sublime官网网址
下载与安装
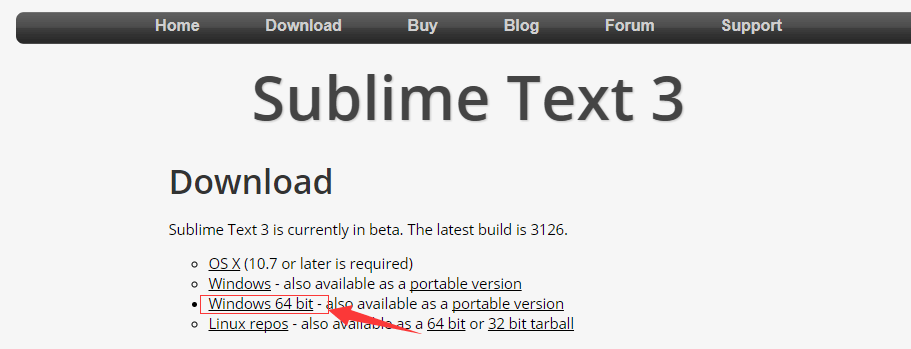
进入官网进行下载:
安装只需选择路径然后点击下一步傻瓜式安装,很简单的。
设置字体 — 【设置 - 用户】
{
"color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme",
"draw_centered": false,
"font_size": 11,//当我们保存,就可以看到效果了,其他设置一样
"gutter": true,
"ignored_packages":
[
"Vintage"
],
"line_numbers": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"open_files_in_new_window": false,
"scroll_past_end": true,
"tab_size": 4,
"theme": "Default.sublime-theme",
"update_check": false,
"word_wrap": true
}Goto Anthing — 【转到任何:快捷键Ctrl + P】
我们可以输入
index搜索文件名包含index的文件
也可以搜索view\index
如果打开的是css文件时,我们还可以进行@+ 关键字进行搜索,可以查找该文件的所有选择器,如果是js文件查出的则是所有方法名
