前言:最近公司要做个离线版的百度地图,以完成客户的需求。
demo下载
https://github.com/huangxiaolong1992/xh-map/tree/master/map
查看了好多技术文章,推荐的都是水经注瓦片下载器。
但是,吐槽下所推荐 水经注瓦片下载器
- 1 图片中带有水印
- 2 下载瓦片只能下载到1-6个级别
这2点问题让人绝望,除非付费(这是用刀在割肉)
所以再此强烈推荐 百度瓦片地图下载器
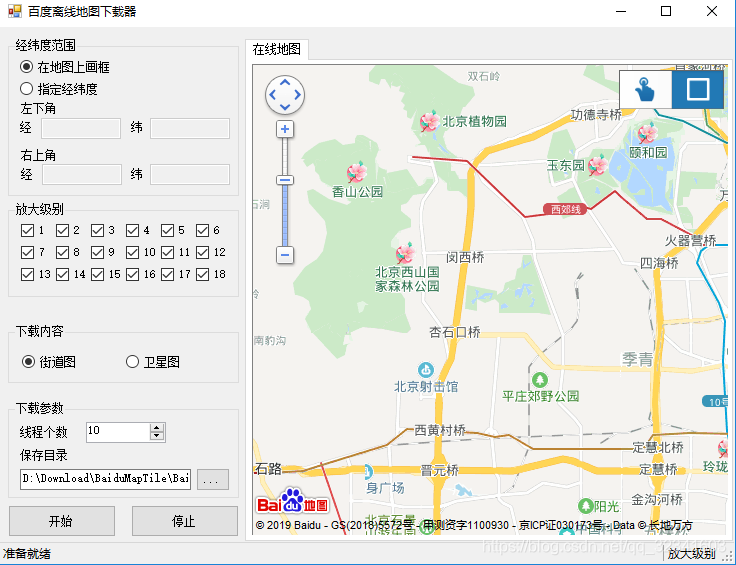
一、下载瓦片

