首先介绍一下Selenium
selenium
是一个用于web自动化测试的工具集,selenium不尽支持所有主流的浏览器,而且还支持很多开发语言,更好的是他这种测试工具其实可以融入到不同的测试框架中,根据你的要求,适应不同的测试流程。其实selenium最核心的就是一个驱动浏览器进行自动化测试的东东。
安装Selenium
pip install Selenium,建议用pip安装的时候翻墙这样安装的速度会快一些
快速开始
第一个demo
# -*- coding:utf-8 -*-
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('http://www.baidu.com/')运行这段代码,程序会打开我的谷歌浏览器,然后访问百度的首页。
第二个demo
# -*- coding:utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.sogou.com")
# 通过XPATH语法找到按钮对应的元素
button = driver.find_element(By.XPATH, '//span//input[@type="submit"]')
# 找到搜索框对应的元素
element = driver.find_element_by_id("query")
# 向搜索框中输入some text
element.send_keys("some text", Keys.ARROW_DOWN)
# 模拟了点击按钮
button.click()
# 打印页面源码
print driver.page_source运行程序,发现打开了谷歌浏览器,打开了搜狗主页,然后在搜索框中输入了 some text 然后,点击了搜索按钮,打印出了搜索完毕的界面。
Selenium进阶
页面交互
仅仅通过传入URL来抓取页面是不够的,我们想要做的是和页面进行交互,比如在demo2中做到的,搜索框中填写想要搜索的内容,然后自动点击按钮去搜索。比如说,有这么一个元素
<input type="text" name="passwd" id="passwd-id" />我们可以通过以下三种方式实现,
element = driver.find_element_by_id("passwd-id")
element = driver.find_element_by_name("passwd")
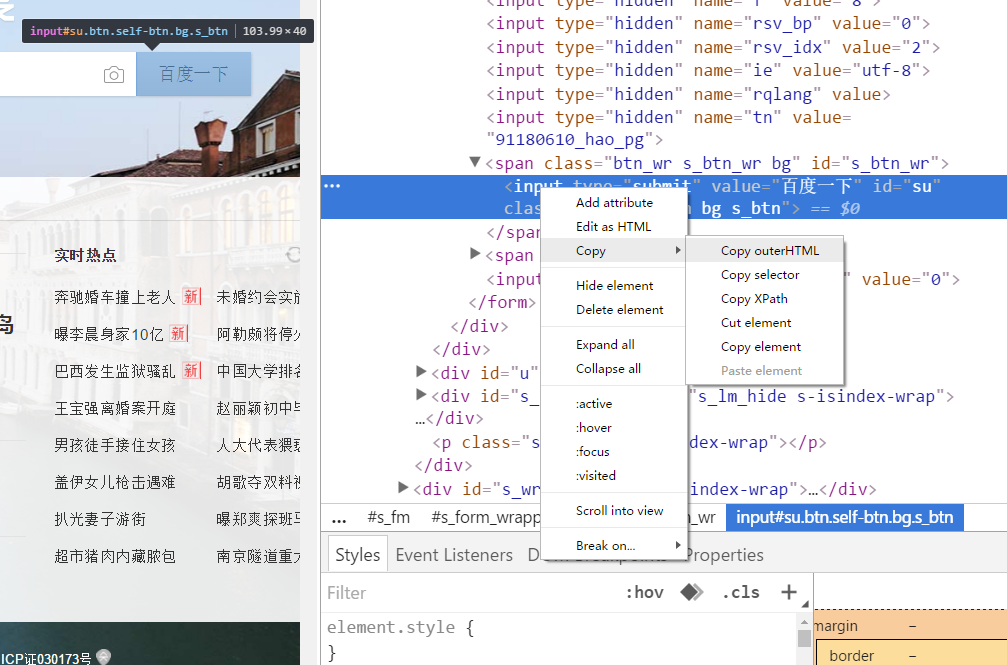
element = driver.find_element_by_xpath("//input[@id='passwd-id']")第一和第二种是原始的DOM操作,第三种是通过XPATH,这两种方法Selenium是都可以支持的。可能你没接触过XPATH,但是如果你是谷歌用户那你就有福了,谷歌浏览器自带的可以自动生成XPATH语法的功能,这里介绍一下,打开百度主页,打开开发者模式

右键检查百度一下这个按钮,找到元素后,右键然后就和图上的结果一样了
这里粘贴下这个按钮元素的XPATH语法,就是这么简单
//*[@id="su"]
回归正题,在使用XPATH语法找元素的时候,可能会匹配到多个元素,这是就会抛出 NoSuchElementException异常.
获取到元素都我们就可以向文本框中输入一些文本了,
element.send_keys("some text")还可以通过keys类来模拟点击按钮
element.send_keys(" and some", Keys.ARROW_DOWN)清除文本框输入的内容可以这样
element.clear()填写表单
上面介绍了向搜索框中填写内容的方式,接下来就要介绍如何处理表单数据
element = driver.find_element_by_xpath("//select[@name='name']")
all_options = element.find_elements_by_tag_name("option")
for option in all_options:
print("Value is: %s" % option.get_attribute("value"))
option.click()首先通过XPATH得到下拉栏这个元素然后遍历下拉栏中的内容,然而这并不是一个最有效的方法,WebDriver给我们提供了一个Select方法:
# -*- coding:utf-8 -*-
from selenium.webdriver.support.ui import Select
select = Select(driver.find_element_by_name('name'))
# 通过索引选择
select.select_by_index(index)
# 通过文字选择
select.select_by_visible_text("text")
# 通过值选择
select.select_by_value(value)WebDriver提供了一个方法可以全部取消选择
select = Select(driver.find_element_by_id('id'))
select.deselect_all()
可以通过下面代码获取已经选择的选项
select = Select(driver.find_element_by_xpath("xpath"))
all_selected_options = select.all_selected_options获取可选项
options = select.options选择完表单后就要提交了
driver.find_element_by_id("submit").click()元素拖拽
# 元素位置
element = driver.find_element_by_name("source")
# 目标位置
target = driver.find_element_by_name("target")
from selenium.webdriver import ActionChains
# 实现一个ActionChains
action_chains = ActionChains(driver)
# 从element拖拽到target
action_chains.drag_and_drop(element, target).perform()切换窗口
# 在window中切换
driver.switch_to_window("windowName")
# 在frame中切换
driver.switch_to_frame("frameName")弹出窗口处理
























 54万+
54万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








