工作环境与配置:
mac
idea
tomcat 1.7
步骤
1.idea中配置文件上传虚拟目录

之后选择一个文件上传的目录,即虚拟目录对应的文件上传的物理目录



这里演示放在了桌面下
设置访问资源的虚拟目录为 localhost:8080:/upload 对应的文件上传之后的实际目录 桌面
2.加入jar包
我使用的是maven工程 所以在pom.xml的依赖中添加了如下两个jar包

3.配置上传解析器
在SpringMVC的配置文件中配置上传解析器
注意这里的ID名字是固定的 multipartResolver
当前bean中还有些属性 其中 属性名为 maxUploadSize 值的单位为B

4.jsp页面修改
表单设置这个属性 表示可以进行文件上传

文件上传 将<input>标签 类型设置为file

界面效果图

5.文件上传
在jsp页面点击提交 通过form表单提交的地址
执行相应的controller

在添加文件的controller中 执行相应的逻辑操作
MultipartFile是对当前上传的文件的封装,当要同时上传多个文件时,可以给定多个MultipartFile参数(数组)
并且形参要与form表单中 <input type=file name="multipartFile"/> name属性值相同
controller 源代码
@RequestMapping("/add")
public String upload(OtherResource otherResource, MultipartFile multipartFile) { //通过UUID生成文件的名字
String fileName = UUID.randomUUID().toString().replaceAll("-", "");
//文件源名字
String originalFilename = multipartFile.getOriginalFilename();
//文件扩展名 ---根据上传文件的源文件名获得文件的扩展名 (jpg/png/pdf...)
String extension = FilenameUtils.getExtension(originalFilename);
File file = new File("/Users/zhuxiaolei/SVNCode/upload/" + fileName + "." + extension);
try {
//文件保存路径
multipartFile.transferTo(file);
String url = "/upload/" + fileName + "." + extension;
otherResource.setUrl(url);
otherResourceService.add(otherResource);//将路径保存在数据库中
} catch (Exception e) {
e.printStackTrace();
System.out.println("文件保存失败");
}
return "/admin/source/tea_source_list";
}
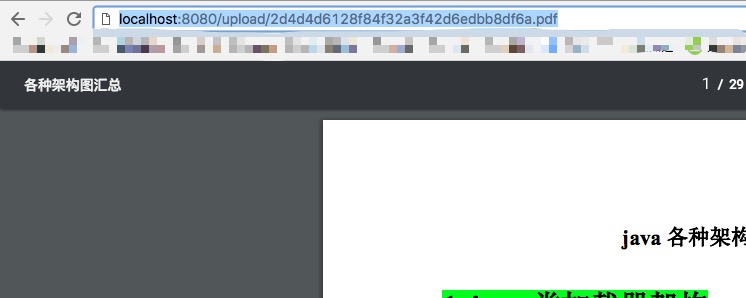
6.执行结果图
文件上传之后保存在虚拟目录对应的物理目录下,
然后通过访问虚拟目录 即可看到上传文件
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