可下载瓦片到1-18级别,无水印,关键是还免费。

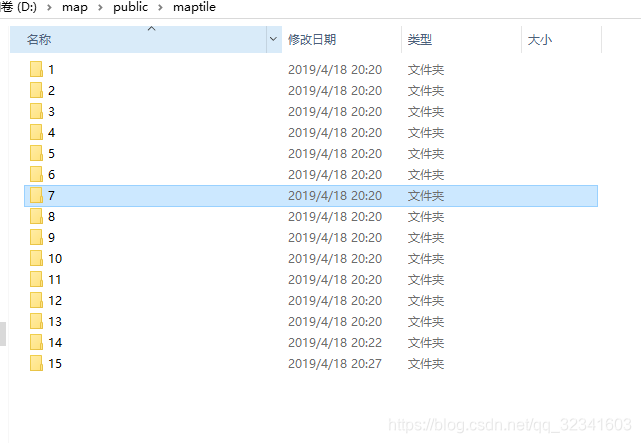
此处展示下载完的15个级别。
二、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度离线版DEMO</title>
<script type="text/javascript" src="js/apiv1.3.min.js"></script>
<!--script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script-->
<link rel="stylesheet" type="text/css" href="bmap.css"/>
<meta charset='UTF-8'><meta name='viewport' content='width=device-width initial-scale=1'>
</head>
<body>
<style>
html,body{
margin:0;
padding:0
}
</style>
<div style="width:100%;height:100%;position:absolute;" id="container"></div>
</body>
</html>
<script type="text/javascript">
var mapOptions = {
//minZoom: 12, //地图最小层级
mapType: BMAP_NORMAL_MAP
}
var map = new BMap.Map("container", mapOptions); //设置卫星图为底图BMAP_PERSPECTIVE_MAP
var initPoint = new BMap.Point(115.882551, 28.713486); // 创建点坐标 此处为南昌的经纬度
map.centerAndZoom(initPoint,15); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
map.enableContinuousZoom(); //启用连续缩放效果
// ----- control -----
//map.addControl(new BMap.NavigationControl()); //地图平移缩放控件
map.addControl(new BMap.ScaleControl()); //显示比例尺在右下角
// ----- maker -----
addCabinMarker(initPoint);
function addCabinMarker(point) {
var cabinIcon = new BMap.Icon("./images/cabin.png", new BMap.Size(32, 37));
var cabinMarkerOptions = {
icon: cabinIcon,
enableDragging: true,
draggingCursor: "move",
title: ""
}
var cabinMarker = new BMap.Marker(point, cabinMarkerOptions);
cabinMarker.setAnimation(BMAP_ANIMATION_DROP);
map.addOverlay(cabinMarker);
}
</script>
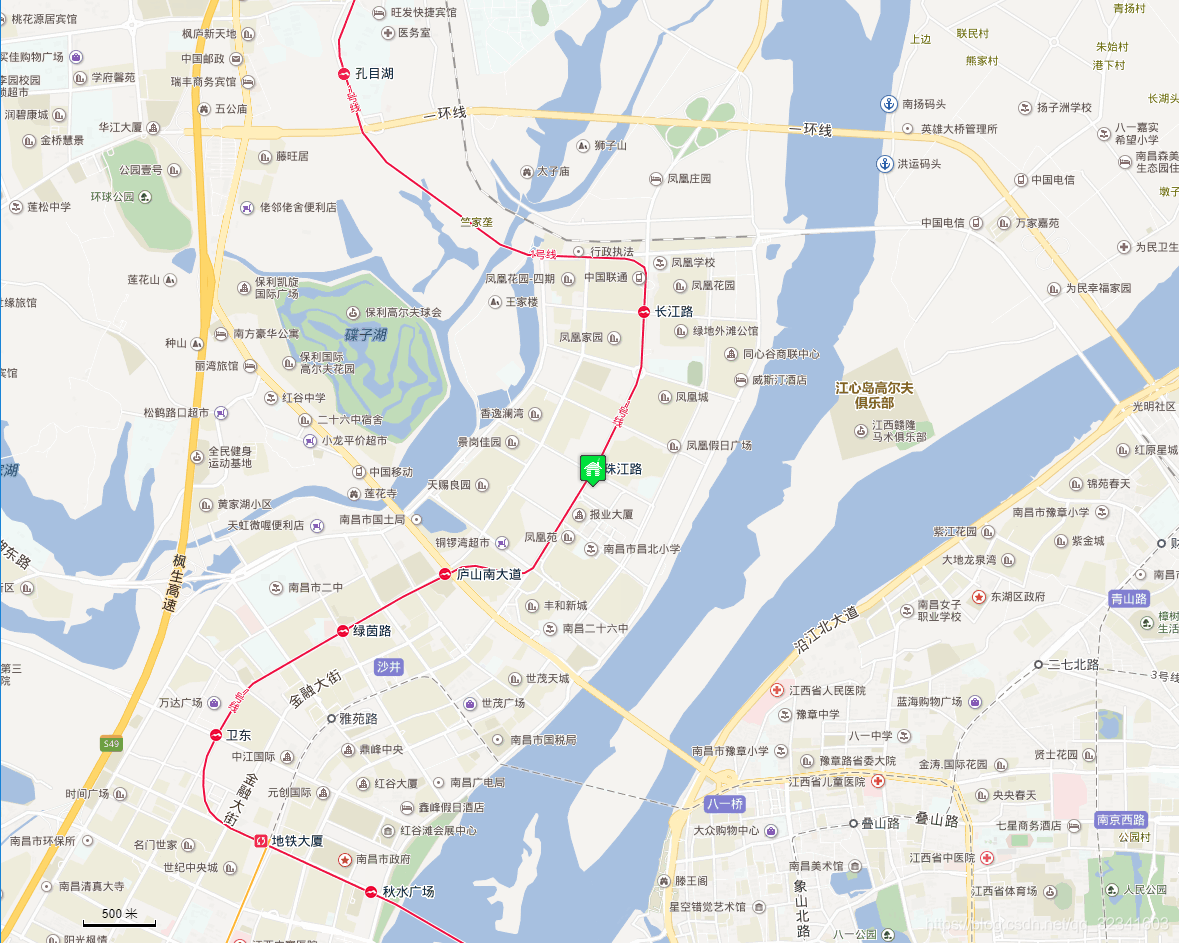
三。效果

总结:离线的百度地图,只能呈现地图的上的地位,如果需要得到当前位置的具体地址,就需要请求互联网的
http://api.map.baidu.com/?qt=rgc&x=12922828.9&y=4823386.36 这个接口。





















 1787
1787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








