前言
vue-element-admin 里面要是有合计的情况下,滚动条是在合计的上方。
我们的需求是改到合计的下方,百度了很多方法,效果都不理想。
下面是我的修改方案
一、理解el-table结构
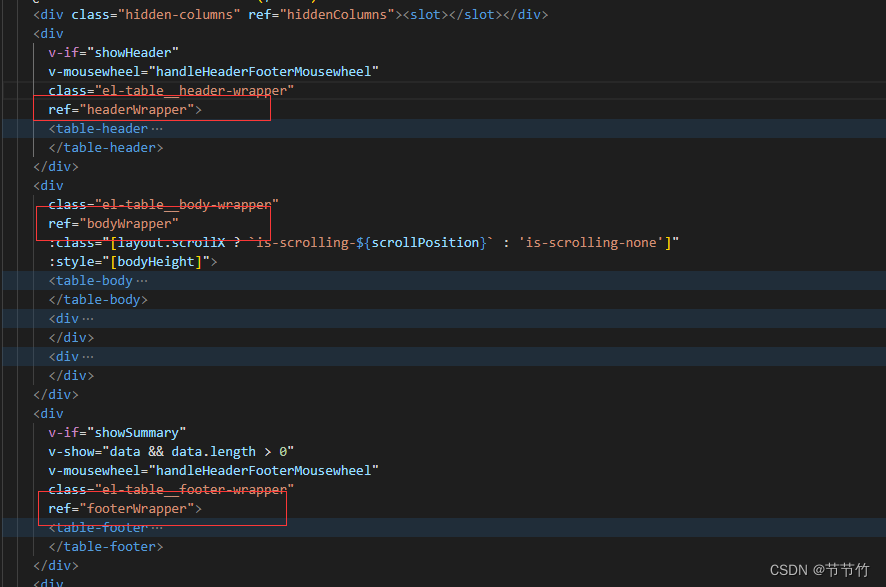
el-table 主要由headerWrapper、bodyWrapper、footerWrapper三个部分组成

