Caviar框架将.Net ABP与VUE相融合,打造出一个现代化的开发框架,框架包含了ABP的所有功能,如用户管理、角色管理、多租户、权限管理、日志系统、多语言等功能。框架非常干净,不包含任何无用功能,任何系统开发可以直接拿过来用,暂未开源计划,如有需要联系qq:1031622947
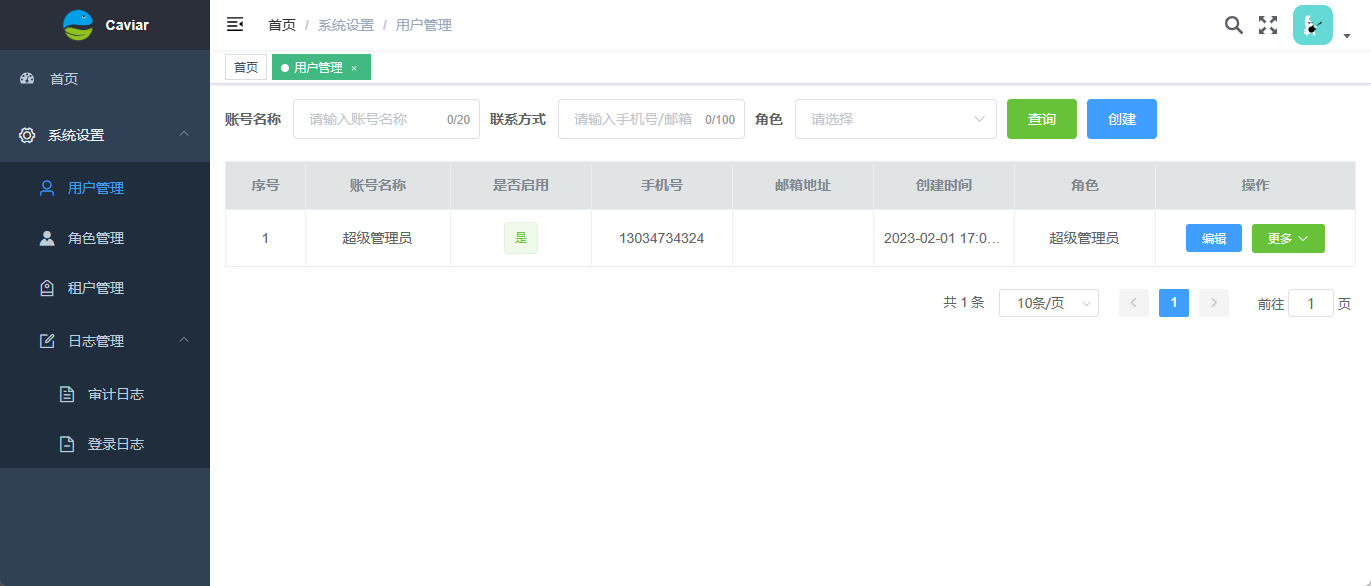
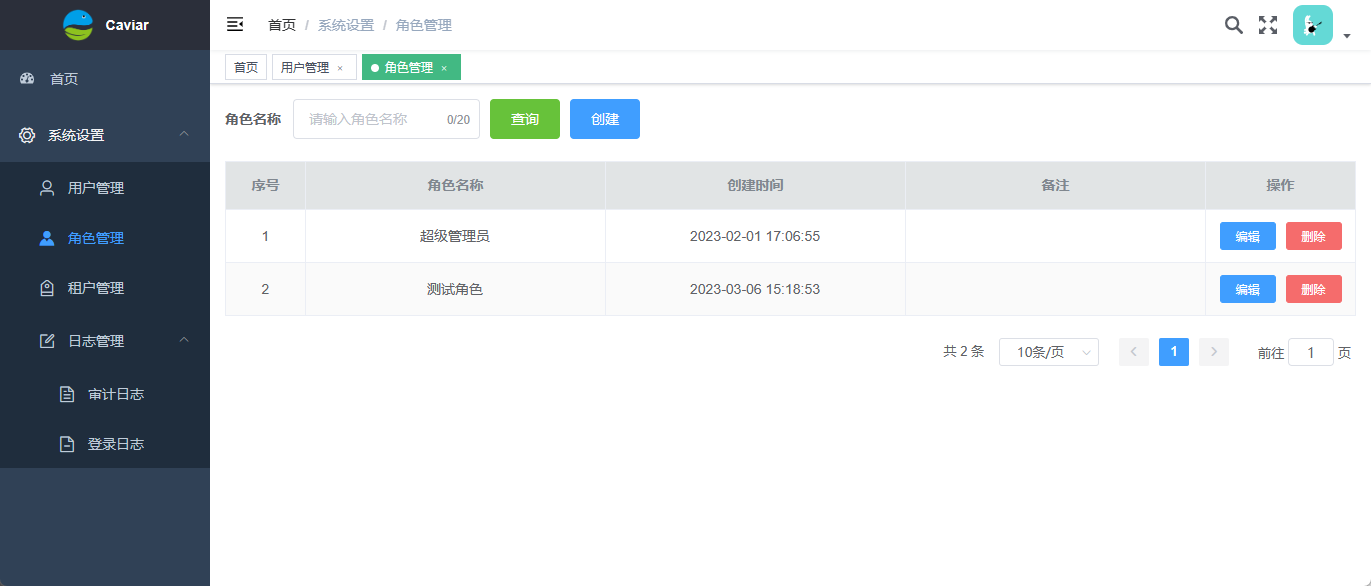
