后台中使用ArrayList保存数据,前台使用json保存数据。当来一个ajax请求,请求获取所有部门数据,这些数据在java中用什么存?是的,一个ArrayList 对象。这些数据怎么传给页面?怎么写?使用Gson的toJson方法,参数为后台对象,返回值为json格式的字符串。js使用eval(‘var arr=’+jsonStr)将数据接收!
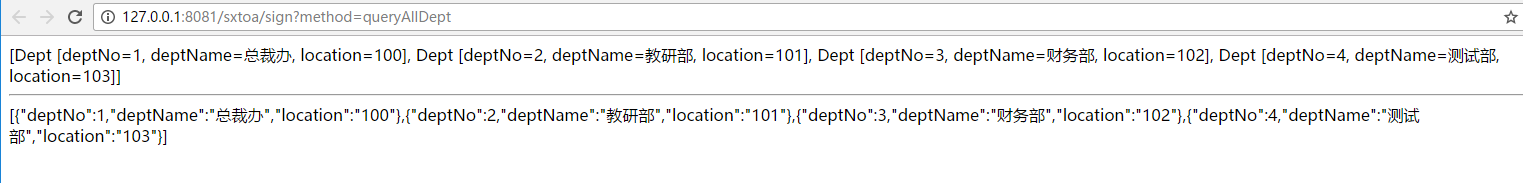
不是普通的字符串,而是json格式的字符串!前一个是直接将deptList对象打印到前端;后一个是将gson.toJson(deptList)转换的json格式的字符串打印到前端!

后台
List deptList = signService.queryAllDept();
Gson gson = new Gson();
String jsonStr = gson.toJson();
response.getWriter().println(jsonStr);
jsp
success:function(jsonStr){
eval(‘var jsonArr=’+jsonStr);
}
具体java代码
public void queryAllDept(HttpServletRequest request, HttpServletResponse response) {
// 业务层
DeptService ds = new DeptServiceImpl();
List<Dept> deptList = ds.queryDepts();
// Object转换String
Gson gson = new Gson();
String jsonStr = gson.toJson(deptList);
try {
// 字符串
response.getWriter().println(jsonStr);
} catch (Exception e) {
e.printStackTrace();
}
}
具体jsp代码
<script type="text/javascript">
$(function(){
// 页面加载完成后,发送ajax请求,获取部门列表
$.ajax({
url:'sign?method=queryAllDept',
method:'post',
success:function(jsonStr){
// 字符串转为数组对象
eval("var jsonArr="+jsonStr);
// html语句动态拼接
var h = '';
for(var i = 0;i < jsonArr.length;i++){
h+='<option value="'+jsonArr[i].deptNo+'">'+jsonArr[i].deptName+'</option>';
}
// 一次性写进下拉框中
$("#deptNo").append(h);
}
})
});
</script>
<i>所属部门</i>
<a>
<select class="select1" id="deptNo" name="deptNo">
<option selected="selected" value="0">所有部门</option>
</select>
</a>






















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








