vant3.0以上版本 ImagePreview 图片预览扩展添加视频预览
修改的文件地址
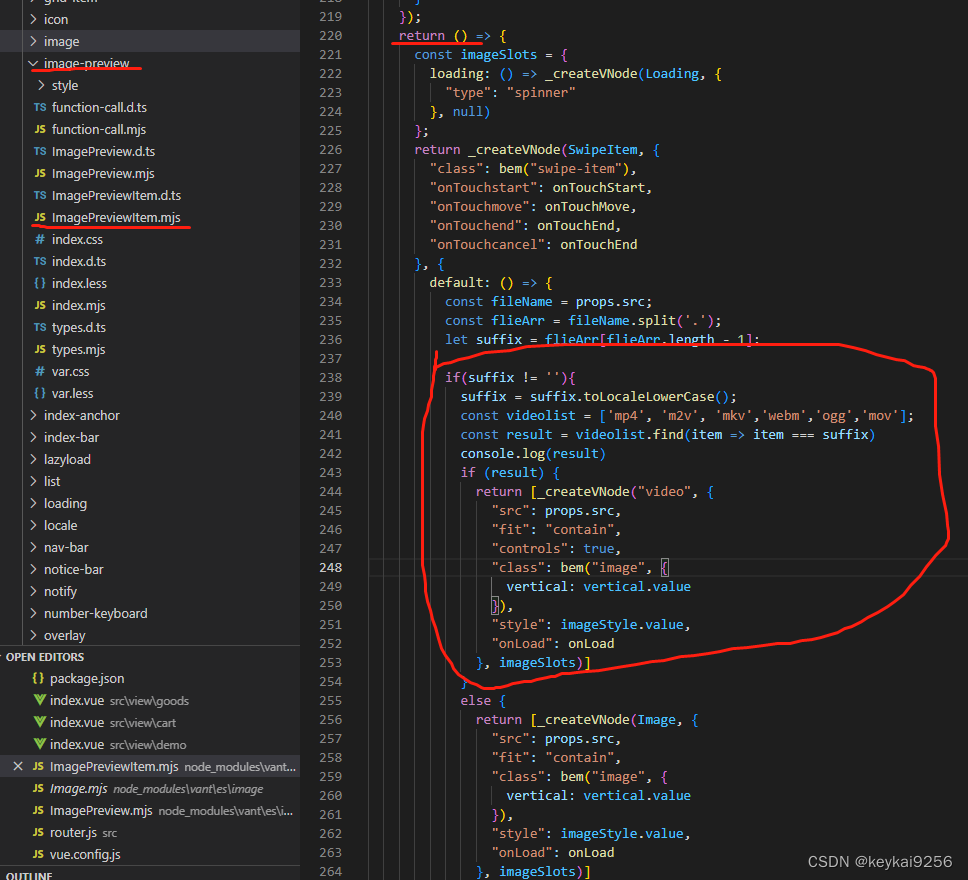
node_modules\vant\es\image-preview\ImagePreviewItem.mjs

修改内容
// An highlighted block
default: () => {
const fileName = props.src;
const flieArr = fileName.split('.');
let suffix = flieArr[flieArr.length - 1];
if(suffix != ''){
suffix = suffix.toLocaleLowerCase();
const videolist = ['mp4', 'm2v', 'mkv','webm','ogg','mov'];
const result = videolist.find(item => item === suffix)
console.log(result)
if (result) {
return [_createVNode("video", {
"src": props.src,
"fit": "contain",
"controls": true,
"class": bem("image", {
vertical: vertical.value
}),
"style": imageStyle.value,
"onLoad": onLoad
}, imageSlots)]
}
else {
return [_createVNode(Image, {
"src": props.src,
"fit": "contain",
"class": bem("image", {
vertical: vertical.value
}),
"style": imageStyle.value,
"onLoad": onLoad
}, imageSlots)]
}
}
}
使用
<template>
<div>
<van-image-preview :images="images" />
<!-- 也支持大驼峰命名 -->
</div>
</template>
<script>
import { ImagePreview } from 'vant';
export default {
components: {
[ImagePreview.name]: ImagePreview
},
data() {
return {
images: [
'https://xxx.jpeg',
'https://xxx.mp4',
]
};
},
};
</script>






















 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








