一. 项目Module的build.gradle配置
dependencies {compile 'com.facebook.stetho:stetho:1.5.0' compile 'com.facebook.stetho:stetho-okhttp3:1.5.0' }
二. 在Application 中初始化
@Override public void onCreate() { super.onCreate(); Stetho.initialize( Stetho.newInitializerBuilder(this) .enableDumpapp(Stetho.defaultDumperPluginsProvider(this)) .enableWebKitInspector(Stetho.defaultInspectorModulesProvider(this)) .build()); }
三. 配置Okhttp代码:
OkHttpClient client=new OkHttpClient.Builder() .addNetworkInterceptor(new StethoInterceptor()) .build();
四. 使用步骤:
在chrome浏览器地址栏输入: chrome://inspect
连接手机到电脑如图:
五. 运行配置好的项目如图:
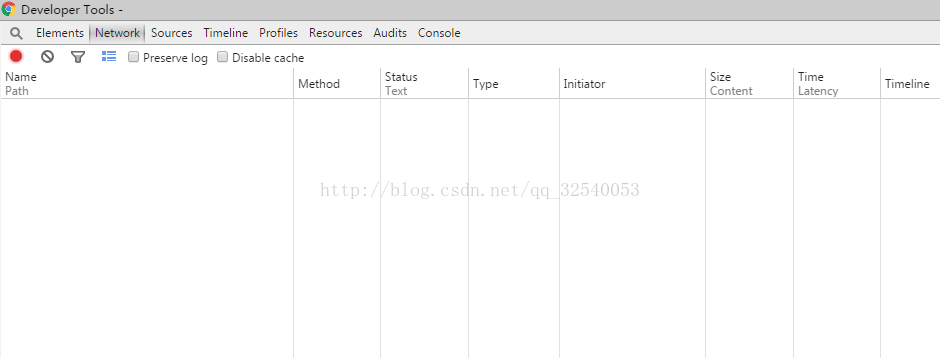
六. 打开Developer Tools
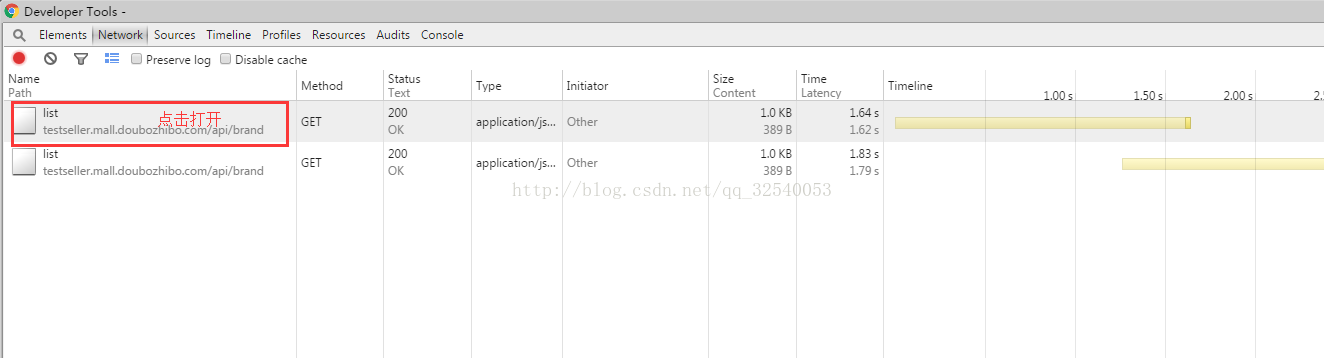
七. 打开App网络访问的界面接口显示如下图:
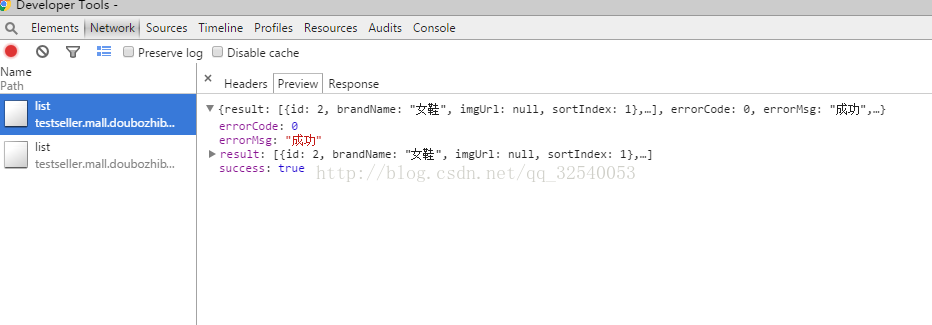
八. 接口显示如下:
九. ok基本步骤如上:



























 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