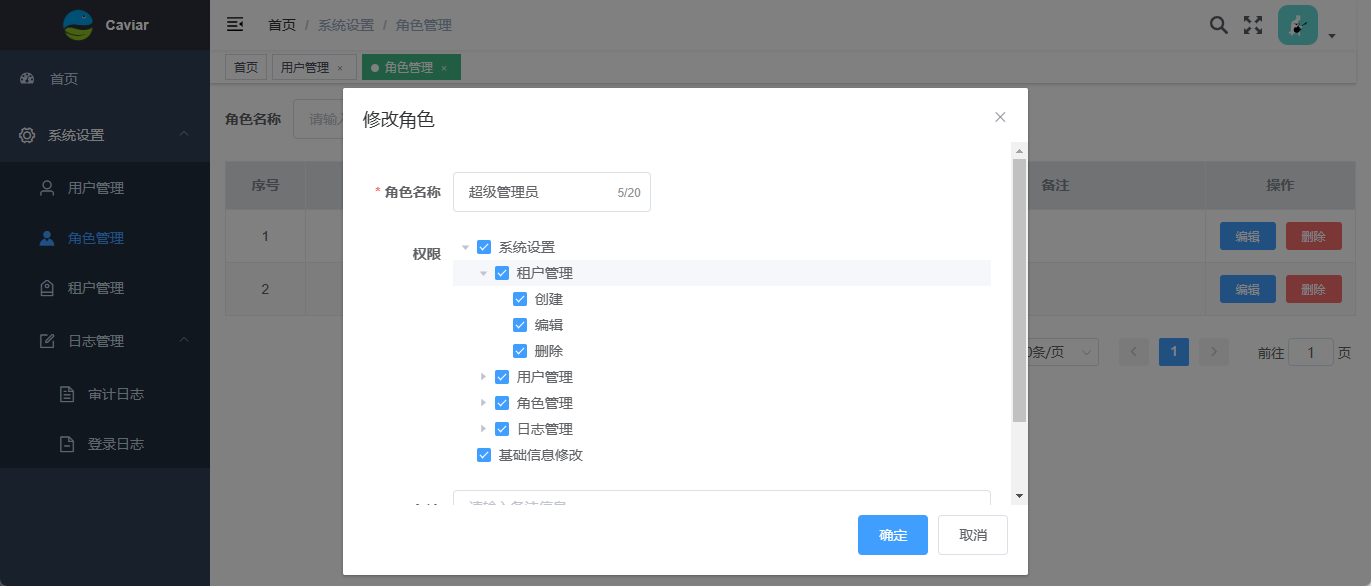
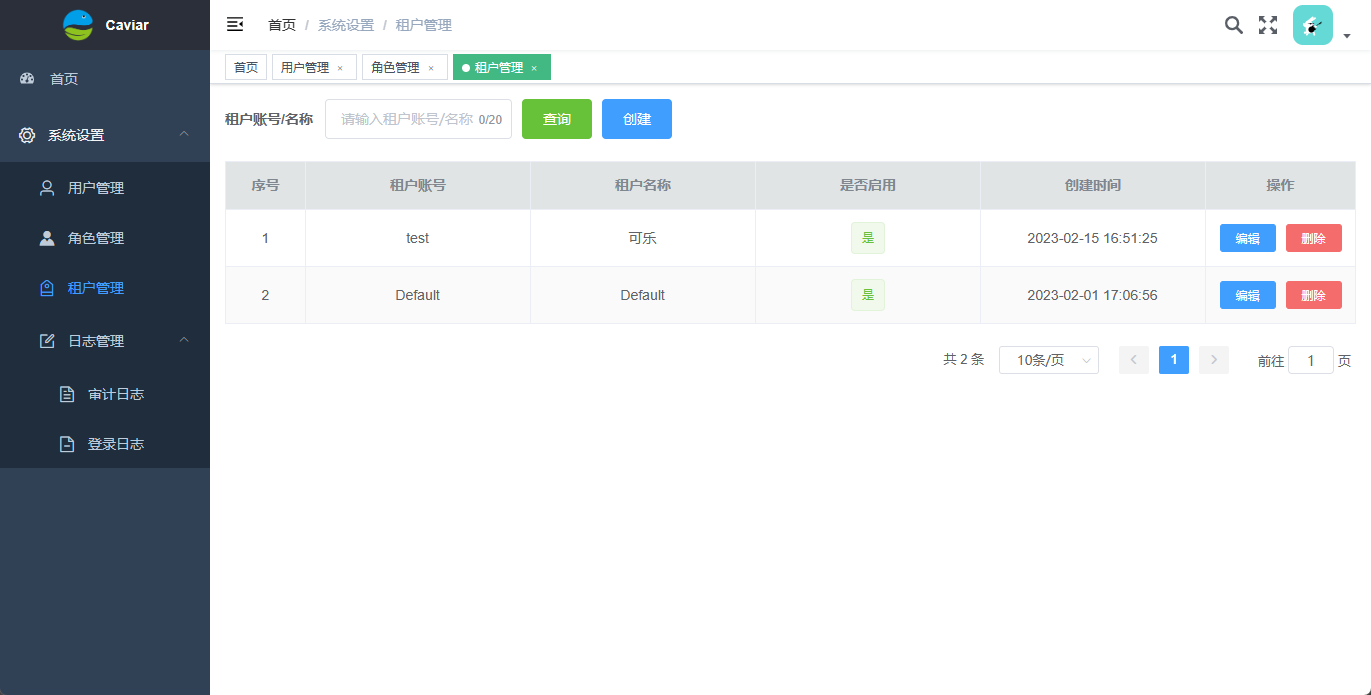
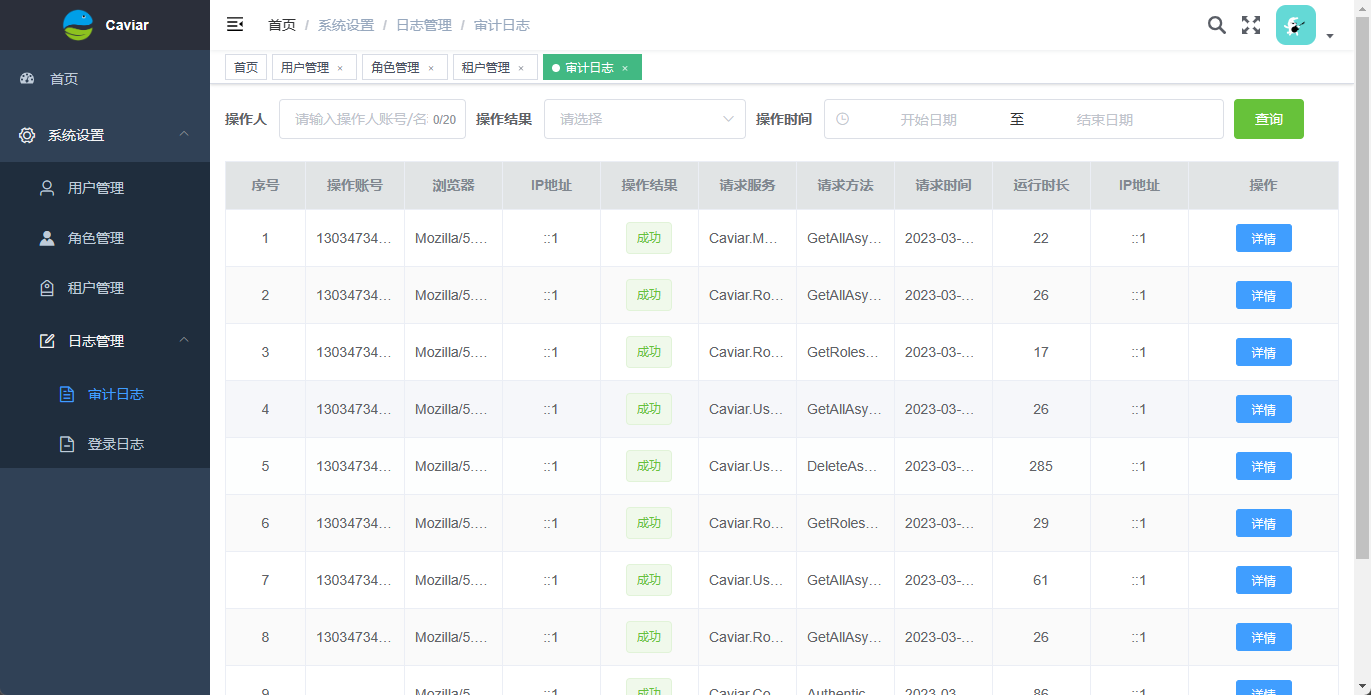
