第一步urls 配置
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('userinfo', views.userinfo), #路由分发配置
]
第二步views配置
def userinfo(request):
if request.method == "POST":
u = request.POST.get("username",None)
s = request.POST.get("sex",None)
e = request.POST.get("email",None)
models.UserInfo.objects.create( #数据库存入
username=u,
sex=s,
email=e,
)
user_list=models.UserInfo.objects.all() #导出数据,便于前端处理
return render(request,"userinfo.html",{"user_list":user_list})
第三步.html编辑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userinfo" method="post">
<p>姓名<input type="text" name="username"></p>
<p>性别<input type="text" name="sex"></p>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h1>数据展示</h1>
<table border="1">
<tr>
<td>姓名</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{% for i in user_list %} #模板语言
<tr>
<td>{{i.username}}</td>
<td>{{i.sex}}</td>
<td>{{i.email}}</td>
</tr>
{% endfor %}
</table>
<script src="/static/jquery-3.3.1.min.js"></script> #引入jquery渲染网页
<script>
$("h1").css("color","red")
</script>
</body>
</html>
第四步models配置
from django.db import models
class UserInfo(models.Model): # 创建数据库的表
username = models.CharField(max_length=64)
sex = models.CharField(max_length=64)
email = models.CharField(max_length=64)
第五步database初始化
python manage.py makemigrations
python manage.py migrate
最终结果
1.输入网址访问

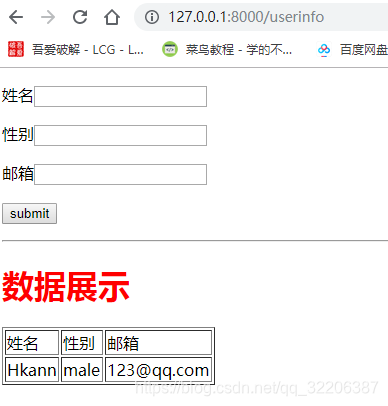
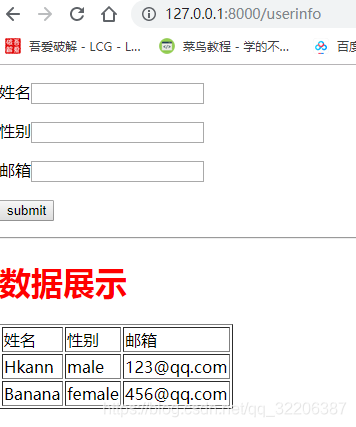
1.输入信息提交


遇到问题
新创建的datebase可能在pycharm内不能直接显示,需要自己设置当前项目的database的路径。





















 4375
4375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








