<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.11.1.js"></script>
<style type="text/css">
*{margin:0;padding: 0;}
li{list-style: none;}
.table_box{float: left; margin:10px;}
.table {border:1px solid #0d6a81;border-right-width:0;display:inline-block; }
.table ul li{float:left;width:63px; text-align:center;
cursor:pointer;height:34px;}
.table ul{overflow: hidden;}
.table .lis1{width:60px;}
.table .tit li{line-height:32px;font-weight:bold;background:#1295b6;
height: 32px;border-right:1px solid #0d6a81;color:#ffffff;}
.table .tr{border-top:1px solid #0d6a81;}
.table .tr li{border-right:1px solid #0d6a81;line-height:30px;height:30px;}
.qx_li,.sx_li,.qs_li{background-repeat:no-repeat!important;
background-position:center;}
.table_box>.zhu{width:300px;height:30px;}
padding-left:40px; margin:0 20px 0 0; }
.zhu>#p1{background:url("img/wrong.png") no-repeat left center;}
.zhu>#p2{background:url("img/right.png") no-repeat left center;}
.zhu1{clear:both;}
.zhu1 p{font-size:12px!important;line-height:20px;text-indent:10px;}
.zhu1 span{display: inline;font-weight:bold;}
</style>
</head>
<body style="background-color: #FFFFFF;">
<div class="table_box table_box1">
<div class="table">
<ul class="tit" id="tit1">
<li class="lis1"> </li>
<!-- <li>圆通</li>
<li>申通</li>
<li>天天</li>
<li>德邦</li>
<li>全峰</li>
<li>国通</li>
<li>EMS</li>
<li>顺丰</li>
<li>百世</li>
<li>韵达</li>
<li>宅急送</li>
<li>速尔</li>
<li>优速</li>
<li>中国邮政</li> -->
</ul>
<ul class="tr qx" id="qx1">
<li class="lis1" style="">缺项</li>
<!-- <li class="qx_li">0</li>
<li class="qx_li">0</li> -->
</ul>
<ul class="tr sx" id="sx1">
<li class="lis1">时效</li>
<!-- <li class="sx_li">0</li>
<li class="sx_li">0</li> -->
</ul>
<ul class="tr qs" id="qs1">
<li class="lis1">趋势</li>
<!-- <li class="qs_li">0</li>
<li class="qs_li">0</li> -->
</ul>
</div>
<div class="table">
<ul class="tit" id="tit2">
<li class="lis1"> </li>
<!-- <li>圆通</li>
<li>申通</li>
<li>天天</li>
<li>德邦</li>
<li>全峰</li>
<li>国通</li>
<li>EMS</li>
<li>顺丰</li>
<li>百世</li>
<li>韵达</li>
<li>宅急送</li>
<li>速尔</li>
<li>优速</li>
<li>中国邮政</li> -->
</ul>
<ul class="tr qx" id="qx2">
<li class="lis1" style="">缺项</li>
<!-- <li class="qx_li">0</li>
<li class="qx_li">0</li> -->
</ul>
<ul class="tr sx" id="sx2">
<li class="lis1">时效</li>
<!-- <li class="sx_li">0</li>
<li class="sx_li">0</li> -->
</ul>
<ul class="tr qs" id="qs2">
<li class="lis1">趋势</li>
<!-- <li class="qs_li">0</li>
<li class="qs_li">0</li> -->
</ul>
</div>
<script type="text/javascript">
