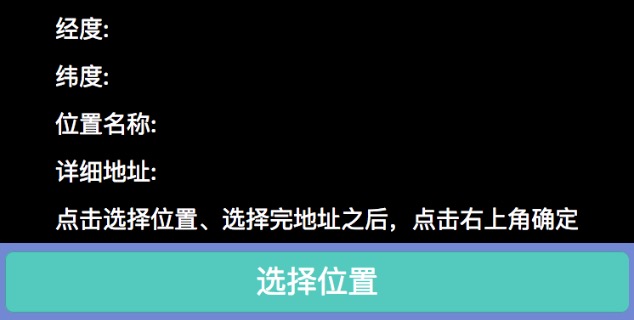
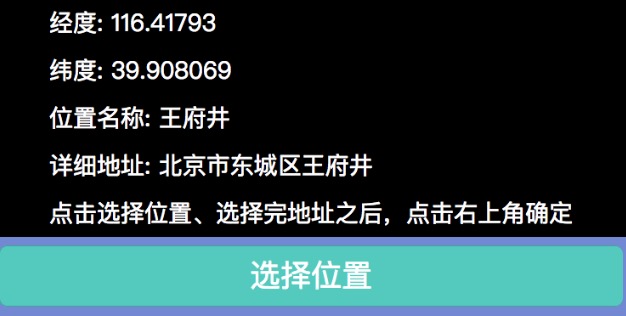
我们要实现的是,点击一个按钮然后,跳转到地图位置选择页面,选择完位置之后,拿到详细的数据信息(经度、纬度、选择名称、选择的详情)多了不说,直接上代码。
1.wxml
<view class='mapContainer'>
<view class='longitude'>
<text class='cont'>
经度:\t\t\t{{location.longitude}}\n纬度:\t\t\t{{location.latitude}}\n位置名称:\t\t\t{{location.name}}\n详细地址:\t\t\t{{location.address}}\n点击选择位置、选择完地址之后,点击右上角确定
</text>
</view>
<button class='page-body-button btn' bindtap='selectLocation'>选择位置</button>
</view>2.wxss
.mapContainer{
width: 100%;
}
.page-body-button{
width: 98%;
line-height: 2;
background: #53cabd;
color: #fff;
}
.cont{
display: inline-block;
line-height: 2;
text-align: left;
vertical-align: middle;
margin-top: -48rpx;
}
.longitude,.latitude{
background: #000;
color: #fff;
text-align: center;
font-size: 28rpx;
}
.btn{
margin-top: 10rpx;
}3.js
// 选择位置
selectLocation:function(e){//自行定义tap事件
var that = this
wx.chooseLocation({//微信API--打开地图选择位置。
success: function (res) {//成功之后,目前只返回这四组参数打开地图选择位置。
success: function (res) {//成功之后,目前只返回这四组参数| name | 位置名称 |
| address | 详细地址 |
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
console.log(res.name) that.setData({ location: { name:res.name, address:res.address, longitude:res.longitude, latitude:res.latitude } }) }, fail:function(error){ console.log(error) }, complete:function(e){ console.log(e) } }) }
4.效果图
自带搜索功能,很不错的哦!
5.是不是很简单呢?如果你想用这个经纬度,去调取其他的api也是可以的,例如调取谷歌的,百度的。
这是我的微信公众号:
不定期更新前端知识
这个是我本人的,前端技术QQ交流群,有不会的问题,可以在在群里面问:




























 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