搜索指定文件路径下关键字:public/css/bo@body可以进行所有指定文件路径下匹配的关键字body
多行游标
【查找】:快捷键Ctrl + H
【快速添加下一个】:快捷键Ctrl + D
【光标快速定位到下一个】:按下组合键Ctrl + K之后再按下Ctrl + D
【复制行】:组合快捷键Ctrl + Shift D
【对匹配的快速选择多行】:Alt + F3
【快速选择所有的行】:先选择所有的行Ctrl + A然后再按下组合键Ctrl + Shilt + L
【自己选定连接行】:按下Shift之后按下鼠标右键不放
【随意选择行】:按下Ctrl之后按下鼠标左键
命令模式
我们按下组合快捷键
Ctrl + Shift + P启动命令模式,然后录入set syntax javascript对当前文件编写代码格式进行设置,我们可以设置是HTML、CSS、JavaScript等等。
我们还可以对【minimap】进行设置,只要在命令模式窗口中录入minimap进行切换设置即可。
快速录入代码 — emmet插件
当我们想快速敲打html结构代码时,我们可以输入
!号然后按下Ctrl + E
- 子元素选择符
>,比如ul>li表示录入一个ul标签然后下标有个li - 样式
.className,比如我们录入ul>li.item*10表示ul下输入10个li然后且样式为item - 输入下标索引:
$$表示索引且为2为索引。 - 快速闭合:
Ctrl + E - 格式化粘贴
Ctrl + Shift + V
安装Package Control