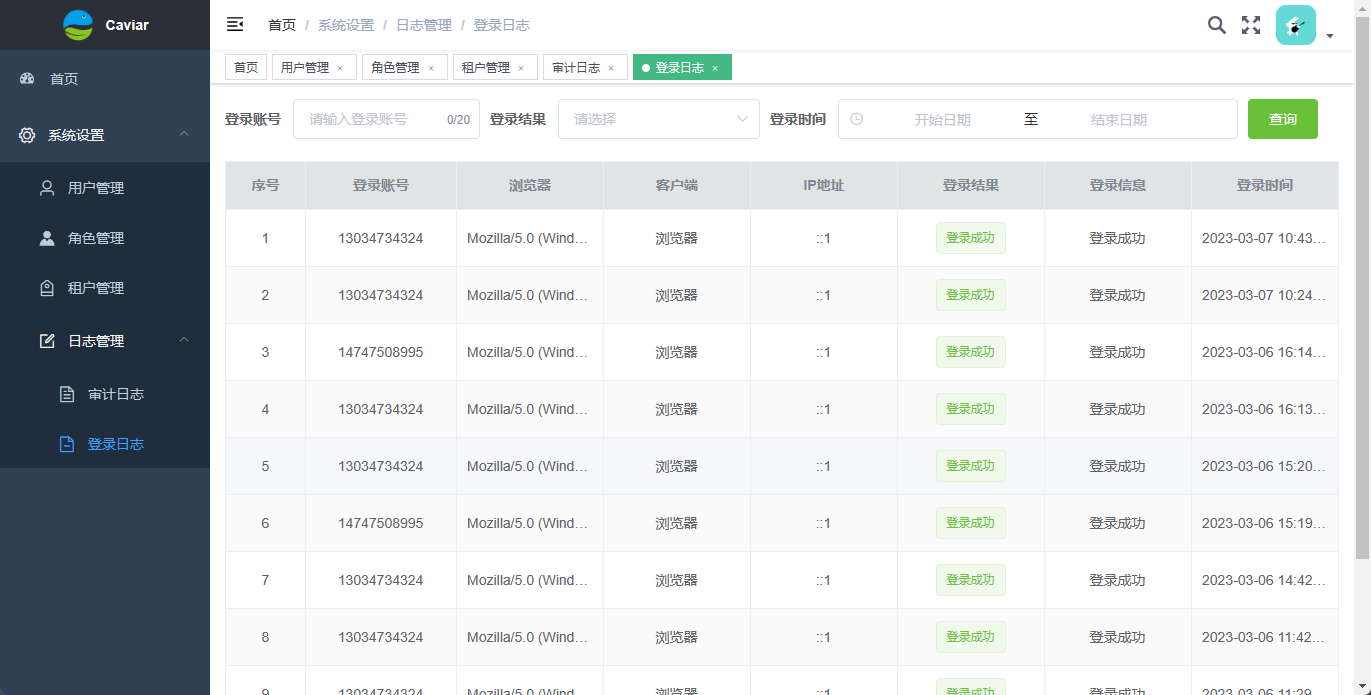
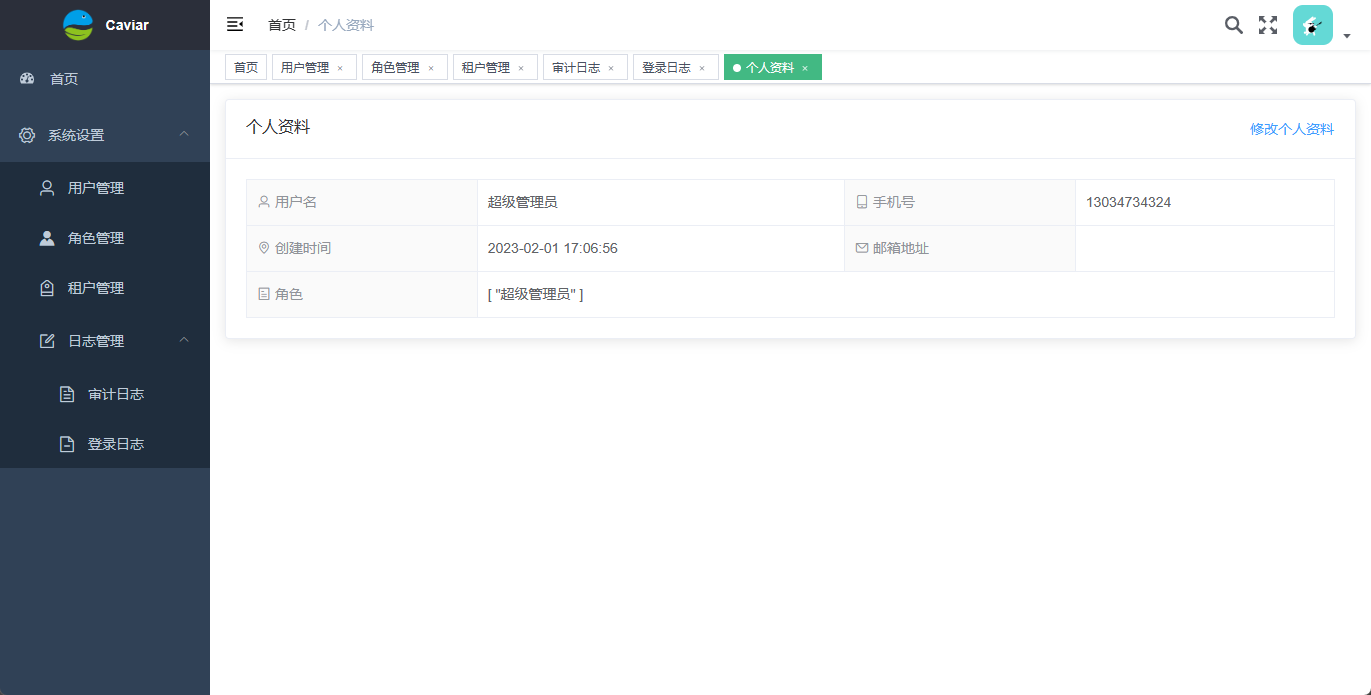
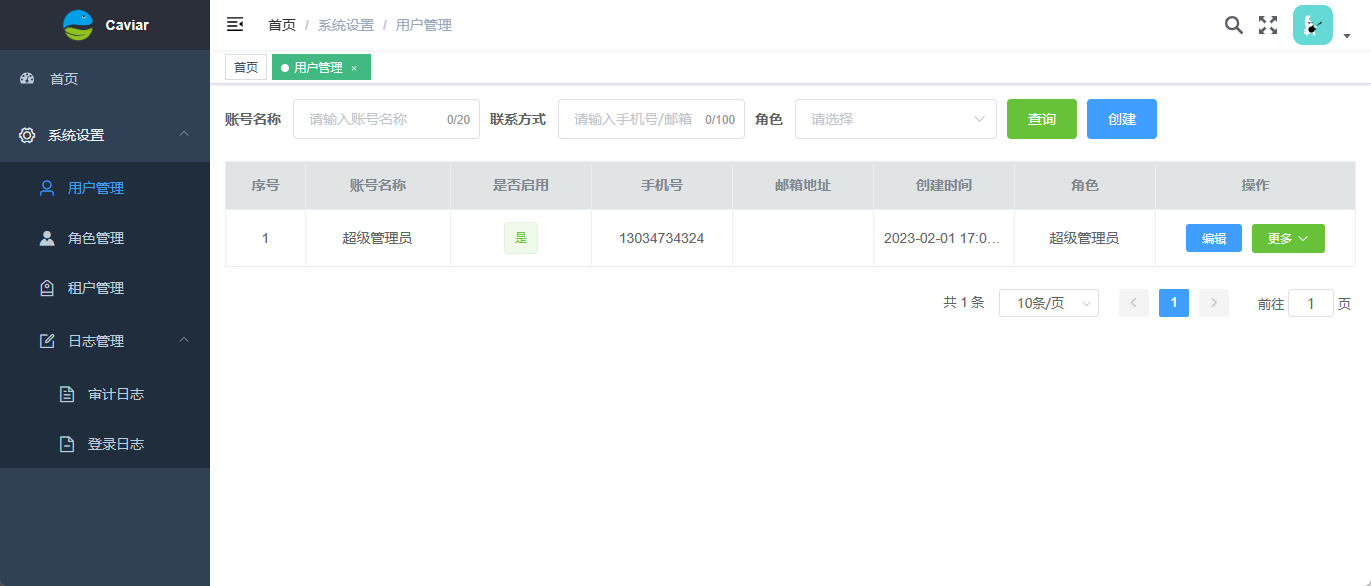
