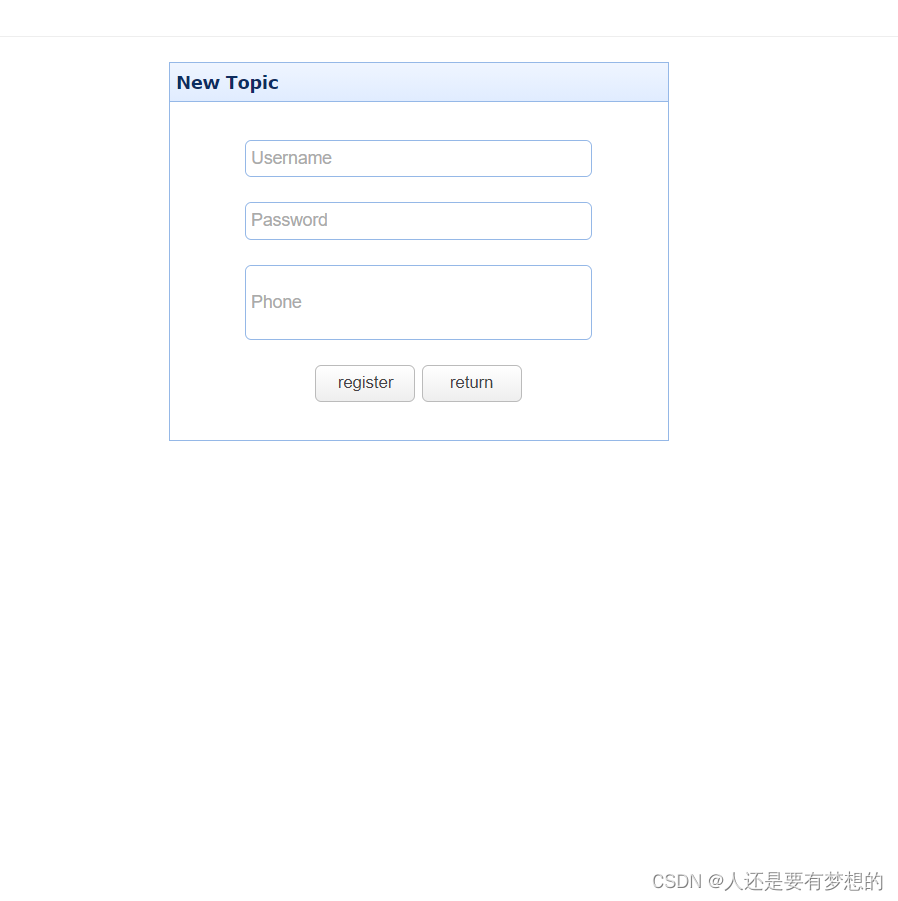
注册

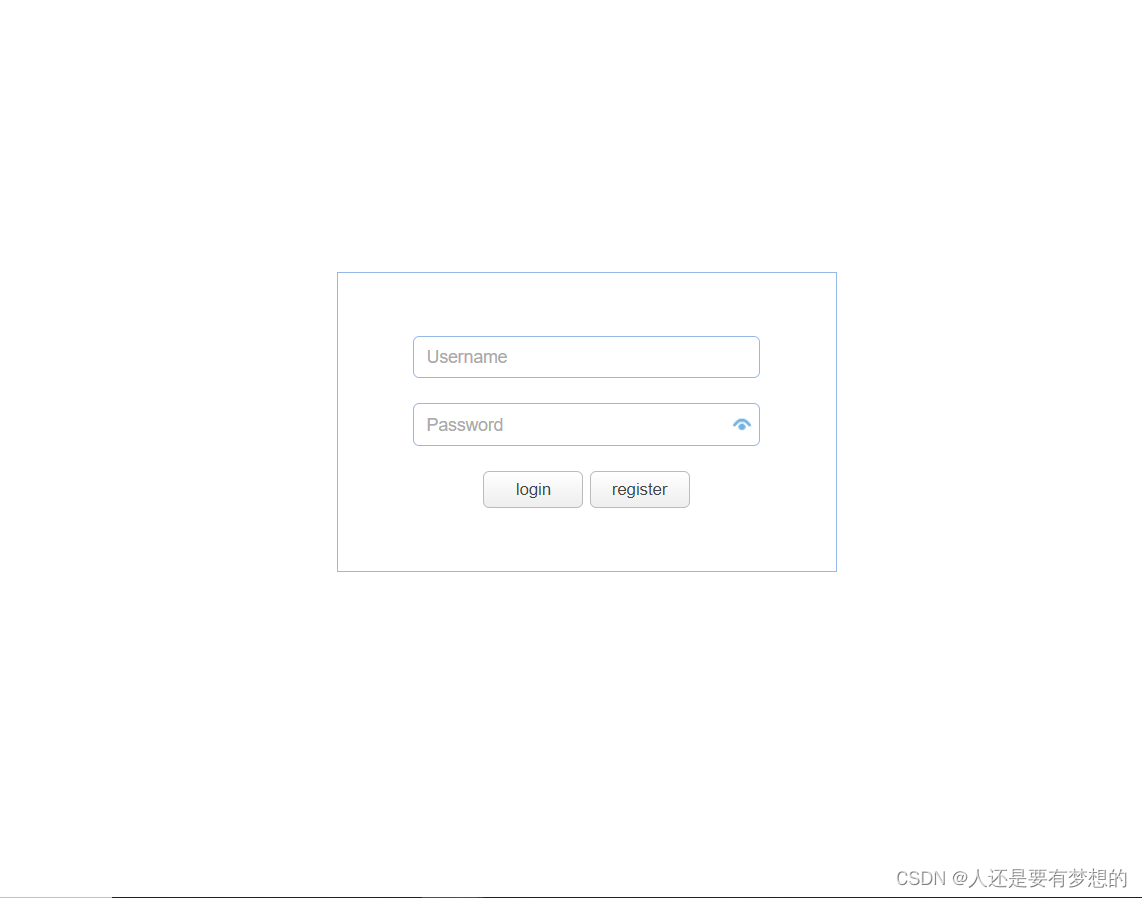
登录

main界面

登录实现代码:
@{
ViewBag.Title = "login";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic PasswordBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="~/Content/jquery-easyui-1.10.15/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="~/Content/jquery-easyui-1.10.15/themes/icon.css">
<link rel="stylesheet" type="text/css" href="~/Content/jquery-easyui-1.10.15/demo/demo.css">
<script type="text/javascript" src="~/Content/jquery-easyui-1.10.15/jquery.min.js"></script>
<script type="text/javascript" src="~/Content/jquery-easyui-1.10.15/jquery.easyui.min.js"></script>
</head>
<body>
<form id="ff" method="post" action="@Url.Action("login1")" >
<center>
<div class="easyui-panel" style="width:400px;padding:50px 60px;margin-top:200px;">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="username" prompt="Username" iconWidth="28" style="width:100%;height:34px;padding:10px;">
</div>
<div style="margin-bottom:20px">
<input class="easyui-passwordbox" name="password" prompt="Password" iconWidth="28" style="width:100%;height:34px;padding:10px">
</div>
<center>
<input type="submit" value="login" class="easyui-linkbutton" style="width:80px;height:30px;" />
<input type="button" value="register" class="easyui-linkbutton" style="width:80px;height:30px;" onclick="register()"/>
</center>
</div>
</center>
</form>
<script type="text/javascript">
function register() {
alert("hello");
location.href = "register";
}
</script>
</body>
</html>
注册实现代码
@{
ViewBag.Title = "login";
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic PasswordBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="~/Content/jquery-easyui-1.10.15/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="~/Content/jquery-easyui-1.10.15/themes/icon.css">
<link rel="stylesheet" type="text/css" href="~/Content/jquery-easyui-1.10.15/demo/demo.css">
<script type="text/javascript" src="~/Content/jquery-easyui-1.10.15/jquery.min.js"></script>
<script type="text/javascript" src="~/Content/jquery-easyui-1.10.15/jquery.easyui.min.js"></script>
</head>
<body>
<form id="ff" method="post" action="@Url.Action("login1")" >
<center>
<div class="easyui-panel" style="width:400px;padding:50px 60px;margin-top:200px;">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="username" prompt="Username" iconWidth="28" style="width:100%;height:34px;padding:10px;">
</div>
<div style="margin-bottom:20px">
<input class="easyui-passwordbox" name="password" prompt="Password" iconWidth="28" style="width:100%;height:34px;padding:10px">
</div>
<center>
<input type="submit" value="login" class="easyui-linkbutton" style="width:80px;height:30px;" />
<input type="button" value="register" class="easyui-linkbutton" style="width:80px;height:30px;" onclick="register()"/>
</center>
</div>
</center>
</form>
