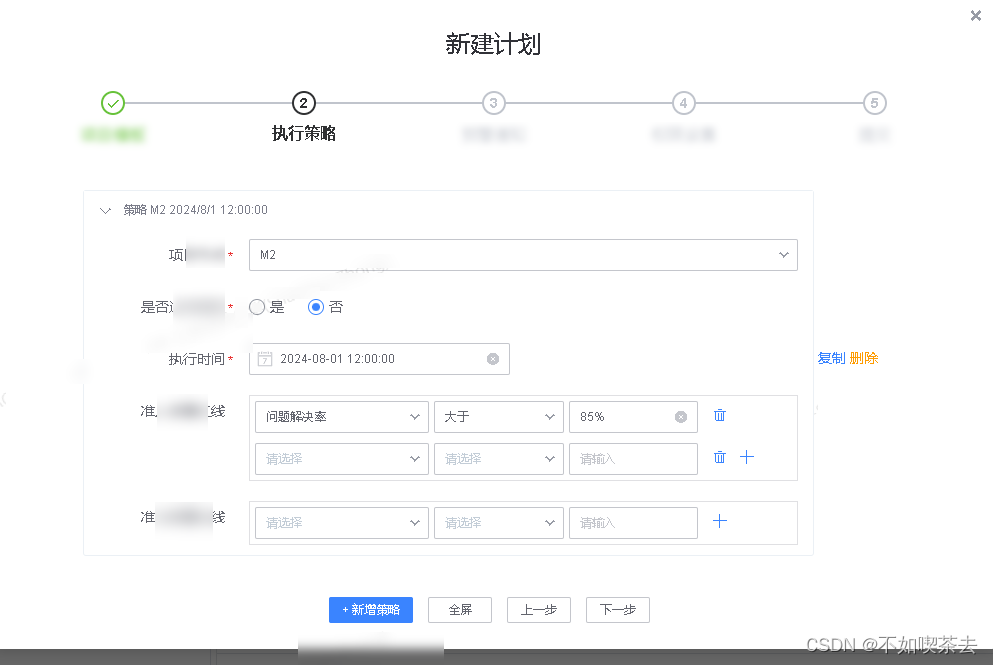
功能需求,能灵活新增或删除一个dom元素,在此dom元素中还存在能灵活新增、删除的dom元素。实现后功能图如下:

点击新增策略,能新增整个策略dom

实现思路:定义一个数量和一个数组,然后使用循环遍历展示内容,新增或删除时只需要改变定义的数量,然后删除对应数组元素即可。
示例代码实现:
<div v-for="num in addPlan.strategyNum" :key="num" style="width: 88%; margin: 0 auto;">
<accordion style="display: inline-block; width: 90%;">
<template slot="header">
<span style="background: #fff;">策略名称 {{ addPlan.strategyTempData[num - 1].pro_node }} {{ addPlan.strategyTempData[num - 1].plan_time.toLocaleString() }}</span>
</template>
<template slot="content">
<bk-form>
<bk-form-item 名称 :required="true">
<bk-select
v-model="addPlan.strategyTempData[num - 1].pro_node"
searchable
@change="selectProjectNodeHandel(num - 1, addPlan.strategyTempData[num - 1].pro_node)"
>
<bk-option v-for="option in addPlan.projectNodeData"
:key="option.pro_node"
:id="option.pro_node"
:name="option.pro_node">
</bk-option>
</bk-select>
</bk-form-item>
<bk-form-item 选择 :required="true">
<bk-radio-group v-model="addPlan.strategyTempData[num - 1].pro_pass_point">
<bk-radio :value="true">是</bk-radio>
<bk-radio :value="false">否</bk-radio>
</bk-radio-group>
</bk-form-item>
<bk-form-item 时间 :required="true">
<bk-date-picker placement="right" v-model="addPlan.strategyTempData[num - 1].plan_time" :placeholder="$t('order.selectTime')" :type="'datetime'"></bk-date-picker>
</bk-form-item>
<bk-form-item>
<div style="border: 1px solid #E0E0E3;">
<el-row v-for="entryNum in addPlan.strategyTempData[num - 1].entryRedLineNum" :key="entryNum" :gutter="5" style="width: 100%; padding: 5px 5px;">
<el-col :span="8">
<bk-select
v-model="addPlan.strategyTempData[num - 1].redlines_info.entry[entryNum - 1].key"
searchable
@change="selectEntryRedLineHandel(num - 1, entryNum - 1, addPlan.strategyTempData[num - 1].redlines_info.entry[entryNum - 1].key)"
>
<bk-option v-for="option in addPlan.projectRedLineData"
:key="option.key"
:id="option.key"
:name="option.name">
</bk-option>
</bk-select>
</el-col>
<el-col :span="6">
<bk-select
v-model="addPlan.strategyTempData[num - 1].redlines_info.entry[entryNum - 1].selectCondition"
searchable
>
<bk-option v-for="option in addPlan.strategyTempData[num - 1].redlines_info.entry[entryNum - 1].conditions"
:key="option.key"
:id="option.key"
:name="option.name">
</bk-option>
</bk-select>
</el-col>
<el-col :span="6">
<bk-input :clearable="true" v-model="addPlan.strategyTempData[num - 1].redlines_info.entry[entryNum - 1].default_value"></bk-input>
</el-col>
<el-col :span="4">
<bk-button text="true" v-if="addPlan.strategyTempData[num - 1].entryRedLineNum > 1" @click="delEntryRedLineDom(num, entryNum)" :title="$t('order.button.delete')" style="margin-left: 10px;">
<i class="devops-icon icon-delete"></i>
</bk-button>
<bk-button text="true" v-if="entryNum === addPlan.strategyTempData[num - 1].entryRedLineNum" @click="addEntryRedLineDom(num)" :title="$t('order.button.addFile')" style="margin-left: 10px;">
<i class="devops-icon icon-plus"></i>
</bk-button>
</el-col>
</el-row>
</div>
</bk-form-item>
</bk-form>
</template>
</accordion>
<bk-button style="display: inline-block;" :text="true" theme="primary" @click="copyStrategyDom(num)">
{{ $t('order.button.copy') }}
</bk-button>
<bk-button style="display: inline-block;" :text="true" theme="warning" @click="delStrategyDom(num)">
{{ $t('order.button.delete') }}
</bk-button>
</div>
//定义的数据
strategyNum: 1,
strategyTempData: [
{
pro_node: '',
pro_pass_point: false,
plan_time: '',
redlines_info: {
entry: [
{
key: '',
name: '',
conditions: [],
default_value: '',
selectCondition: ''
}
],
exit: [
{
key: '',
name: '',
conditions: [],
default_value: '',
selectCondition: ''
}
]
},
entryRedLineNum: 1,
exitRedLineNum: 1
}
],
//新增策略
addStrategyDom () {
const newData = {
pro_node: '',
pro_pass_point: false,
plan_time: '',
redlines_info: {
entry: [
{
key: '',
name: '',
conditions: [],
default_value: '',
selectCondition: ''
}
],
exit: [
{
key: '',
name: '',
conditions: [],
default_value: '',
selectCondition: ''
}
]
},
entryRedLineNum: 1,
exitRedLineNum: 1
}
this.addPlan.strategyTempData.push(newData)
this.addPlan.strategyNum++
},
//删除策略
delStrategyDom (num) {
this.addPlan.strategyTempData.splice(num - 1, 1)
this.addPlan.strategyNum--
},
//复制策略
copyStrategyDom (num) {
const newData = this.addPlan.strategyTempData[num - 1]
newData.plan_time = newData.plan_time.toLocaleString()
this.addPlan.strategyTempData.push(
JSON.parse(JSON.stringify(newData))
)
this.addPlan.strategyNum++
},
//策略dom内部的 dom 新增
delInteriorDom (firstNum, secondNum) {
this.addPlan.strategyTempData[firstNum - 1].redlines_info.entry.splice(secondNum - 1, 1)
this.addPlan.strategyTempData[firstNum - 1].entryRedLineNum--
},
addInteriorDom (firstNum) {
const newData = {
key: '',
name: '',
conditions: [],
default_value: '',
selectCondition: ''
}
this.addPlan.strategyTempData[firstNum - 1].redlines_info.entry.push(newData)
this.addPlan.strategyTempData[firstNum - 1].entryRedLineNum++
},





















 2391
2391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








