搭建es6环境:
1、在终端输入 npm init -y,就会生成一个package.json 文件
2、install babel-perset-es2015 和 babel-cli (—save-dev)
3、自己弄一个文件目录,一个dist文件夹,存储转换后的es5文件,一个src文件,里面是自己写的es6文件
4、需要在根目录下有一个index.html文件,里面加上 ,说明index.html会把dist文件下的文件引入进来
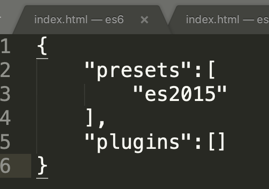
5、根目录下有个.babelrc 文件,里面写上

6、在终端输入 babel src/index.js -o dist/index.js,意思是将 src/index.js文件转换完成后,放入dist文件下的index.js文件
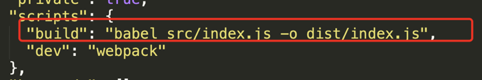
7、这样每回输入命令太长了,我们可以将package.json里的scripts里加上,这样以后就直接输入 npm run build 就可以了

8、这就是es6环境的简单搭建,但是当我在里面使用 import 关键字的时候,被报错 require is not defined,查了半天,才知道转换之后的文件,浏览器不支持import 关键字,如果想要使用,需要使用打包工具,那我就想到了webpack了,webpack环境的搭建怎么搭建呢?
9、首先需要 npm install webpack webpack-cli(webpack-cli 如果你使用的是4.0以上的,需要下载)
10、在根目录下弄一个 webpack.config.js 文件,红色框里的代码,是最基本的,写上入口文件,是src/index.js,出口文件是dist文件下的index.js文件,截图里是bundle.js文件,如果你是写的bundle.js,那么在index.html文件里要改成bundle.js,这里是引入的是输出文件,名字要一致

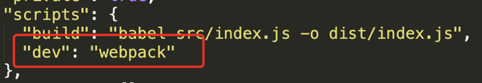
11、在package.json里的scripts里加上红框的代码,然后后面就可以在终端里输入 npm run dev,就行了

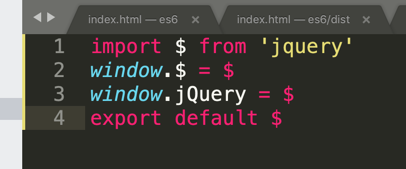
12、当我弄好了这些之后,我想使用Jquery,然后我开始 npm install jquery 然后在我想使用的文件里 import $ from ‘jquery’ ,但是运行之后,报错了,说 $ is not defined,我查了一下,直接引入还不能用,需要包装一下,新建个文件,newjquery.js,在文件里写上

13、在需要使用jquery的文件里引入

14、这样就可以了,这是我从使用es6,到 webpack 到 jquery 发生的一系列的问题,我都简单的记录下来,省的下次忘记了,还要去百度!!
























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








