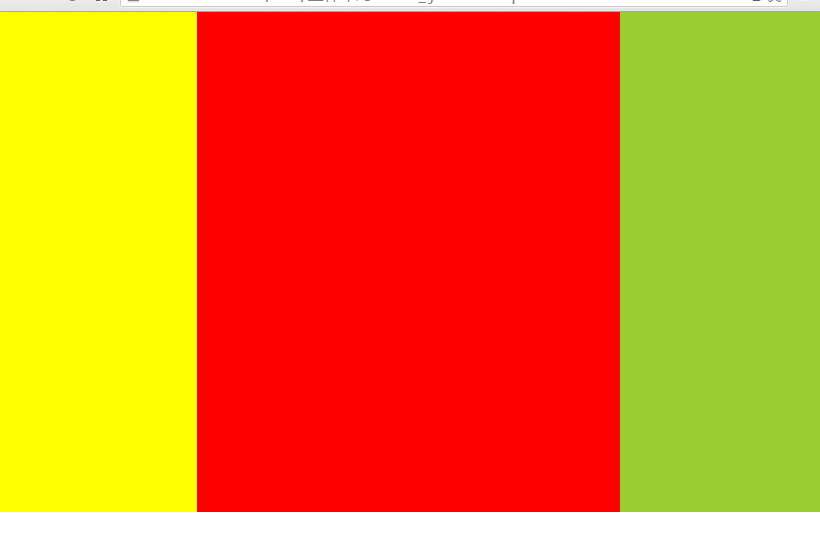
圣杯布局:左右两边固定宽度,中间不设置宽度(自适应页面宽度)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
*{ margin:0;padding: 0;}
.center{height:500px;background: red; margin: 0 200px;}
.left{ width:200px;height:500px;background: yellow;position:absolute;left: 0;top:0;}
.right{ width:200px;height:500px;background: yellowgreen;position:absolute;right: 0;top:0;}
</style>
</head>
<body>
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
























 1393
1393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