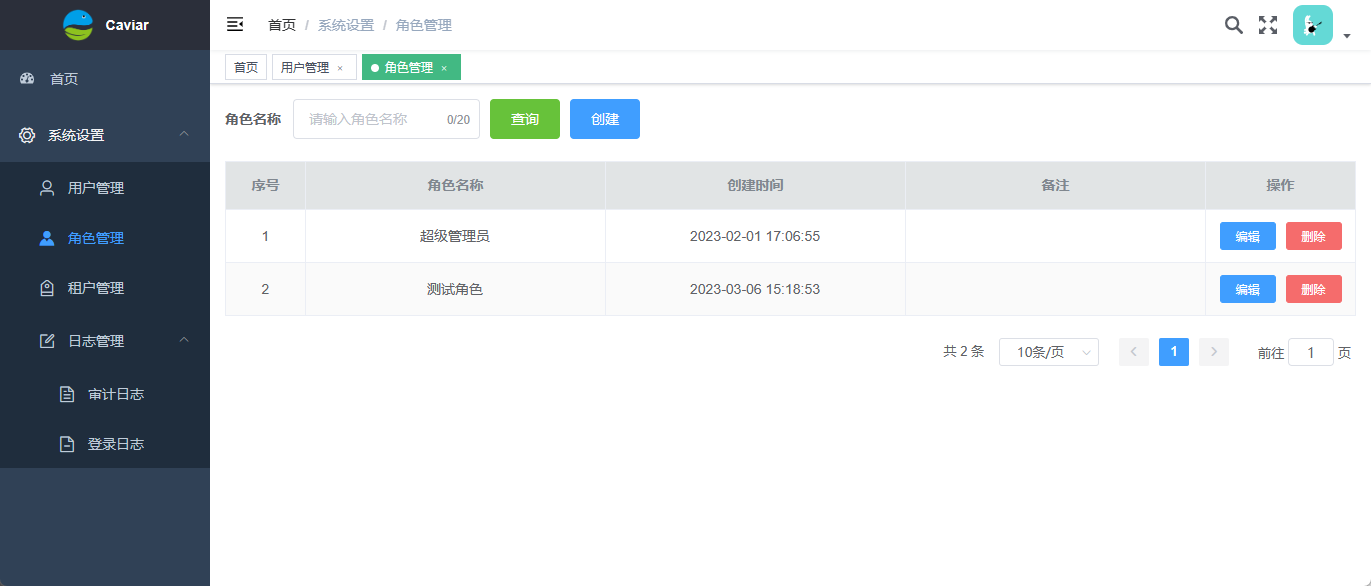
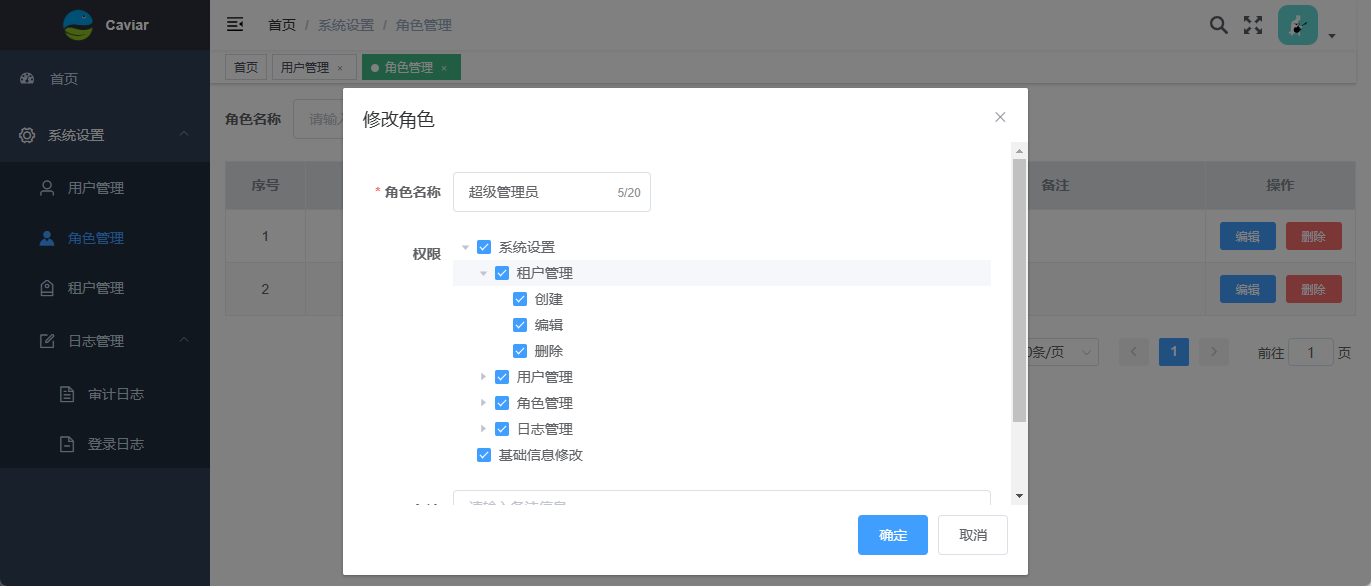
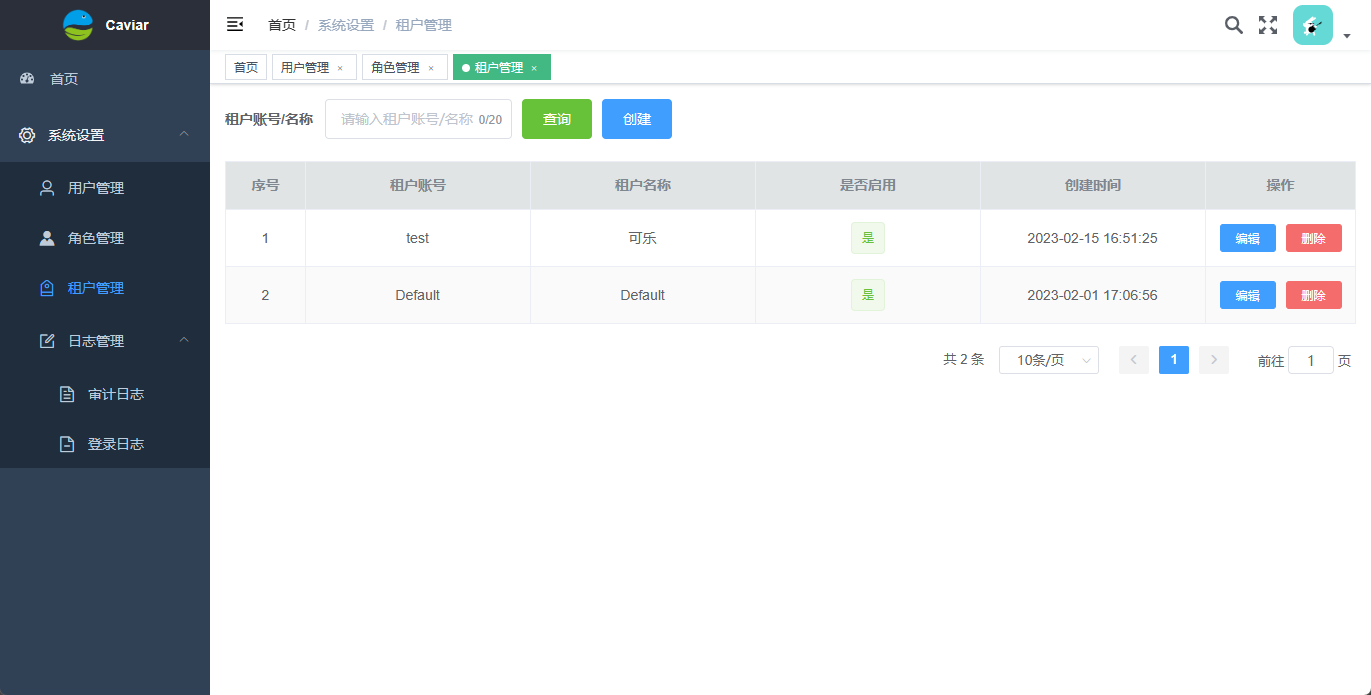
