最近在学习一些关于Qt的新知识,今天来讲述下我学习到的窗口分割,如果有不正确的,大家可以指正哦~
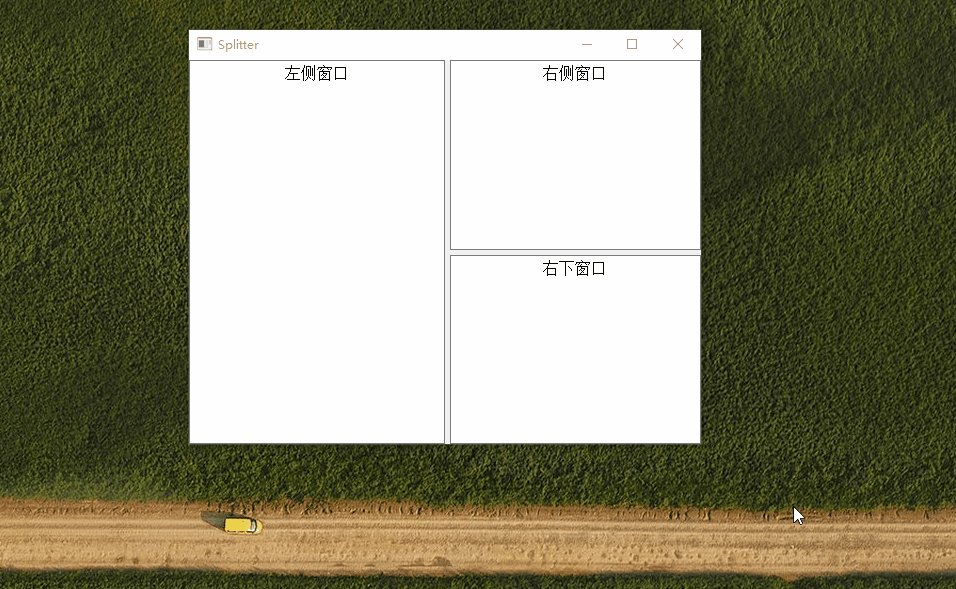
首先,先看一下实现之后的简单效果吧!省的说的天花乱坠,大家却不知道说的是哪个部分。

功能实现
整体demo的核心是分割窗口类:QSplitter。
在Qt中分割窗口QSplitter可以灵活分割窗口的布局,也经常用在类似于文件资源管理器的窗口设计中。
水平分割
新建一个QSplitter类对象,作为主分割窗口,设定此窗口的分割方式是:水平
QSplitter *splitterMain = new QSplitter(Qt::Horizontal, 0);代码解析:这里的水平、垂直设置,是指分割开的两部分横向展示或者是纵向展示。
例如:
Qt::Horizontal:以纵轴划分为界限,两部分内容左右分开。
Qt::Vertical:以横轴划分为界限,两部分内容上下分开。
分割出两部分后,可以分别对这两部分进行内容填充,假设,在这里,左侧分割窗口填充一个QTextEdit编辑框
QTextEdit *textLeft = new QTextEdit(QStringLiteral("左侧窗口"), splitterMain);新建一个编辑框控件对象后,只需要将分割窗口的父指针传入到QTextEdit对象中。
在QSplitter中,设置了分割展示属性后,插入的对象默认从左到右。
假设,左侧展示一个QTextEdit对象,右侧也需要显示一个QTextEdit对象,此时代码如下设置:
QTextEdit *textLeft = new QTextEdit(QStringLiteral("左侧窗口"), splitterMain);
QTextEdit *textRight = new QTextEdit(QStringLiteral("右侧窗口"), splitterMain);展示效果,如下:

