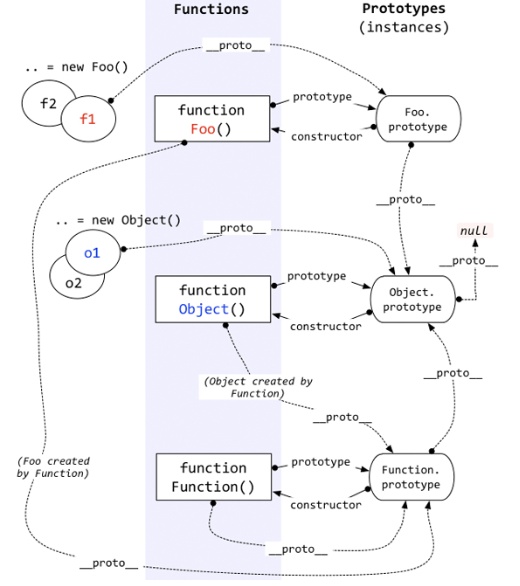
1.通过关键字new和构造函数调用创建的对象的原型就是构造函数的prototype
原型链实际上指向对象的__proto__属性,__proto__与prototype是不相同的
举个例子
function Animal(name){
this.name = name;
}
Animal.color = "black";
Animal.prototype.say = function(){
console.log("I'm " + this.name);
};
var cat = new Animal("cat");
console.log(
cat.name, //cat
cat.color //undefined
);
cat.say(); //I'm cat
console.log(
Animal.name, //Animal
Animal.color //black
);
console.log(cat.__proto__); //{say: ƒ, constructor: ƒ}
console.log(cat.__proto__ === Animal.prototype); //true
console.log(Animal.__proto__); // function(){}
Animal.say();//Animal.say is not a functioncat的原型实际向指向的是Animal.prototype
new的执行过程如下
var cat = {};
cat.__proto__ = Animal.prototype;
Animal.call(cat);Animal的原型指向的是Function.prototype






















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