<script type="text/javascript">
function register() {
alert("hello");
location.href = "register";
}
</script>
</body>
</html>
control
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication1.DaoFactory;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult login1(FormCollection col)
{
username user = new username();
user.userName = col["username"];
user.passWord = col["password"];
//user.phone = col["phone"];
//ViewBag.Message = "Your application description page.";
//数据库判断
UserDaoImpl userimpl = new UserDaoImpl();
if(userimpl.Query(user))
return RedirectToAction("main");
else
return RedirectToAction("login");
}
public ActionResult register1(FormCollection col)
{
username user = new username();
user.userName = col["username"];
user.passWord = col["password"];
user.phone = col["phone"];
//user.phone = col["phone"];
//ViewBag.Message = "Your application description page.";
//数据库判断
UserDaoImpl userimpl = new UserDaoImpl();
if (true)
return RedirectToAction("login");
else
return RedirectToAction("register");
}
public ActionResult main()
{
ViewBag.Message = "分页";
return View();
}
public ActionResult pagination()
{
ViewBag.Message = "分页";
return View();
}
public ActionResult timer()
{
ViewBag.Message = "时间";
return View();
}
public ActionResult login()
{
ViewBag.Message = "登录";
return View();
}
public ActionResult register()
{
ViewBag.Message = "注册";
return View();
}
public ActionResult layout_web()
{
ViewBag.Message = "布局";
return View();
}
public ActionResult date_()
{
ViewBag.Message = "日期";
return View();
}
public ActionResult form_()
{
ViewBag.Message = "表单";
return View();
}
public ActionResult Index()
{
return View();
}
public ActionResult list_()
{
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}shujuku
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using WebApplication1.Dao;
using WebApplication1.Models;
namespace WebApplication1.DaoFactory
{
public class UserDaoImpl : User
{
public bool add(username user)
{
SqlConnection con = Database.DaoConnection.getConnection();
SqlCommand command = new SqlCommand();
con.Open();
command.CommandText = "insert into userlogin values('"+user.userName+"','"+user.passWord+"','"+user.phone+"')";
command.Connection = con;
int result = 0;
result= command.ExecuteNonQuery();
con.Close();
if (result >= 0)
return true;
else
return false;
return true;
}
public bool Query(username user)
{
SqlConnection con = Database.DaoConnection.getConnection();
con.Open();
SqlCommand command = new SqlCommand();
command.CommandText = "select * from userlogin where username='"+user.userName+"'and password='"+user.passWord+"'";
command.Connection = con;
SqlDataReader sdr = command.ExecuteReader();
if (sdr.Read())
{
con.Close();
return true;
}
else
{
con.Close();
return false;
}
return true;
}
}
}

























 1689
1689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