多次分割
上一功能介绍的是如何对整个窗口进行整体分割,那么,现在又有了一个新需求,在右侧已经分割过的窗口中,再次分割,按照垂直的方式进行划分。
那么,右分割窗口实现:
QSplitter *splitterRight = new QSplitter(Qt::Vertical, splitterMain);代码解析:新建一个QSplitter对象,作为右分割窗口,并且设置分割窗口为垂直分割方式,当前的父窗口是主分割窗口。
上部分和下部分的对象一样,都采用QTextEdit对象,代码写法:
QTextEdit *textUp = new QTextEdit(QStringLiteral("右侧窗口"), splitterRight);
QTextEdit *textBottom = new QTextEdit(QStringLiteral("右下窗口"), splitterRight);到这里,样式就与gif效果图上展示的一致了。
接下来,怎么才能进行拖动操作呢?
在QSplitter中有一个setStretchFactor函数,用于设定可伸缩控件,分别有两个参数。
参数1:用于指定设置的控件序号,当前控件序号按照插入的先后次序编号从0依次递增。
参数2:如果当前值大于0,表示该控件是可伸缩控件。
splitterMain->setStretchFactor(1, 1);优化设置:如何让窗口拖动时,实时更新显示?
QSplitter::setOpaqueResize函数。
参数true:表示可以实时更新显示;
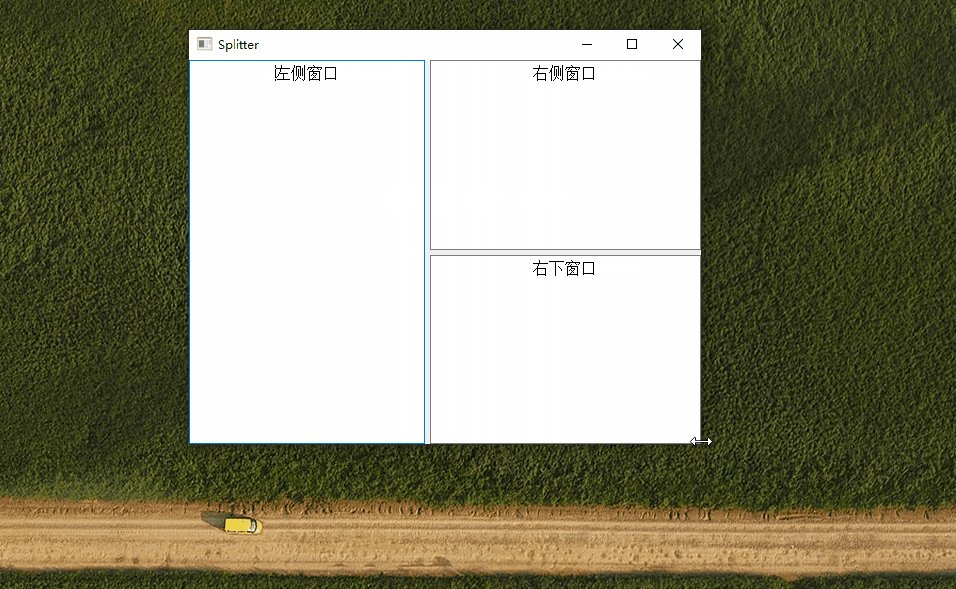
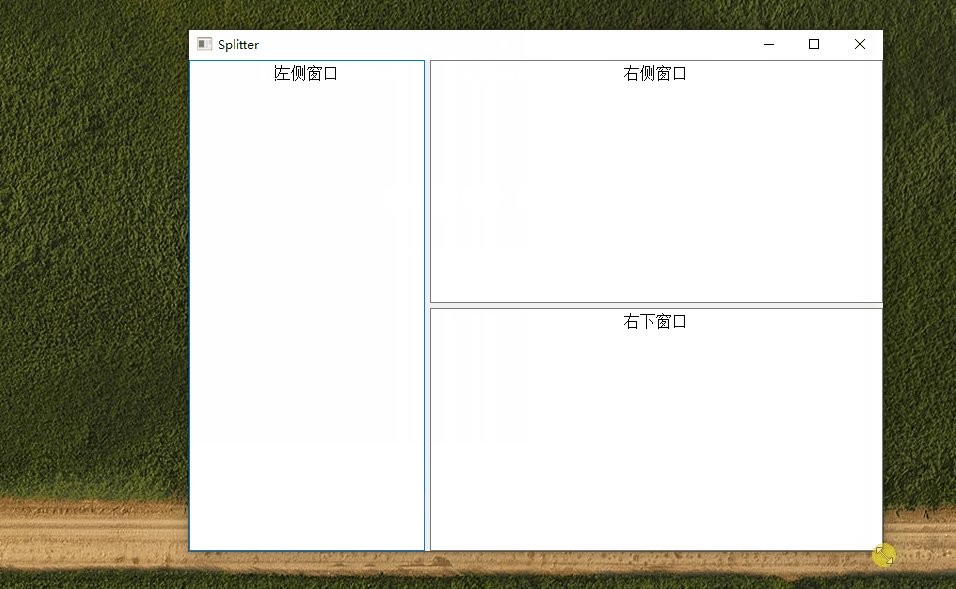
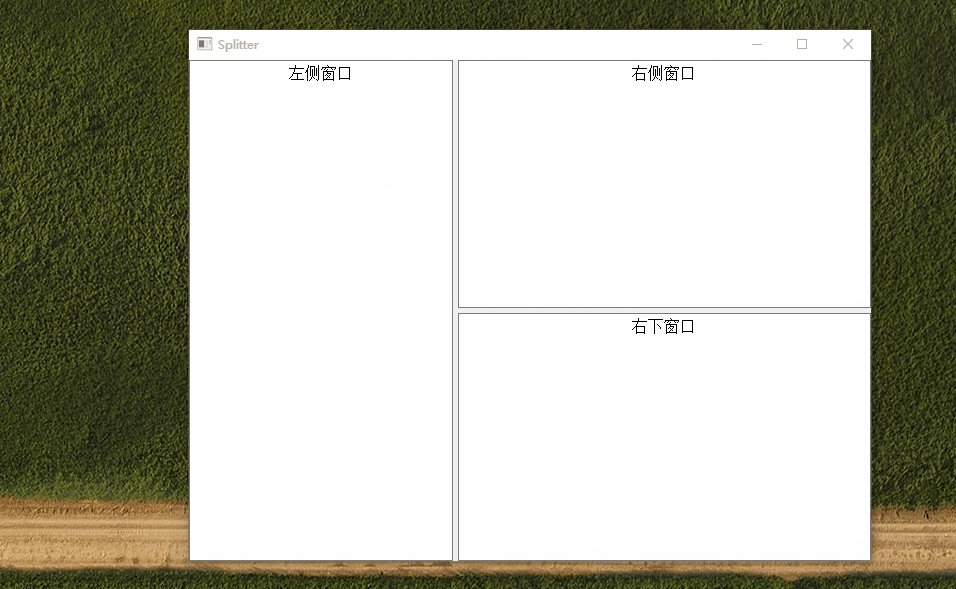
参数false:表示拖拽时只显示一条灰色的粗线条,只有在拖拽到指定位置后才会显示最新的分割,展示效果如下:

有一点需要注意的是:如果给QTextEdit对象设置了固定大小之后,如论是否设置了拖动属性,都是不生效的!
这个功能实现超级简答,到这里就讲解完毕了。
我是糯诺诺米团,一名C++开发程序媛~






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










