<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- shape : 设置图片的行状态 rectangle:矩形 oval:随园 line:线 ring:环形-->
<!-- 圆角 -->
<!-- corners:弧度 用来设置圆角半径 radius:四个角的弧度 -->
<!--<corners android:radius="9dp"/>-->
<!-- 4个角可以任意设置 -->
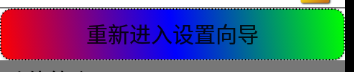
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"/>
<!-- 渐变 angle:渐变的角度(处理比较复杂的线或者图片) -->
<gradient
android:startColor="#f00"
android:centerColor="#00f"
android:endColor="#0f0"
android:angle="45"/>
<!--android:useLevel="true"-->
<!--android:type="radial"-->
<!--android:centerX="0"-->
<!--android:centerY="0"-->
<!--android:gradientRadius="90"-->
<!-- 间隔:各方向的间隔-->
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp"/>
<!-- 大小,宽度和高度 -->
<size
android:width="50dp"
android:height="40dp"/>
<!-- 填充的颜色 -->
<!--<solid android:color="@android:color/white"/>-->
<!-- 描边:分为虚线和实线 width:边宽 color:边颜色 dashWidth:点的宽度 dashGap:点与点之间的距离(实线不需要此属性)-->
<stroke
android:width="1dp"
android:color="@android:color/black"
android:dashWidth="1dp"
android:dashGap="2dp"
/>
</shape>圆角TestView的实现
最新推荐文章于 2021-05-26 07:28:10 发布
























 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










