<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>普通提示框和确认提示框</title>
<script src="js/jquery-1.11.1.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
/***** 遮罩 *****/
/* .mask{background:rgba(0,0,0,0.2); width:100%; height:100%;position:fixed;top:0;left:0;
background:url("${pageContext.request.contextPath}/images_/mask.png")\9;z-index:999;} */
.mask_box{width:100%; height:100%;position:absolute;top:0;left:0;background:rgba(0,0,0,0.2);
width:100%; height:100%;background:url("img/mask.png")\9;
z-index:999;}
/***** 提示框 *****/
/* .prompt_box{width:400px;height:200px;background:#ffffff;border-radius:6px;
position:fixed;top:50%; left:50%; margin-left:-200px;margin-top:-100px;overflow:hidden;} */
.prompt_box{width:400px;height:200px;background:#ffffff;border-radius:6px;
position:absolute;top:50%; left:50%; margin-left:-200px;margin-top:-100px;overflow:hidden;}
.prompt_box .prompt_title{height:40px;padding-left:20px;border-bottom:2px solid #096075;background:#e6e6e6;position: relative;}
.prompt_box .prompt_title h3{font-size:16px;color:#096075;margin-top:0;line-height:40px;}
.prompt_box .prompt_cancel{width:24px;height:24px;cursor: pointer;
background: url("img/cancel.png") no-repeat;
position: absolute;right:0;top:0;}
.prompt_box .prompt_cont{position: relative;height:158px;}
.prompt_box .prompt_cont .prompt_text{line-height:140px;text-align:center;}
.prompt_box .prompt_cont .prompt_sure,.prompt_box .prompt_cont .prompt_no,.prompt_box .prompt_cont .prompt_ok{position: absolute;bottom:20px;
width:50px;height: 26px;border-radius:5px;color:#ffffff;
font-size: 14px;line-height:26px;text-align:center;cursor: pointer;}
.prompt_box .prompt_cont .prompt_sure,.prompt_box .prompt_cont .prompt_ok{background:#1a9ebf;right:20px;}
.prompt_box .prompt_cont .prompt_no{background:#cccccc;right:90px;color:#1a1a1a;}
.hide{display:none;}
.show{display:block;}
</style>
</head>
<body>
<div class="mask_box hide">
<div class="mask">
<div class="prompt_box">
<div class="prompt_title">
<h3>提示</h3>
<span class="prompt_cancel"></span> <!-- 关闭提示,取消按钮 -->
</div>
<div class="prompt_cont">
<p class="prompt_text prompt_out_text">输入有误,请重新输入!</p>
<span class="prompt_no prompt_out_no hide">取消</span> <!-- 关闭提示,取消按钮 -->
<span class="prompt_sure">确定</span> <!-- 关闭提示,取消按钮 -->
<span class="prompt_ok hide">确定</span> <!-- 确认提示:确定执行按钮 -->
</div>
</div>
</div>
</div>
<input type="button" value="确认提示框" class="btn" style=" margin:100px;">
<script type="text/javascript">
$(function(){
/*弹出确认提示框*/
$('.btn').click(function () {
promptSure();
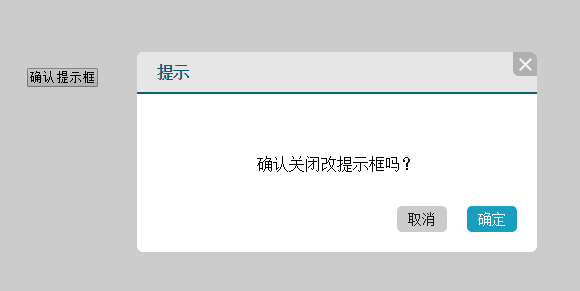
$('.prompt_text').text('确认关闭改提示框吗?');
});
/*弹出确认确认按钮*/
$('.prompt_ok').click(function(){
/*关闭确认提示框*/
$(this).parents('.mask_box').addClass('hide');
/*弹出普通提示框*/
prompt();
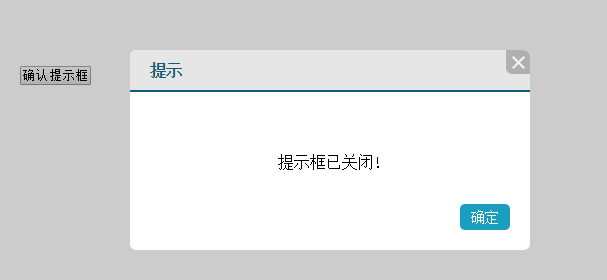
$('.prompt_text').text('提示框已关闭!');
})
promptClose(); //提示关闭
})
/* 提示框显示 */
function prompt(){
$('.prompt_no').addClass('hide');
$('.prompt_ok').addClass('hide');
$('.prompt_sure').removeClass('hide');
$('.mask_box').removeClass('hide');
}
/* 确认框显示 */
function promptSure(){
$('.prompt_no').removeClass('hide');
$('.prompt_ok').removeClass('hide');
$('.prompt_sure').addClass('hide');
$('.mask_box').removeClass('hide');
}
/* 提示框关闭*/
function promptClose(){
$('.prompt_no,.prompt_sure,.prompt_cancel').click(function () {
$(this).parents('.mask_box').addClass('hide');
});
}
</script>
</body>
</html>效果图显示:


























 689
689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








