新建客户输入关键词后的查重功能改造
为满足公司业务需求,公司允许员工创建重复客户。然而,在创建客户时,系统会自动搜索出由其他客户经理负责的重复客户。
为了改进现有的泛微系统中的客户功能模块的新建客户页面,我们需要对其进行修改。在修改之前,系统仅根据客户名称来检索包含关键词的客户。我们需要通过对请求接口返回的数据进行二次处理,筛选出客户经理为当前操作人的客户数据。
以下是改造前和改造后的效果对比:
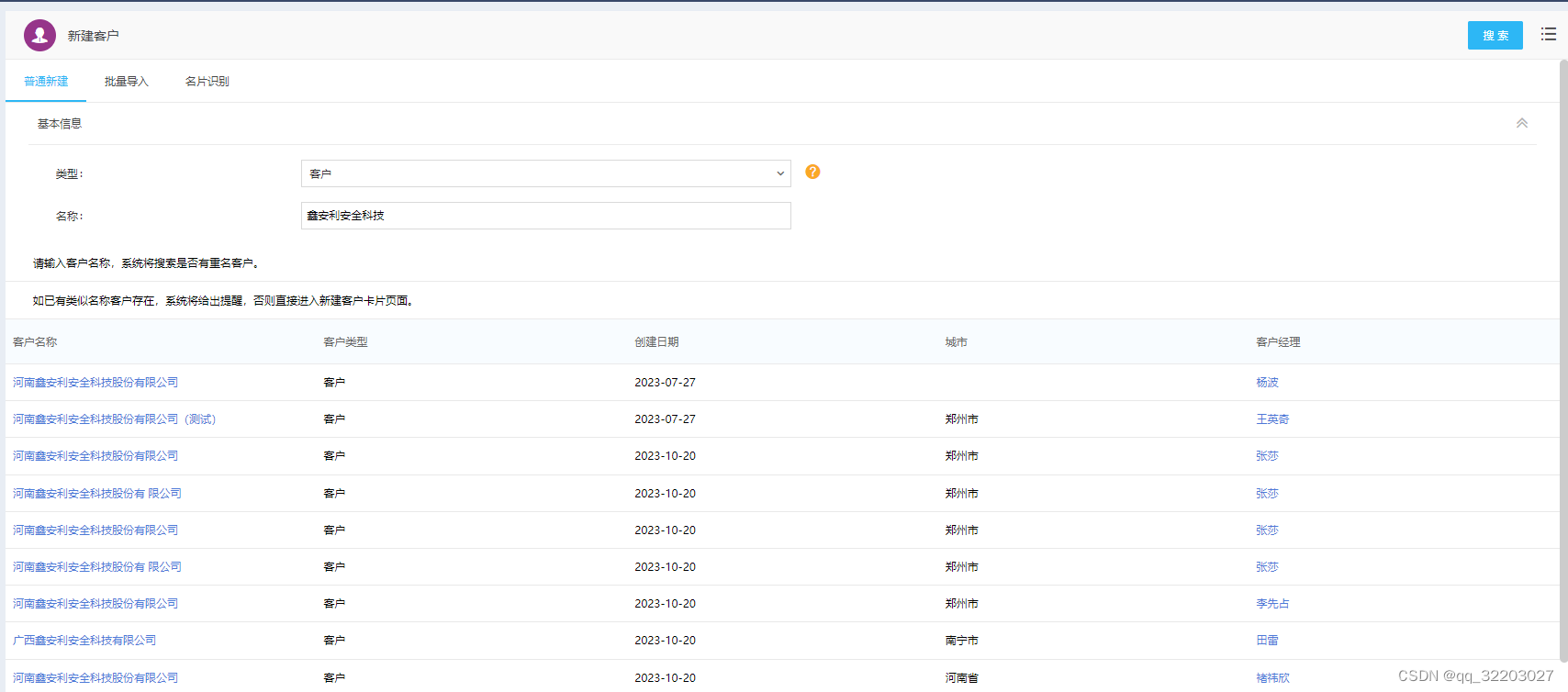
- 改造前效果

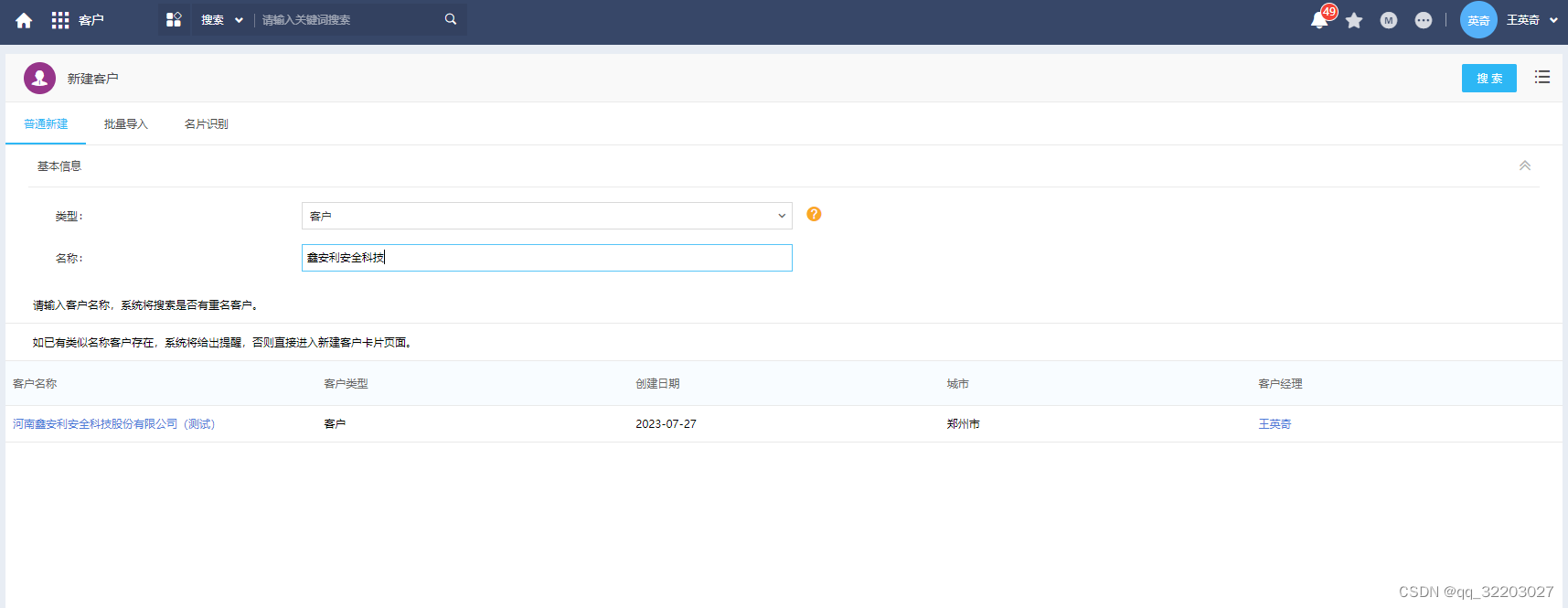
- 改造后效果

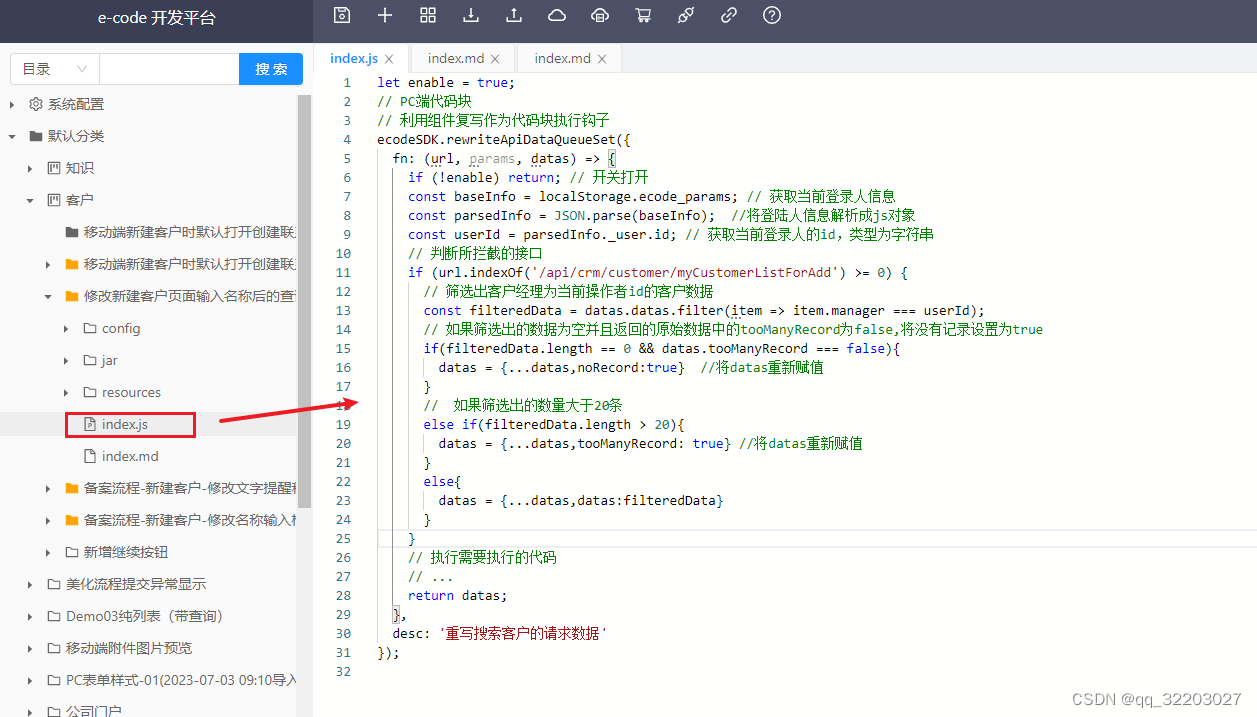
- 源代码

- 源代码
let enable = true;
// PC端代码块
// 利用组件复写作为代码块执行钩子
ecodeSDK.rewriteApiDataQueueSet({
fn: (url, params, datas) => {
if (!enable) return; // 开关打开
