JEECG文档:http://doc.jeecg.com/2043868
JVXETable:http://doc.jeecg.com/2043991
项目可以添加商品,十多条或者上百上千条数据,因为在做的时候,没有考虑到上千条数据的问题,后面造成前端页面卡顿,毫无体验感,所以进行改造。
JVXETable因为可以设置虚拟滚动,比JEditableTable可以更好的显示上百或者上千条数据,而不会造成前端页面卡顿的问题
引入JVXETable
import { JVXETypes } from '@/components/jeecg/JVxeTable/jvxeTypes'
import '@/components/jeecg/JVxeTable/install'
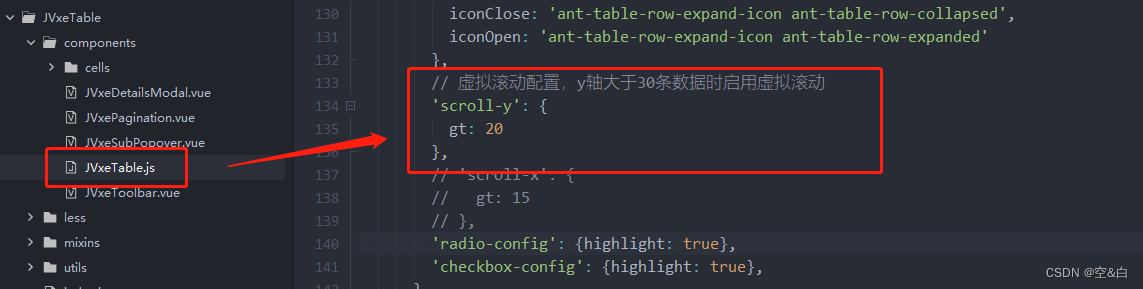
但是需要打开设置,如下图

JVXETable其实和JEditableTable也差不多,只是在设置columns的时候,type的FormTypes改成JVXETypes。
大概就这样。。。吧?因为在改成JVXETable的时候,没时间去写笔记,过后再写的话都要忘记当时都做了什么、遇到什么问题、怎么解决的,就这样吧。






















 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








