小程序城市列表实现
实现城市列表选择

准备地址数据
citydata.js
module.exports = {
"city": [
{
"title": "A",
"lists": [
"阿坝", "阿拉善", "阿里", "安康", "安庆", "鞍山", "安顺", "安阳", "澳门"
]
},
{
"title": "B",
"lists": ["北京", "白银", "保定", "宝鸡", "保山", "包头", "巴中", "北海", "蚌埠", "本溪", "毕节", "滨州", "百色", "亳州"
]
},
{
"title": "C",
"lists": ["重庆", "成都", "长沙", "长春", "沧州", "常德", "昌都", "长治", "常州", "巢湖", "潮州", "承德", "郴州", "赤峰", "池州", "崇左", "楚雄", "滁州", "朝阳"
]
},
{
"title": "D",
"lists": ["大连", "东莞", "大理", "丹东", "大庆", "大同", "大兴安岭", "德宏", "德阳", "德州", "定西", "迪庆", "东营"
]
},
{
"title": "E",
"lists": ["鄂尔多斯", "恩施", "鄂州"]
},
{
"title": "F",
"lists": ["福州", "防城港", "佛山", "抚顺", "抚州", "阜新", "阜阳"
]
},
{
"title": "G",
"lists": ["广州", "桂林", "贵阳", "甘南", "赣州", "甘孜", "广安", "广元", "贵港", "果洛"]
},
{
"title": "H",
"lists": ["杭州", "哈尔滨", "合肥", "海口", "呼和浩特", "海北", "海东", "海南", "海西", "邯郸", "汉中", "鹤壁", "河池", "鹤岗", "黑河", "衡水", "衡阳", "河源", "贺州", "红河", "淮安", "淮北", "怀化", "淮南", "黄冈", "黄南", "黄山", "黄石", "惠州", "葫芦岛", "呼伦贝尔", "湖州", "菏泽"
]
},
{
"title": "J",
"lists": ["济南", "佳木斯", "吉安", "江门", "焦作", "嘉兴", "嘉峪关", "揭阳", "吉林", "金昌", "晋城", "景德镇", "荆门", "荆州", "金华", "济宁", "晋中", "锦州", "九江",
"酒泉"
]
},
{
"title": "K",
"lists": ["昆明", "开封"]
},
{
"title": "L",
"lists": ["兰州", "拉萨", "来宾", "莱芜", "廊坊", "乐山", "凉山", "连云港", "聊城", "辽阳", "辽源", "丽江", "临沧", "临汾", "临夏", "临沂", "林芝", "丽水", "六安", "六盘水",
"柳州", "陇南", "龙岩", "娄底", "漯河", "洛阳", "泸州", "吕梁"
]
},
{
"title": "M",
"lists": ["马鞍山", "茂名", "眉山", "梅州", "绵阳", "牡丹江"]
},
{
"title": "N",
"lists": ["南京", "南昌", "南宁", "宁波", "南充", "南平", "南通", "南阳", "那曲", "内江", "宁德", "怒江"
]
},
{
"title": "P",
"lists": ["盘锦", "攀枝花", "平顶山", "平凉", "萍乡", "莆田", "濮阳"]
},
{
"title": "Q",
"lists": ["青岛", "黔东南", "黔南", "黔西南", "庆阳", "清远", "秦皇岛", "钦州", "齐齐哈尔", "泉州", "曲靖", "衢州"]
},
{
"title": "R",
"lists": ["日喀则", "日照"]
},
{
"title": "S",
"lists": ["上海", "深圳", "苏州", "沈阳", "石家庄", "三门峡", "三明", "三亚", "商洛", "商丘", "上饶", "山南", "汕头", "汕尾", "韶关", "绍兴", "邵阳", "十堰", "朔州", "四平", "绥化", "遂宁", "随州", "宿迁", "宿州"
]
},
{
"title": "T",
"lists": ["天津", "太原", "泰安", "泰州", "台州", "唐山", "天水", "铁岭", "铜川", "通化", "通辽", "铜陵", "铜仁", "台湾", "W", "武汉", "乌鲁木齐", "无锡", "威海", "潍坊", "文山", "温州", "乌海", "芜湖", "乌兰察布", "武威", "梧州"
]
},
{
"title": "X",
"lists": ["厦门", "西安", "西宁", "襄樊", "湘潭", "湘西", "咸宁", "咸阳", "孝感", "邢台", "新乡", "信阳", "新余", "忻州", "西双版纳", "宣城", "许昌", "徐州", "香港", "锡林郭勒", "兴安"
