步骤一
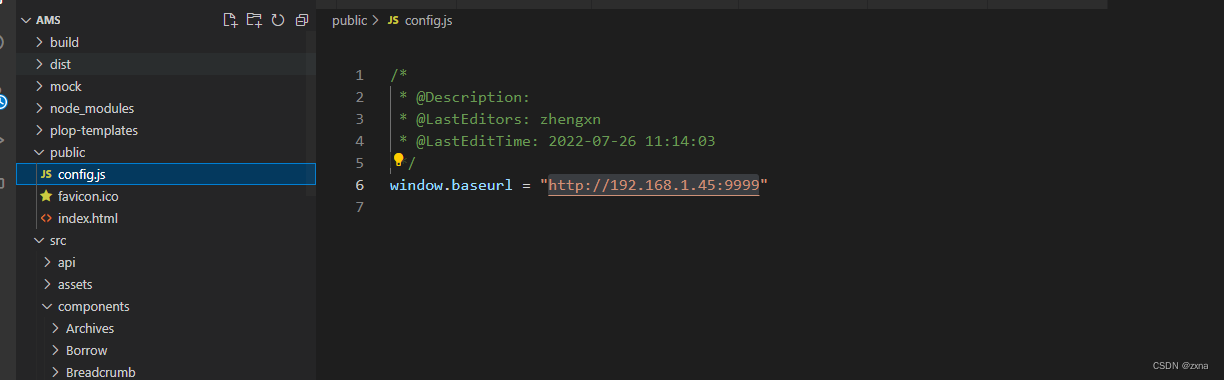
在public文件下新建一个config.js配置全局变量
window.baseurl = "http://192.168.1.45:9999"

步骤二
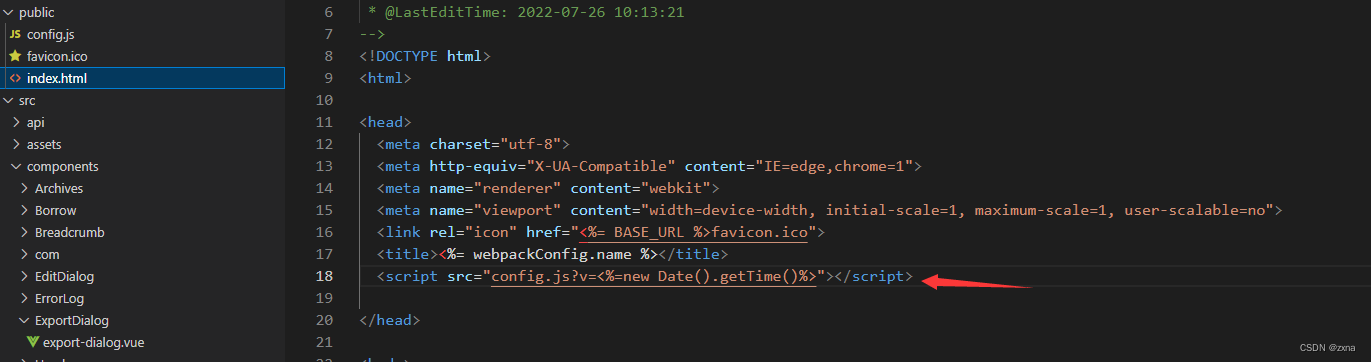
在public文件下的index.html中引入config.js
<script src="config.js?v=<%=new Date().getTime()%>"></script>

步骤三
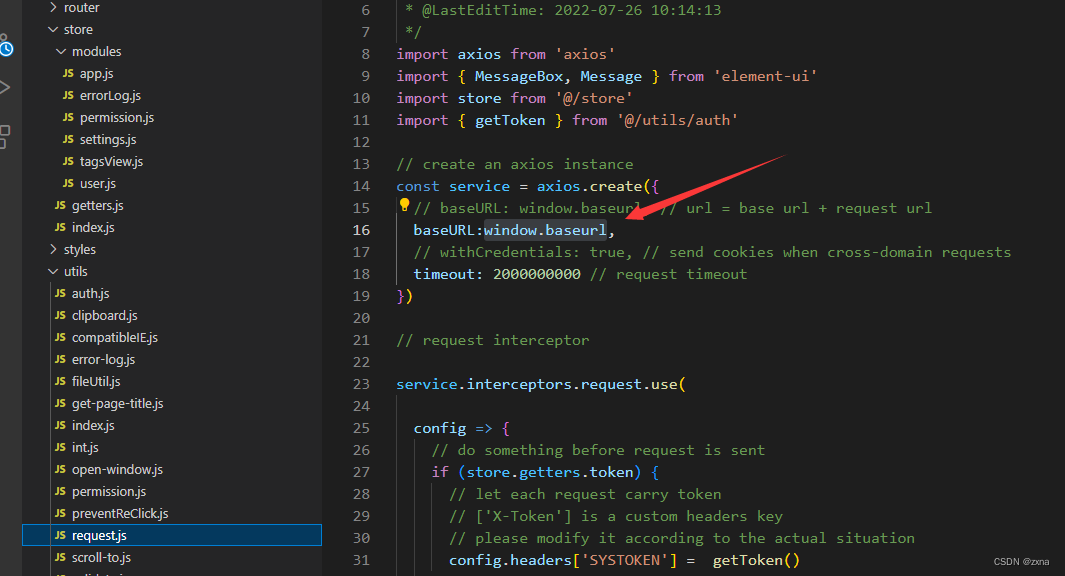
在api中使用全局变量baseURl

步骤四
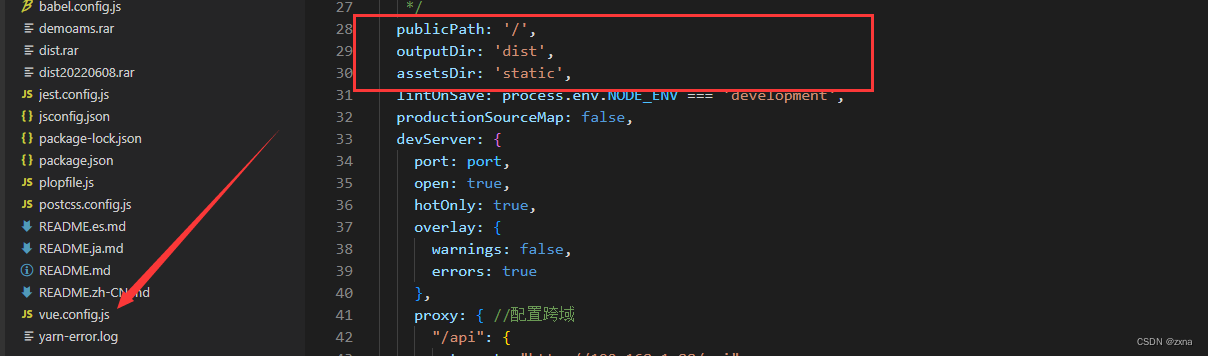
在vue.config.js中配置打包后路径

结尾
以上配置结束后,npm run build生成的dist文件中的config.js便可外部动态修改baseUrl了






















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








