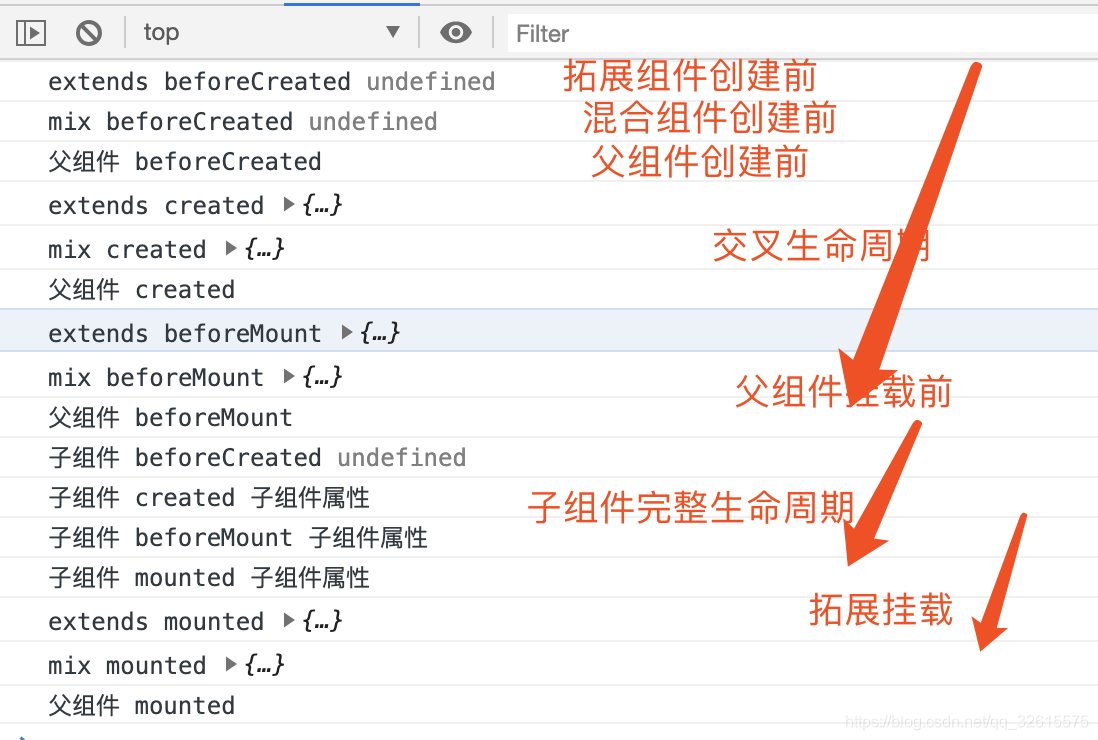
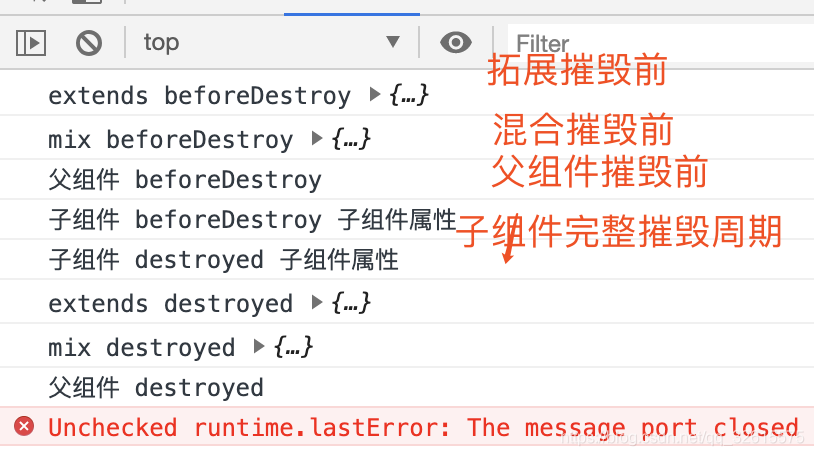
关于vue组件父组件、extends、mixins 、components组件执行顺序
1、extends、mixins、父组件生命周期交叉执行,同生命周期阶段优先级顺序为:extends > mixins > 父组件
2、关于数据,创建前组件都得不到数据data
3、挂载前都拿不到this.$el,挂载dom结构对象
4、父组件、拓展、混合 (方法/数据)可以共用,extends代表组件继承vue子类options的选项包含数据、方法、生命周期(以数组形式被集合到父组件)等均可继承,可被混合父组件同名覆盖,覆盖最高级的顺序父组件>混合>拓展
























 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