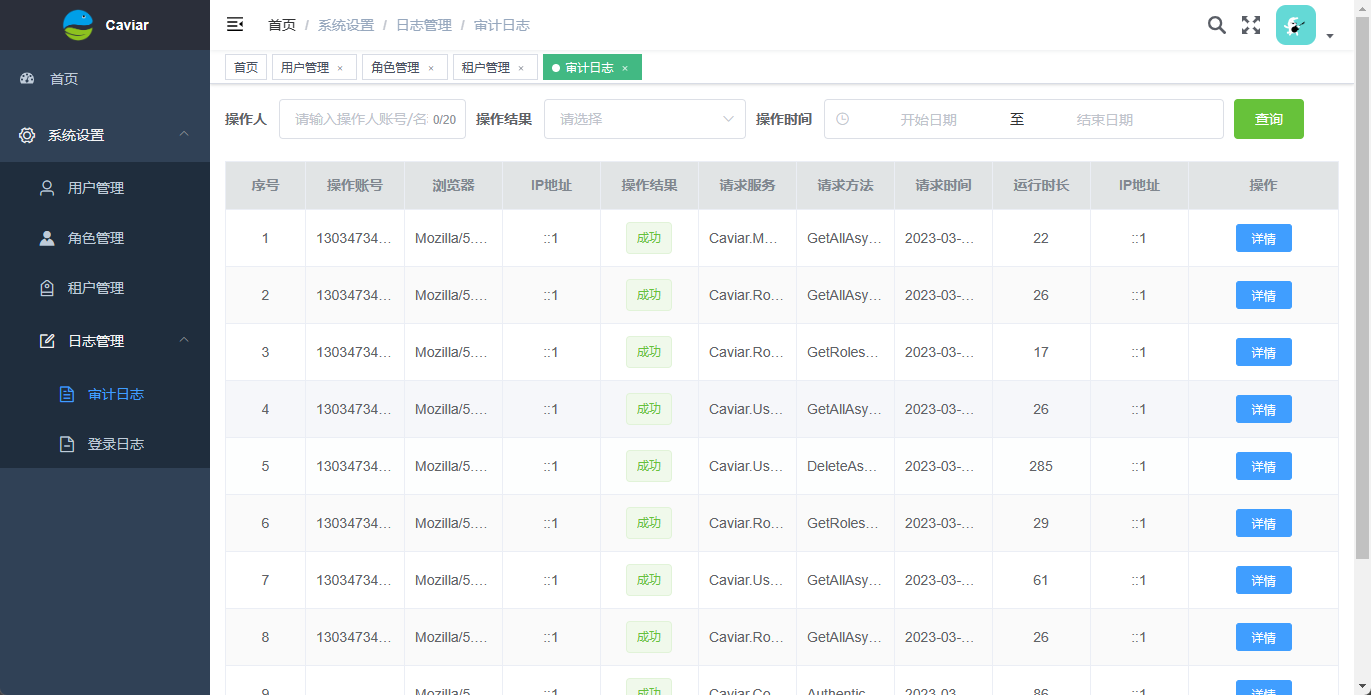
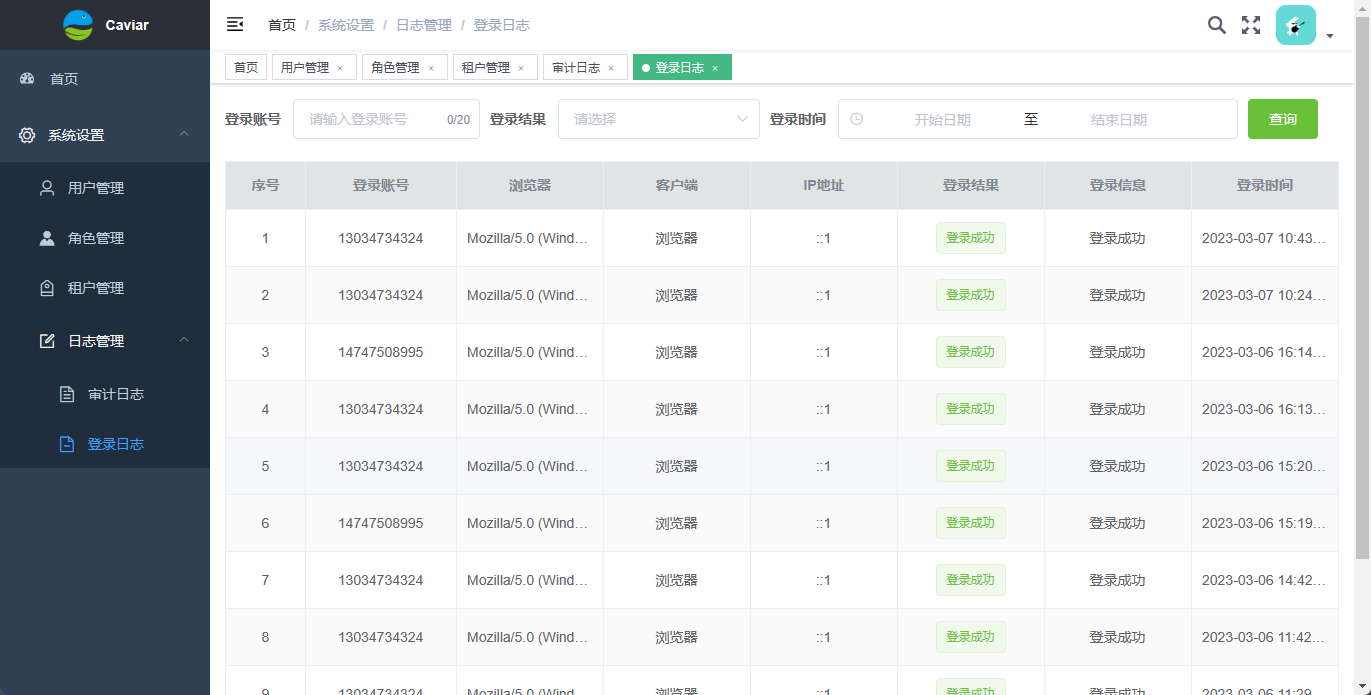
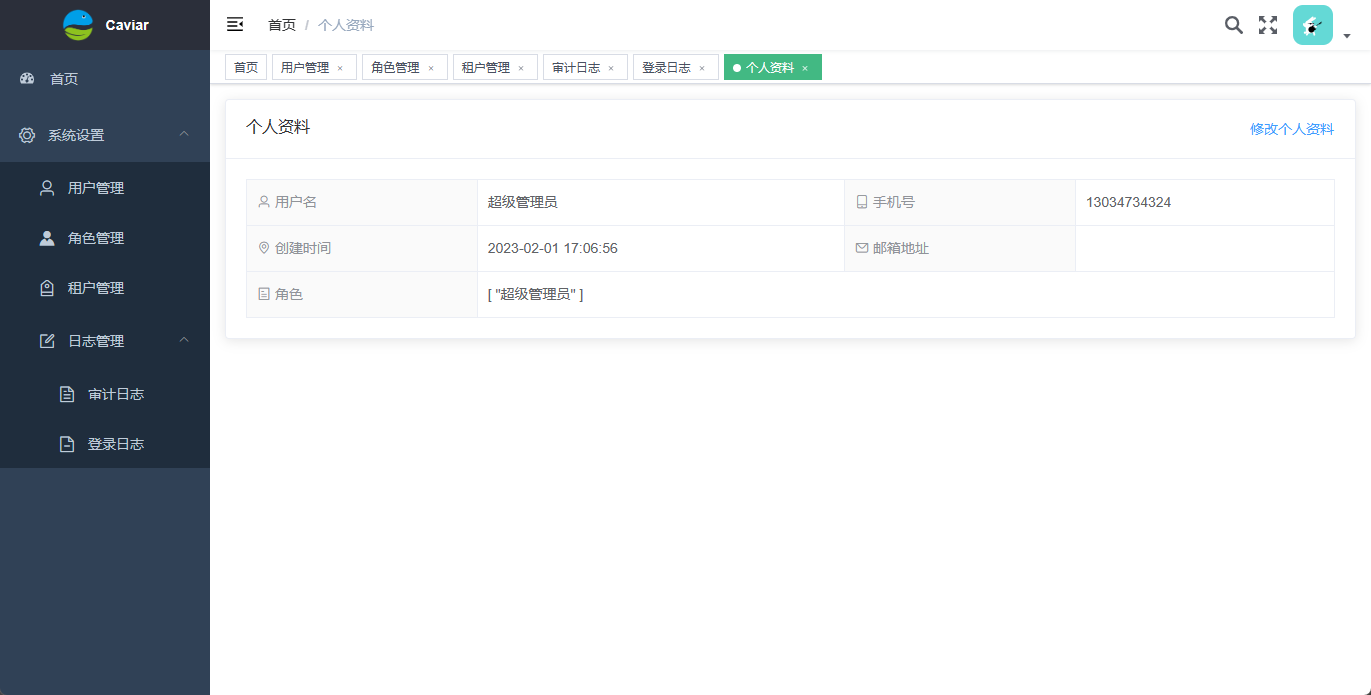
下面看下实现效果












Caviar框架将.Net ABP与VUE相融合,打造出一个现代化的开发框架,框架包含了ABP的所有功能,如用户管理、角色管理、多租户、权限管理、日志系统、多语言等功能。框架非常干净,不包含任何无用功能,任何系统开发可以直接拿过来用,暂未开源计划,如有需要联系qq:1031622947
下面看下实现效果












 1221
1221
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


