<!doctype html>
<html ng-app="myApp1">
<head>
<meta charset="UTF-8">
<title>angular表格生成,顺逆排序,搜索</title>
<script src="../src/angular.min.js"></script>
<script>
var m1=angular.module('myApp1',[]);
m1.controller('aaa',['$scope','$filter',function ($scope,$filter) {
var oriArr=[
{'name':'aaa','age':'25'},
{'name':'bbb','age':'23'},
{'name':'sss','age':'20'},
{'name':'aaa','age':'40'},
{'name':'fff','age':'15'},
{'name':'rrr','age':'12'}
];
$scope.dataList = oriArr;
/排序方法//
/* 点击表单标题按标题所在列正向排序
$scope.fnSort=function(arg){
$scope.dataList =$filter('orderBy')($scope.dataList,arg);
};*/
// 点击表单标题按标题所在列一次正向排序,一次逆向排序
$scope.fnSort=function(arg){
arguments.callee['fnSort'+arg] = !arguments.callee['fnSort'+arg]; //一次为true,一次为false
$scope.dataList =$filter('orderBy')($scope.dataList,arg,arguments.callee['fnSort'+arg]);
};
/搜索方法//
/*重新搜索*/
$scope.fnFilter1=function(){
$scope.dataList =$filter('filter')(oriArr,$scope.filterVal1);
};
/*二次搜索*/
$scope.fnFilter2=function(){
$scope.dataList =$filter('filter')($scope.dataList,$scope.filterVal2);
};
}]);
</script>
<style>
.name{color:red;cursor: pointer;width:140px;}
</style>
</head>
<body>
<div ng-controller="aaa">
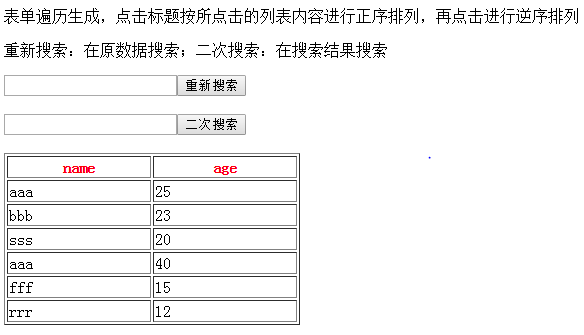
<p>表单遍历生成,点击标题按所点击的列表内容进行正序排列,再点击进行逆序排列</p>
<p>重新搜索:在原数据搜索;二次搜索:在搜索结果搜索</p>
<input type="text" ng-model="filterVal1"><input type="button" value="重新搜索" data-ng-click="fnFilter1()">
<br><br>
<input type="text" ng-model="filterVal2"><input type="button" value="二次搜索" data-ng-click="fnFilter2()">
<br><br>
<table border="1">
<tr>
<th data-ng-click="fnSort('name')" class="name">name</th>
<th data-ng-click="fnSort('age')" class="name">age</th>
</tr>
<tr ng-repeat="data in dataList">
<td>{{data.name}}</td>
<td>{{data.age}}</td>
</tr>
</table>
</div>
<br><br><br><br><br><br>
</body>
</html>效果图展示:
“`

























 1161
1161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








