1,v-model
tsx语法也可以使用v-model语法来绑定变量

2,事件 @click,@change
tsx语法统一把@符号变成on+事件名称的格式

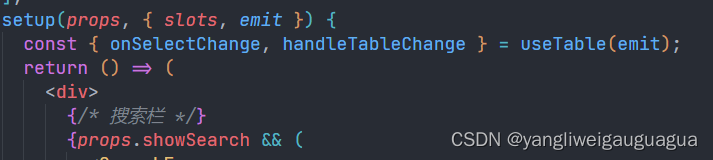
3,属性,slot,emit位置
vue3组件获取props,slots,emits统一在setup方法中拿到

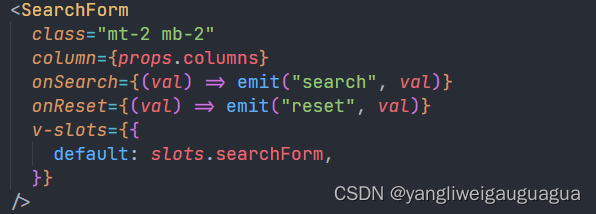
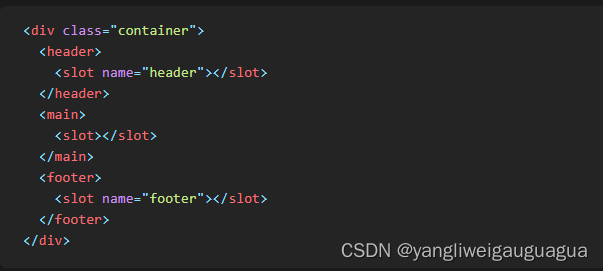
4, 插槽
tsx语法的组件插槽和传统的vue语法存在很大不同
传统插槽:

在tsx语法中,插槽要这么写

5,注意事项
tsx组件只有一个根节点
tsx变量直接使用大括号,不需要使用v-bind
tsx在大括号中写代码语句,在圆括号中写jsx语法
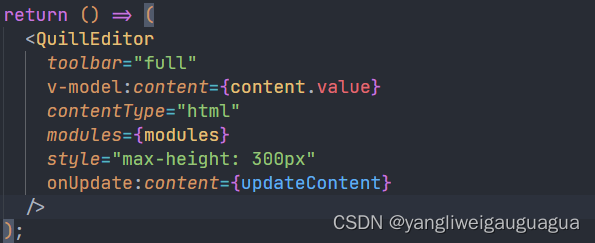
6,例子: 一个封装的editor组件
import { defineComponent, ref } from "vue";
import { QuillEditor } from "@vueup/vue-quill";
import "@vueup/vue-quill/dist/vue-quill.snow.css";
import ImageUploader from "quill-image-uploader";
import { upload } from "@/api";
export default defineComponent({
props: {
modelValue: {
type: String,
default: () => "",
},
},
emits: ["update:modelValue"],
setup(props, { emit }) {
const content = ref(props.modelValue);
const updateContent = (content: any) => {
emit("update:modelValue", content);
};
const modules = {
name: "imageUploader",
module: ImageUploader,
options: {
upload: async (file: any) => {
const res = await upload(file);
return res.data.url;
},
},
};
return () => (
<QuillEditor
toolbar="full"
v-model:content={content.value}
contentType="html"
modules={modules}
style="max-height: 300px"
onUpdate:content={updateContent}
/>
);
},
});






















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