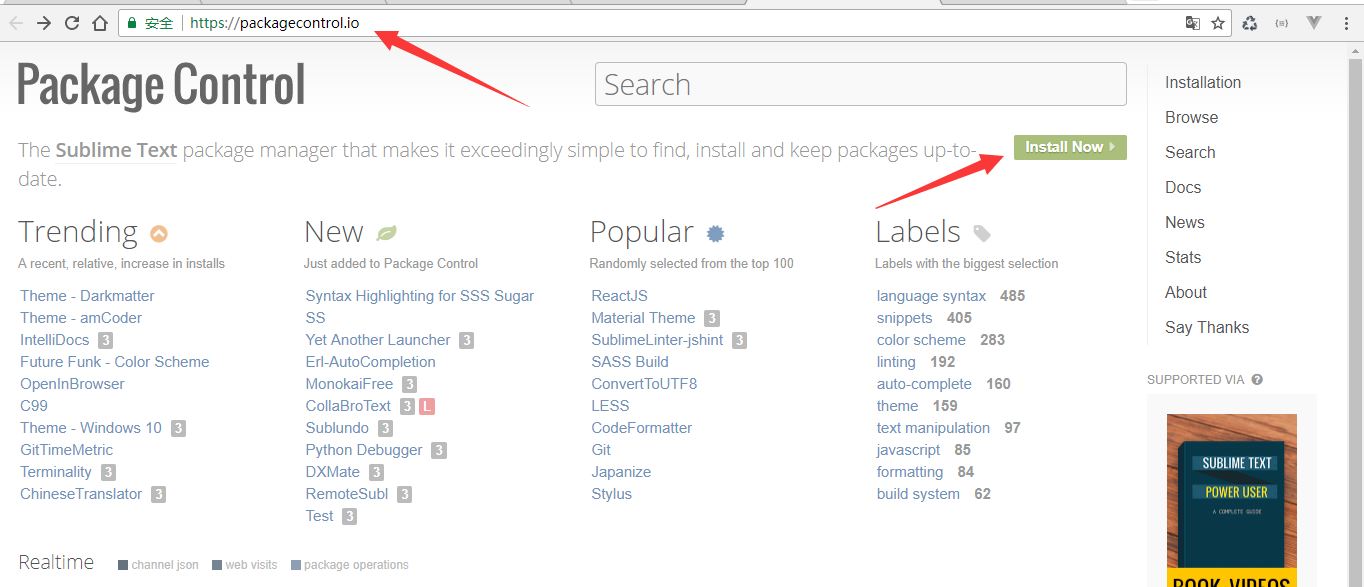
官网网址:https://packagecontrol.io/
1、当我们进入官网之后,然后点击Install Now,

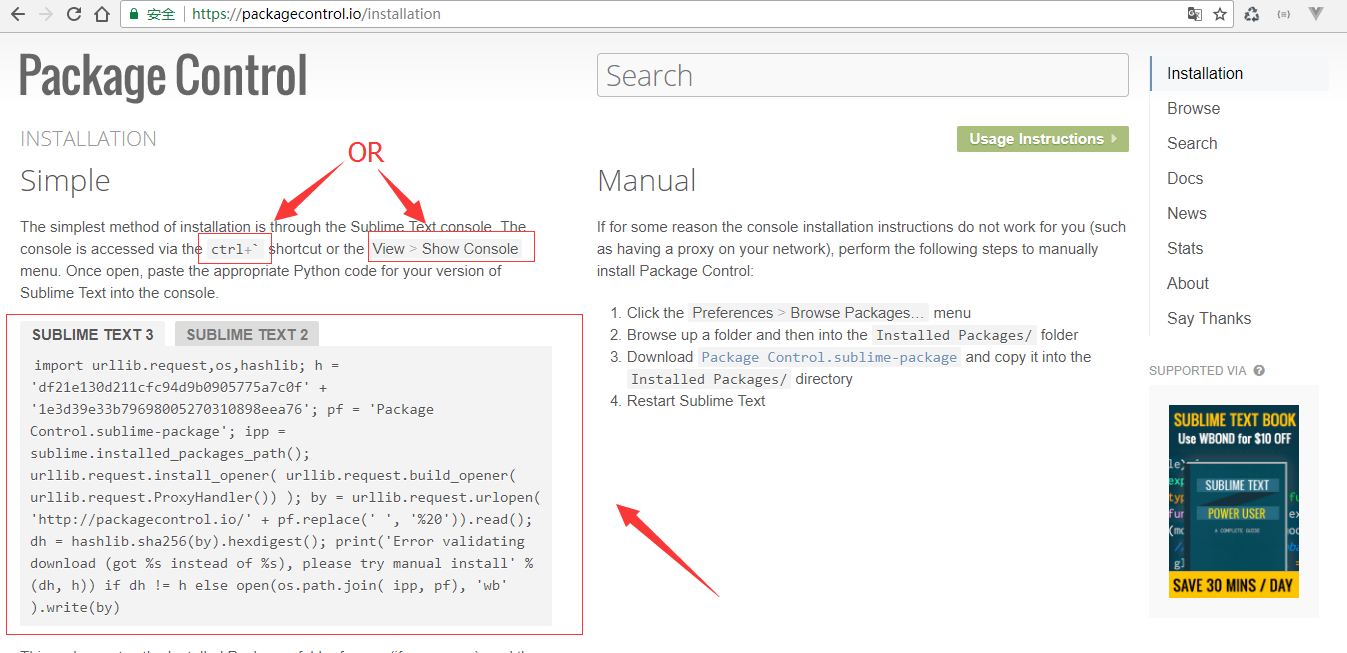
2、进入之后我们按提示进行操作即可

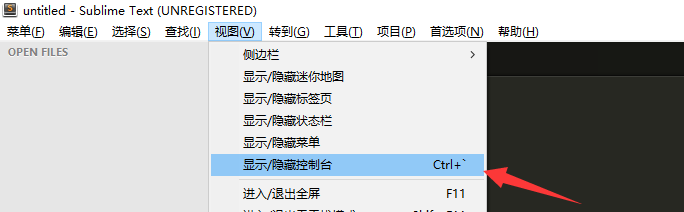
3、我们打开Sublime然后按下**ctrl + **键或者依次打开View【视图】> Show Console【显示/隐藏控制台】,将里面的代码拷入。 Ctrl+Shift+P

4、拷入代码、按下回车,重启启动sublime。
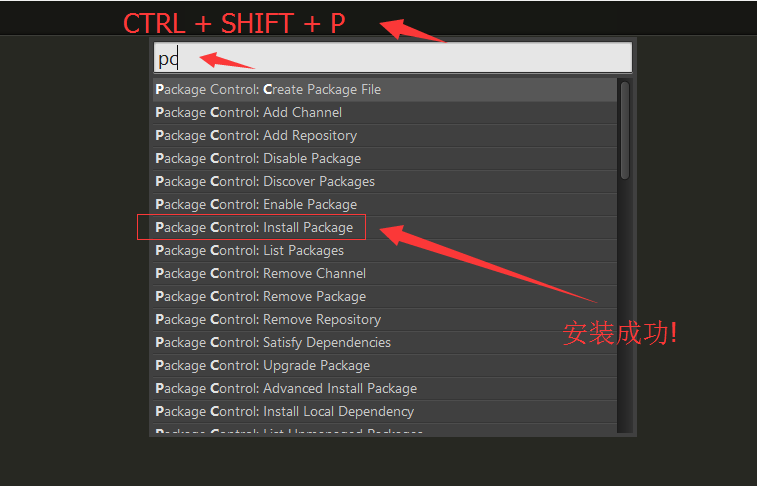
5、验证是否安装成功!我们先按下>,然后录入pc查看是否有Package Control:Install Package`。
使用Package Control安装包
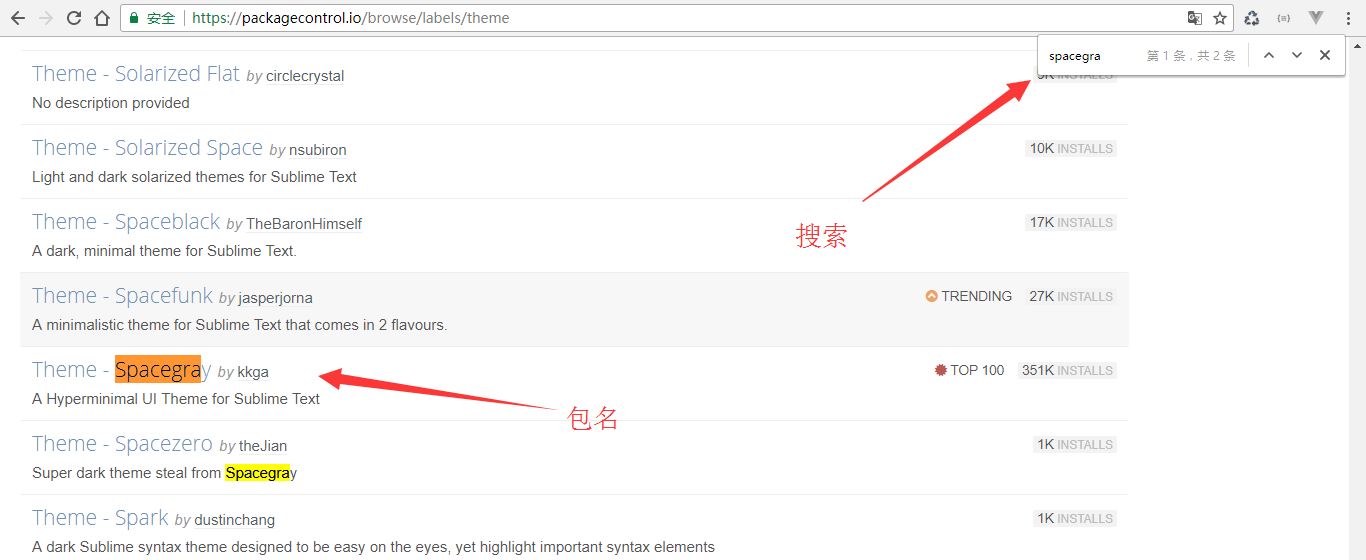
1、输入pci进行安装
2、更换主题,然后输入对应的包名进行安装

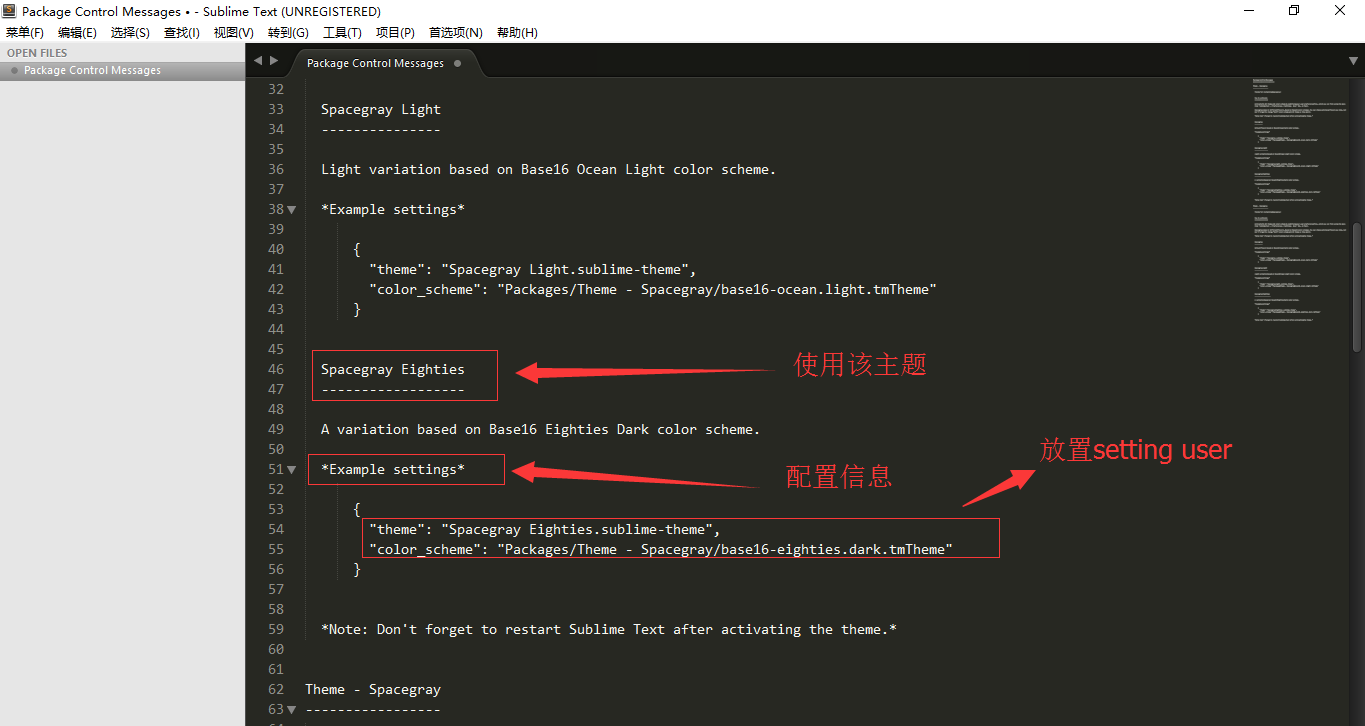
3、进行安装之后sublime会弹出Package Control Messages配置文件,里面有相关配置说明。

4,在【设置 - 用户】里进行设置。
snippets以模板的方式编程
先新建一个文件Snippets.js文件,然后将文件设置成为JavaScript环境,设置步骤Ctrl + Shift + P然后录入ssjs。使用snippets我们输入snip然后选中Snippet: Function就可以看到sublime自动录入了一个javascript语法的函数代码段。
- 常用snippets模板:
- javascript snippet:js的API
- insert callback:用于处理回调函数结尾分号。
- jquery:jqeury的API
sublime辅助工具 — AdvancedNewFile
我们安装了上面的工具之后按下Ctrl + Alt + N来新建文件。
sublime辅助工具 — httpRequest
sublime辅助工具 — nettus fetch
- 下载github插件工具
sublime辅助工具 — SidebarSeparator
sublime快速注释 — DocBlockr
- 针对注释的插件,自动补全注释
sublime校验工具 — sublime lint总包
- SublimeLinter工具是对语法进行校验工具,这是一个总包,我们安装了之后如需校验JavaScript还需要再装对应的JavaScript校验工具jslint。
- 使用npm安装jshint:npm install -g jshint(在node环境中)
























 4200
4200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