]
},
{
"title": "Y",
"lists": ["银川", "雅安", "延安", "延边", "盐城", "阳江", "阳泉", "扬州", "烟台", "宜宾", "宜昌", "宜春", "营口", "益阳", "永州", "岳阳", "榆林", "运城", "云浮", "玉树", "玉溪", "玉林"
]
},
{
"title": "Z",
"lists": ["杂多县", "赞皇县", "枣强县", "枣阳市", "枣庄", "泽库县", "增城市", "曾都区", "泽普县", "泽州县", "札达县", "扎赉特旗", "扎兰屯市", "扎鲁特旗", "扎囊县", "张北县", "张店区", "章贡区", "张家港", "张家界", "张家口", "漳平市", "漳浦县", "章丘市", "樟树市", "张湾区", "彰武县", "漳县", "张掖", "漳州", "长子县", "湛河区", "湛江", "站前区", "沾益县", "诏安县", "召陵区", "昭平县", "肇庆", "昭通", "赵县", "昭阳区", "招远市", "肇源县", "肇州县", "柞水县", "柘城县", "浙江", "镇安县", "振安区", "镇巴县", "正安县", "正定县", "正定新区", "正蓝旗", "正宁县", "蒸湘区", "正镶白旗", "正阳县", "郑州", "镇海区", "镇江", "浈江区", "镇康县", "镇赉县", "镇平县", "振兴区", "镇雄县", "镇原县", "志丹县", "治多县", "芝罘区", "枝江市", "芷江侗族自治县", "织金县", "中方县", "中江县", "钟楼区", "中牟县", "中宁县", "中山", "中山区", "钟山区", "钟山县", "中卫", "钟祥市", "中阳县", "中原区", "周村区", "周口", "周宁县", "舟曲县", "舟山", "周至县", "庄河市", "诸城市", "珠海", "珠晖区", "诸暨市", "驻马店", "准格尔旗", "涿鹿县", "卓尼", "涿州市", "卓资县", "珠山区", "竹山县", "竹溪县", "株洲", "株洲县", "淄博", "子长县", "淄川区", "自贡", "秭归县", "紫金县", "自流井区", "资溪县", "资兴市", "资阳"
]
}
]
}
创建city页面
引入创建的citydata.js
import citydata from "./citydata.js";
在初始化数据中创建city参数并赋值citydata中的数据
js
/**
* 组件的初始数据
*/
data: {
city:citydata.city
},
/**
* 方法列表
*/
scroll: function (e) {
var id = e.target.dataset.key;
wx.pageScrollTo({
selector: "#" + id
})
console.log(e.target.dataset.key);
},
wxml
<view class="city">
<view class="city-name">
<view wx:for="{{city}}" wx:key="{{this}}">
<view id="{{item.title}}" class="title">{{item.title}}</view>
<view wx:for="{{item.lists}}" wx:key="{{this}}" data-city="{{item}}" bindtap="sendcity">
{{item}}
</view>
</view>
</view>
<view class="city-menu">
<view wx:for="{{city}}" data-key="{{item.title}}" wx:key="{{index}}" bindtap="scroll">
{{item.title}}
</view>
</view>
</view>
wxss
/* pages/city/city.wxss */
.city{
display: flex;
justify-content: space-between;
}
.city-name{
width: 500rpx;
}
.city-menu{
width: 40rpx;
height: 1000rpx;
background: gainsboro;
border-radius: 5px;
font-size: 30rpx;
position: fixed;
top: 100rpx;
right: 0;
}
.city-menu view{
margin: 10rpx 10rpx;
}
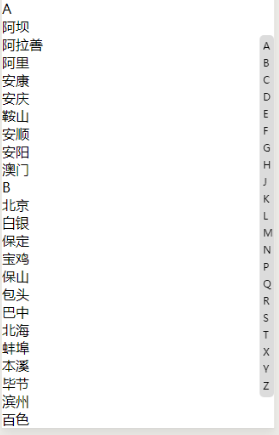
这样一个简单的城市列表就实现了




















 1794
1794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