$(function(){
var oTit1=document.getElementById('tit1');
var oqx1=document.getElementById('qx1');
var osx1=document.getElementById('sx1');
var oqs1=document.getElementById('qs1');
var oTit2=document.getElementById('tit2');
var oqx2=document.getElementById('qx2');
var osx2=document.getElementById('sx2');
var oqs2=document.getElementById('qs2');
/* var newTable= $('.table').clone();
$(".line").after(newTable); */
var arr=['1圆通','1申通','1天天','1德邦','5全峰',
'1国通','1EMS','1顺丰','1百世','5韵达',
'1宅急送 ','1速尔 ','1优速','1中国邮政',
'2圆通','2申通','2天天','2德邦','5全峰',
'2国通','2EMS','2顺丰','2百世','5韵达',
'2宅急送 ','2速尔 ','2优速','2中国邮政'];
var data_qx=['1','1','1','1','1','0','0','0','0','0','1','1','1','1',
'0','0','0','0','0','0','0','0','0','0','1','1','1','1'];
var data_sx=['0','1','1','1','1','0','0','0','0','0','1','1','1','1',
'0','0','0','0','1','0','0','0','0','0','1','1','1','1'];
var data_qs=['0','1','1','1','1','0','0','0','0','0','1','1','1','1',
'0','0','1','0','1','0','0','0','0','0','1','1','1','1'];
var num=arr.length/2; //14个一行
var str1=str2='';
var str_qx1=str_sx1=str_qs1='';
var str_qx2=str_sx2=str_qs2='';
添加标题///
for(var i=0;i<num;i++){
str1+='<li>'+arr[i]+'</li>';
}
oTit1.innerHTML+=str1;
for(var i=num;i<num*2;i++){
str2+='<li>'+arr[i]+'</li>';
}
oTit2.innerHTML+=str2;
添加缺项///
for(var i=0;i<num;i++){
str_qx1+='<li class="qx_li">'+data_qx[i]+'</li>';
}
oqx1.innerHTML+=str_qx1;
for(var i=num;i<num*2;i++){
str_qx2+='<li class="qx_li">'+data_qx[i]+'</li>';
}
oqx2.innerHTML+=str_qx2;
添加时效///
for(var i=0;i<num;i++){
str_sx1+='<li class="sx_li">'+data_sx[i]+'</li>';
}
osx1.innerHTML+=str_sx1;
for(var i=num;i<num*2;i++){
str_sx2+='<li class="sx_li">'+data_sx[i]+'</li>';
}
osx2.innerHTML+=str_sx2;
添加趋势///
for(var i=0;i<num;i++){
str_qs1+='<li class="qs_li">'+data_qs[i]+'</li>';
}
oqs1.innerHTML+=str_qs1;
for(var i=num;i<num*2;i++){
str_qs2+='<li class="qs_li">'+data_qs[i]+'</li>';
}
oqs2.innerHTML+=str_qs2;
添加背景图///
var aqx = $('.qx_li');
var asx = $('.sx_li');
var aqs = $('.qs_li');
bgTab(aqx);
bgTab(asx);
bgTab(aqs);
function bgTab(nam) {
for(var i=0;i<num*2;i++){
var text=nam[i].innerHTML;
if(text==0){
nam[i].style.backgroundImage ='url("img/right.png")';
nam[i].innerHTML='';
} else if(text==1){
nam[i].style.backgroundImage = 'url("img/wrong.png")';
nam[i].innerHTML='';
};
};
};
});
</script>
</body>
</html>
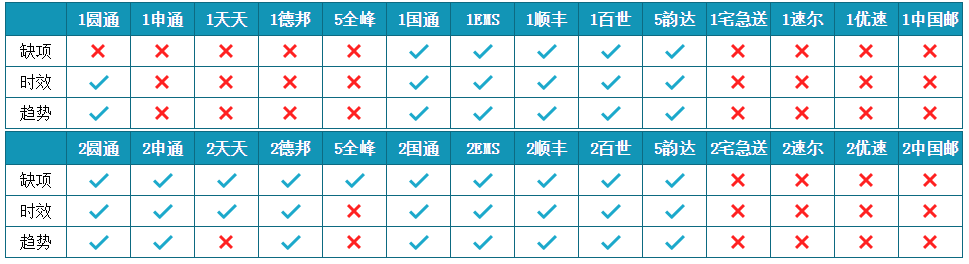
效果图显示:

























 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








