import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.Rect
import android.util.AttributeSet
import android.view.View
import androidx.core.content.res.ResourcesCompat
import com.hencoder.text.R
import com.hencoder.text.dp
private val CIRCLE_COLOR = Color.parseColor("#90A4AE")
private val HIGHLIGHT_COLOR = Color.parseColor("#FF4081")
private val TEXT = "abqjLA"
//圆环宽度
private val RING_WIDTH = 20.dp
//圆环半径
private val RADIUS = 150.dp
class SportView(context: Context, attrs: AttributeSet?) :
View(context, attrs) {
private val paint = Paint(Paint.ANTI_ALIAS_FLAG).apply {
textSize = 100.dp
typeface = ResourcesCompat.getFont(context, R.font.font)
textAlign = Paint.Align.CENTER
}
private val bounds = Rect()
private val fontMetrics = Paint.FontMetrics()
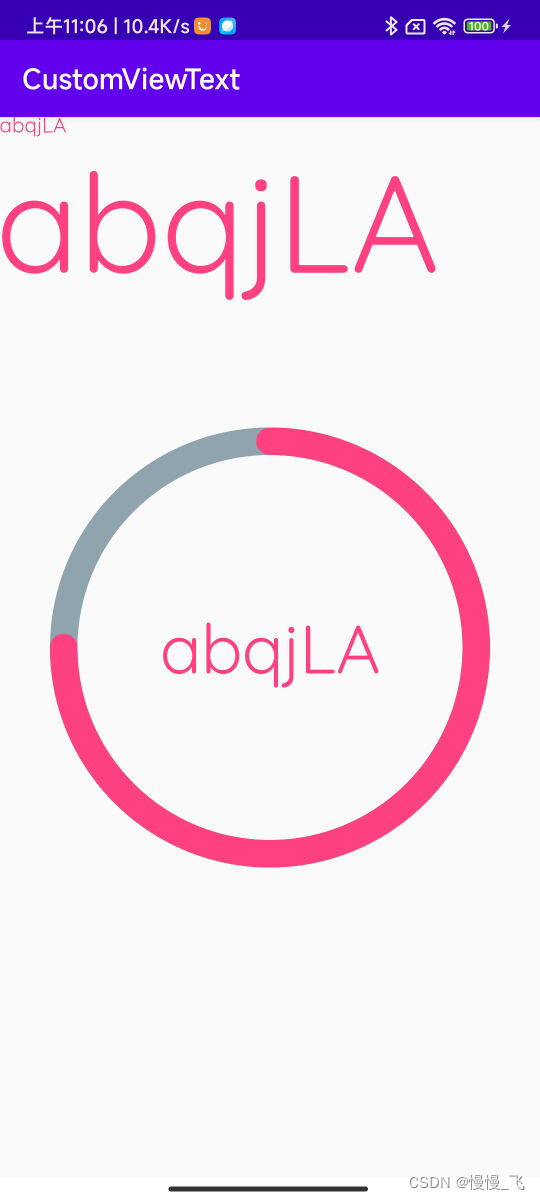
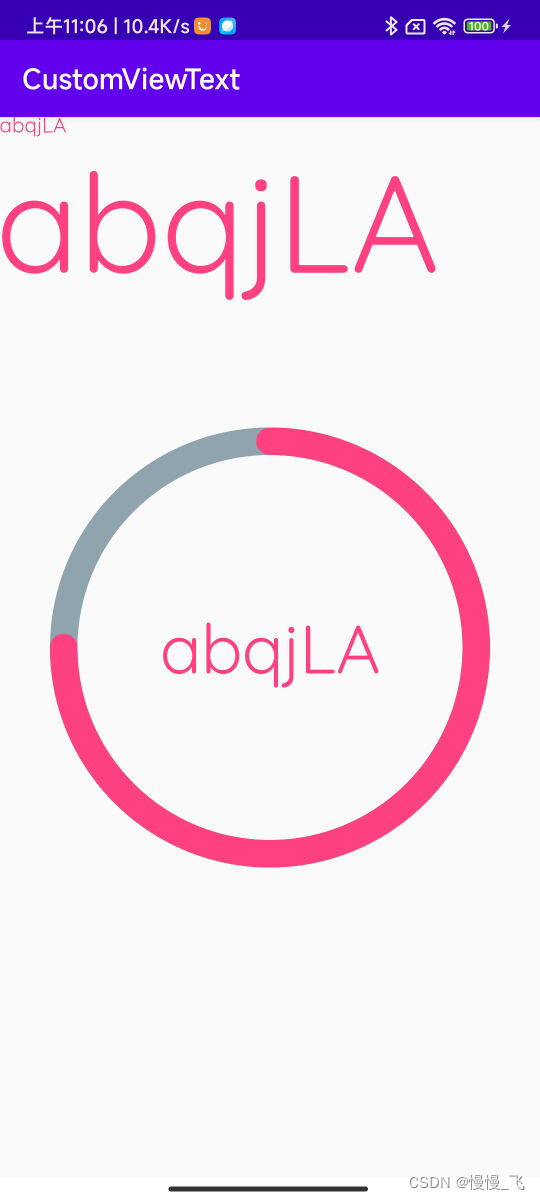
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
// 绘制环
paint.style = Paint.Style.STROKE
paint.color = CIRCLE_COLOR
paint.strokeWidth = RING_WIDTH
canvas.drawCircle(width / 2f, height / 2f, RADIUS, paint)
// 绘制圆弧
//第一个参数:oval为确定圆弧区域的矩形,圆弧的中心点为矩形的中心点
//第二个参数:startAngle为圆弧的开始角度(时钟3点的方向为0度,顺时钟方向为正)
//第三个参数:sweepAngle为圆弧的扫过角度(正数为顺时钟方向,负数为逆时钟方向)
//第四个参数:useCenter表示绘制的圆弧是否与中心点连接成闭合区域
//第五个参数:paint为绘制圆弧的画笔
paint.color = HIGHLIGHT_COLOR
paint.strokeCap = Paint.Cap.ROUND
canvas.drawArc(width / 2f - RADIUS, height / 2f - RADIUS, width / 2f + RADIUS, height / 2f + RADIUS, -90f, 270f, false, paint)
// 绘制文字 以圆心为中心 高度偏移 (fontMetrics.ascent + fontMetrics.descent) / 2f
paint.textSize = 50.dp
paint.style = Paint.Style.FILL
paint.getFontMetrics(fontMetrics)
canvas.drawText(TEXT, width / 2f, height / 2f - (fontMetrics.ascent + fontMetrics.descent) / 2f, paint)
// 绘制文字2 左侧贴齐,上部默认top
//左侧绘制从 0 - - bounds.left
//上部绘制应该从 0 - fontMetrics.top
paint.textSize = 100.dp
paint.textAlign = Paint.Align.LEFT
paint.getFontMetrics(fontMetrics)
paint.getTextBounds(TEXT, 0, TEXT.length, bounds)
canvas.drawText(TEXT, - bounds.left.toFloat(), -fontMetrics.top, paint)
// 绘制文字3 左上贴齐基线在(0,0)
// 上部绘制应该从 0 - bounds.top
// 左侧绘制从 0 - - bounds.left
paint.textSize = 15.dp
paint.getTextBounds(TEXT, 0, TEXT.length, bounds)
canvas.drawText(TEXT, - bounds.left.toFloat(), - bounds.top.toFloat(), paint)
}
}






















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








