rolldate为上一版jquery移动端时间插件的全新版本,目前保留了上一版的大部分功能,并且增加了回调函数,以及主题风格选取,最重要的是解决了上一版本的遗留问题,依赖jquery、滑动不够流畅、参数设计不够合理等等。
开发日期选择插件的原因,一是基于移动端设计的日期选择插件确实不多,二是大多支持的日期格式不够丰富,也不够灵活,这在多变的项目需求中,无疑是捉襟见肘的。
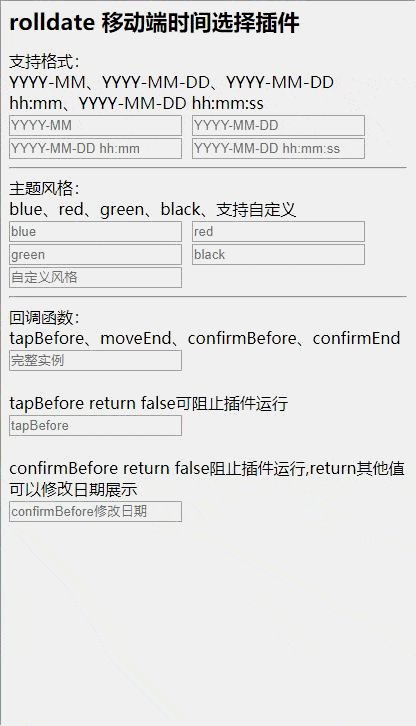
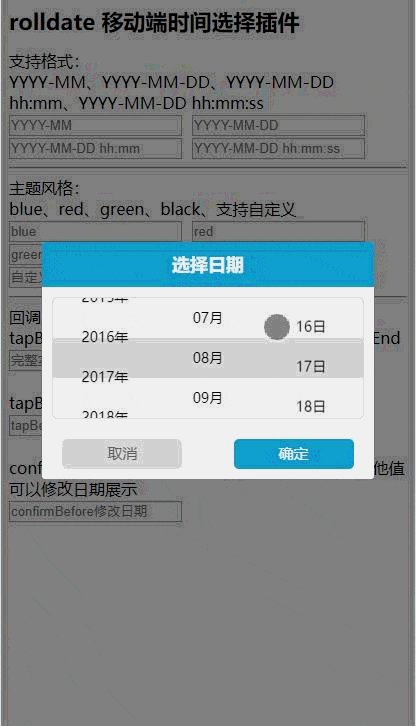
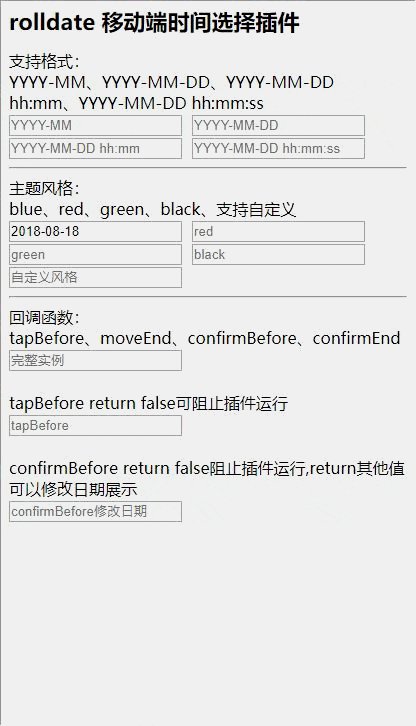
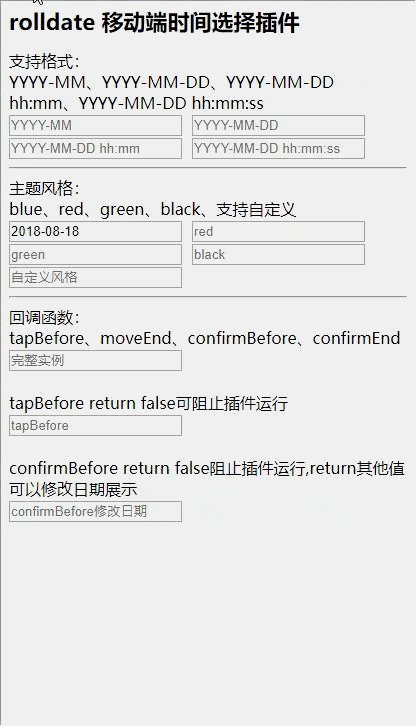
rolldate效果图

支持丰富的日期格式,比如年月、年月日、年月日时分、年月日时分秒,后续还可以扩展其他格式,并且通过一系列回调函数,你可以把日期修改为任意的格式展示,实现日期判断等。
由于有上一版本的积累,rolldate在开发之初就有了完整的设计方案,下面为思维导图设计

插件详细的参数如上方思维导图所示,这里就不过多解释。
使用方式
commonJs
var rolldate = require('rolldate');
new rolldate.Date({
el:'#date'
})require.js
require(['rolldate'],function(rolldate){
new rolldate.Date({
el:'#date'
})
})browser(浏览器直接引入)
new rolldate.Date({
el:'#date'
})
完整调用示例
new rolldate.Date({
el: '#date',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
theme: 'blue',
tapBefore: function(el) {
console.log('插件开始触发');
},
moveEnd: function(el, iscroll) {
console.log('滚动结束');
},
confirmBefore: function(el, date) {
console.log('确定按钮触发');
},
confirmEnd: function(el, date) {
console.log('插件运行结束');
}
})
演示地址(下方附二维码):rolldate,pc端建议使用手机模式打开

下载地址:https://github.com/weijhfly/rolldate
如果你发现bug或者有更好的建议,欢迎在下方的评论区评论告知,不胜感激。






















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








