<!doctype html>
<html ng-app="myApp1">
<head>
<meta charset="UTF-8">
<title>angular</title>
<script src="../src/angular.min.js"></script>
<script>
var m1=angular.module('myApp1',[]);
m1.controller('aaa',['$scope',function ($scope) {
}]);
</script>
</head>
<body>
<div ng-controller="aaa" style="margin: 100px;">
<input type="text" ng-copy="bbb='已复制'"/>{{bbb}}
<br><br>
<input type="text" ng-cut="ccc='已剪切'"/>{{ccc}}
<br><br>
<input type="text" ng-paste="ddd='已粘贴'"/>{{ddd}}
<br><br>
<textarea name="" id="" cols="30" rows="10"
ng-copy="eee='已复制'" ng-cut="eee='已剪切'"
ng-paste="eee='已粘贴'"></textarea>{{ eee }}
</div>
</body>
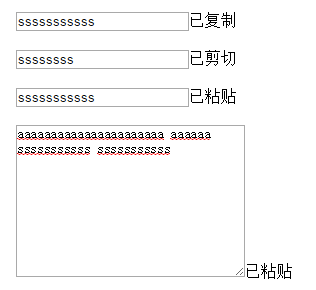
</html>效果图显示:

























 6225
6225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