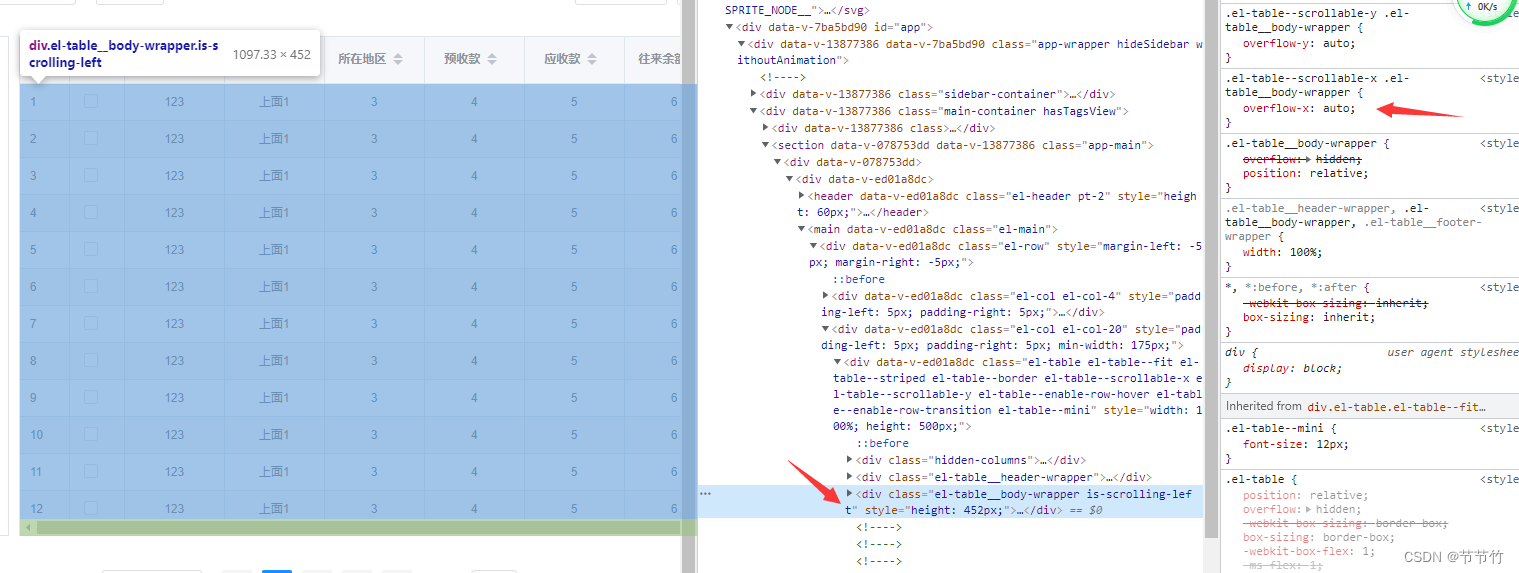
而他的滚动条其实是放在bodyWrapper这个结构上的

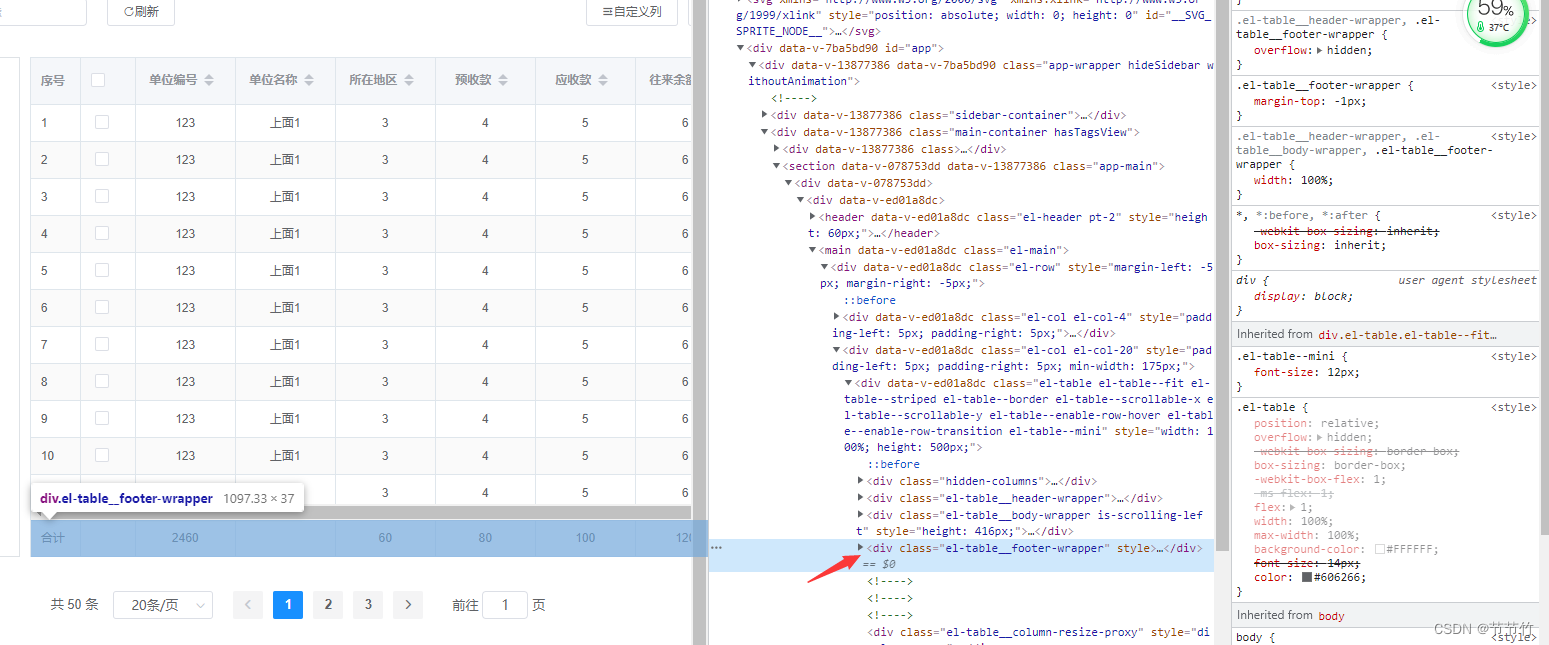
合计实际上是在footerWrapper这个结构里面

那我们可以显示footerWrapper的横向滚动条,隐藏bodyWrapper的横向滚动条
修改之后只会对合计这一栏进行滚动,上方的内容不进行滚动。
底层是监听bodyWrapper滚动之后让headerWrapper跟footerWrapper一起滚动
那么我们就需要把footerWrapper的滚动值赋值给bodyWrapper就可以了
二、修改方法
1.隐藏bodyWrapper滚动条,显示footerWrapper滚动条
css代码如下:
div ::v-deep .el-table--scrollable-x .el-table__body-wrapper{overflow-x: hidden!important;z-index: 2!important;}
div ::v-deep .el-table__footer-wrapper {overflow-x: auto;border-top: 1px solid #f4f4f4;}
2.监听footerWrapper滚动条
在el-table上加上ref="detailTable"
mounted() {
var tableBody = this.$refs.detailTable.$refs.footerWrapper
tableBody.addEventListener('scroll', () => {
// 滚动距离
const scrollLeft = tableBody.scrollLeft
this.$refs.detailTable.$refs.bodyWrapper.scrollLeft = scrollLeft
})
},
以上就实现了滚动条在合计下方
























 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