// 判断所拦截的接口
if (url.indexOf('/api/crm/customer/myCustomerListForAdd') >= 0) {
const baseInfo = localStorage.ecode_params; // 获取当前登录人信息(此信息一定要写到记录里面,否则会导致登录时空白)
const parsedInfo = JSON.parse(baseInfo); //将登陆人信息解析成js对象
const userId = parsedInfo._user.id; // 获取当前登录人的id,类型为字符串
// 筛选出客户经理为当前操作者id的客户数据
const filteredData = datas.datas.filter(item => item.manager === userId);
// 如果筛选出的数据为空并且返回的原始数据中的tooManyRecord为false,将没有记录设置为true
if(filteredData.length == 0 && datas.tooManyRecord === false){
datas = {...datas,noRecord:true} //将datas重新赋值
}else if(filteredData.length > 20){
datas = {...datas,tooManyRecord: true}
}
else{
datas = {...datas,datas:filteredData}
}
}
// 执行需要执行的代码
// ...
return datas;
},
desc: '拦截搜索客户的请求'
});
- 注意事项
需要注意的是,该代码对返回的数据进行了二次加工。由于系统默认只根据客户名称进行检索,当根据客户名称检索到的结果超过20行时,返回的客户数据会为空,不会展示出来。这种情况可能导致即使当前用户的客户数量没有超出最大值,客户也无法显示出来,因为系统初始检索时返回的客户数据已经为空了。






















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








