现在各类生活类应用APP如春后雨笋般的冒出来,其中与生活紧贴的地图类应用也是很受追捧,今天博主来从零学习百度地图开发,争取做出一个较为完整的应用,希望各位看官能够多多指正,共同进步!
一、百度地图开发环境配置
1、首先要开发百度地图得先拥有百度账号并注册成为百度开发者,注册具体细节我就不多说了,按照提示一步一步走下去就OK,注册地址: http://developer.baidu.com/dev#/account/new,完成后耐心等待,估计一两天之内就能给你邮件回复。
2、注册成为开发者之后,我们要申请百度地图键值(也称ak值)
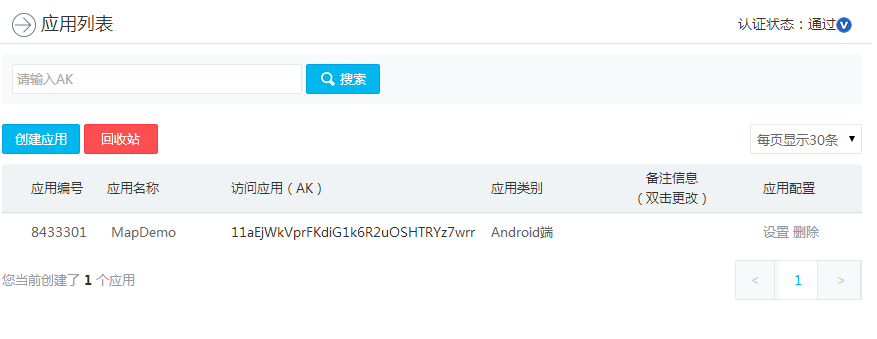
地址:http://lbsyun.baidu.com/apiconsole/key 会看见以下页面

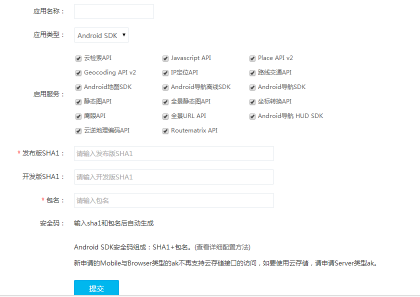
点击 创建应用 可以看见以下页面

重点来了!!大家是否不知道SHA1是什么东西?没关系,我也不知道,但我们要知道如何获得这个东西!官方文档上提供了两种方法,一种是通过命令行来获得,一种是通过Eclipse直接查看,我这里就只介绍第一种方法
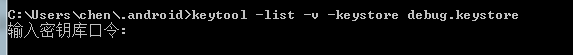
(1、运行 cmd 打开控制台
(2、cd .android 目录下
(3、键入命令 keytool -list -v -keystore debug.keystore

口令是 android 也可以直接回车,不理他直接进入

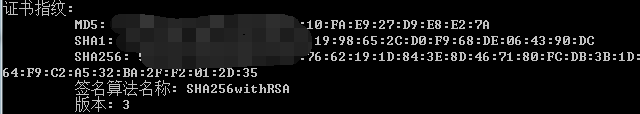
其中的SHA1就是我们所需要的了
包名直接就填写自己清单文件中的主包名就OK了
最后一步 提交 就大功告成了 第一张是我创建好的一个应用,其中的AK值就是我们后面再工程中所需要的
3、接下来当然就是下载SDK啦,地址:http://lbsyun.baidu.com/index.php?title=androidsdk/sdkandev-download

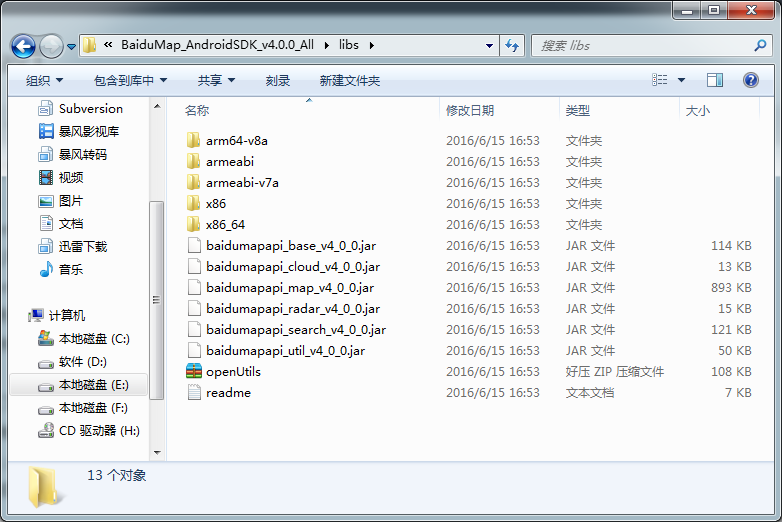
根据自己需要下载即可。完成后解压文件,我们需要其中libs中的文件:

将其中的jar包直接放入工程中的libs文件夹中,然后在src/main目录下创建jniLibs文件夹将armeabi文件夹拷入即可(切记勿直接将其中的*.so文件拷入,博主为此苦恼了一个多小时!),然后为jar包添加依赖即可(右键jar包,选择Add As Library)。
至此百度地图环境搭建就大功告成,迫不及待的去试试一个小Demo!
二、简单的例子
首先在布局文件中直接使用MapView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.baidu.mapapi.map.MapView
android:id="@+id/test_mapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"/>
</LinearLayout>MainActivity代码:
package chen.com.baidumaptest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapPoi;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Marker;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.OverlayOptions;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity implements BaiduMap.OnMapClickListener, BaiduMap.OnMarkerClickListener {
private MapView myMap;
private BaiduMap baiduMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myMap= (MapView) findViewById(R.id.test_mapView);
//获取地图
baiduMap=myMap.getMap();
//设置地图类型为普通地图
baiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
//地图点击事件
baiduMap.setOnMapClickListener(this);
//Marker(也就是下文说的气球,中文译 标识、标记)点击事件
baiduMap.setOnMarkerClickListener(this);
}
/**
* 添加气球
* @param point
*/
public void setMarker(LatLng point){
//构建气球图标
BitmapDescriptor bitmap= BitmapDescriptorFactory.fromResource(R.mipmap.ballon);
//构建MarkerOptions,用于在地图上添加 Marker(标识,标记)
OverlayOptions option = new MarkerOptions().position(point).icon(bitmap);
//在地图上添加 Marker 并显示
baiduMap.addOverlay(option);
}
@Override
protected void onDestroy() {
super.onDestroy();
myMap.onDestroy();//销毁地图
}
@Override
protected void onResume() {
super.onResume();
myMap.onResume();//显示地图
}
@Override
protected void onPause() {
super.onPause();
myMap.onPause();//暂停地图
}
/**
* 当地图被点击了
* 先清空地图中所有的气球
* 在被点击处设置新的气球显示
* @param latLng
*/
@Override
public void onMapClick(LatLng latLng) {
baiduMap.clear();
setMarker(latLng);
}
@Override
public boolean onMapPoiClick(MapPoi mapPoi) {
return false;
}
@Override
public boolean onMarkerClick(Marker marker) {
//气球点击事件
return false;
}
}还有很重要的是在使用SDK前初始化Context信息,传入的是ApplicationContext,this可不行哦!
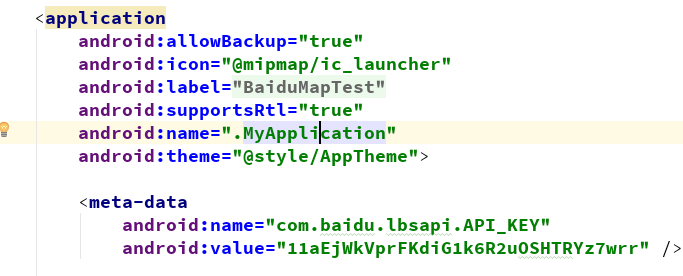
我这里是新建类继承Application,在onCreate()方法中写 SDKInitializer.initialize(getApplicationContext()); 然后在清单文件中即可。小伙伴们请把<meta-data/>标签中的内容也加上哦。
下面是百度地图要使用到的一些权限,记得加上!
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.USE_CREDENTIALS" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
<uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
这样就大功告成了,效果图如下:

哈哈哈,气球有点大!不过不碍事...
希望各路大神多多指正,继续加油!






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








