<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap使用</title>
<!--在线引入文件 -->
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>
也可以自己去bootstrap官网和jquery官网下载文件,然后引入。
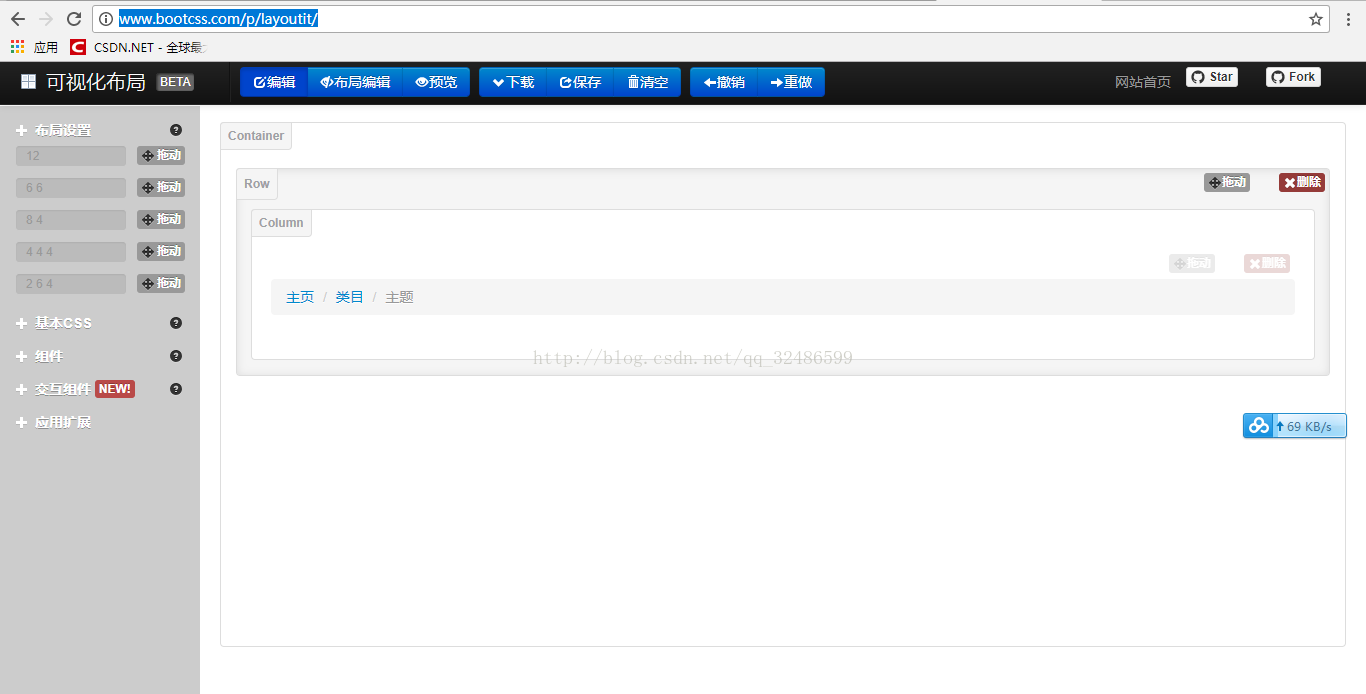
因为bootstrap是最多人使用的前端框架,所以也有人开发出对应的可视化布局。
下面找了一些bootstrap可视化布局:























 1386
1386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








