HTML初始代码
<!DOCTYPE html> 文档声明:告诉浏览器这是一个html文件
<html lang="en"> html文件的最外层标签:包裹着所有的html标签代码 lang="en"表示是一个英文网站,lang="zh-CN"表示一个中文网站
<head>
<meta charset="UTF-8"> 元信息:是编写网页中的一些赋值信息
<title>Document</title> 网页标题
</head>
<body>
网页内容
</body>
</html>
HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择适合的HTML标签进行编写。
好处:
- 在没有CSS的情况下,页面也能呈现出很好的内容结构
- 有利于SEO,让搜索引擎爬虫更好的理解网页
- 方便其他设备解析(如屏幕阅读器http://h5o.github.io/,盲人阅读器)
- 便于团队开发与维护
常用标签
1、标题与段落
<h1>...</h1>
<h2>...</h2>
...
<h6>...</h6>
<p></p>
2、文本修饰标签
加粗 : <strong></strong>
<b></b>
斜体 : <em></em>
<i></i>
下标 : <sub></sub>
上标 : <sup></sup>
删除线 : <del></del>
下划线 : <ins></ins>
<u></u>
换行 : <br>
水平线 : <hr>
3、图片标签
<img src="http://cms-bucket.ws.126.net/2019/04/17/563e134d865e481da9fa886236c4114b.jpeg" alt="渝州会堂,位于重庆渝州宾馆内。(央视记者张晓鹏拍摄)" title="这是一张图片的提示信息" width="804" height="574">
img -> 单标签
- src : 引入图片的地址。
- alt : 当图片出现问题的时候,可以显示一段友好的提示文字。
- title : 提示信息
- width、height : 图片的大小
补充:图片 title 和 alt区别:
alt:
1、alt属性是考虑到不支持图像显示或者图像显示被关闭的浏览器的用户,以及视觉障碍的用户和使用屏幕阅读器的用户。当图片不显示的时候,图片的替换文字。
2、alt属性值得长度必须少于100个英文字符
3、alt属性是img标签的必须属性,如果没有特别意义的图片,可以写alt=""
4、alt属性是搜索引擎判断图片与文字是否相关的重要依据,alt属性添加到img主要的目的才是为了SEO
title:
1、title属性并不是必须的。
2、title属性规定元素的额外信息,有视觉效果,当鼠标放到文字或是图片上时有文字显示。
3、title属性并不作为搜索引擎抓取图片的参考,更多倾向于用户体验的考虑。
4、链接标签

a -> 双标签 <a></a>
- 属性
- href属性 : 链接的地址
- target属性 : 可以改变链接打开的方式,默认情况下:在当前页面打开 _self 新窗口打开 _blank
- title = ‘文本提示’
- 拓展:
- rel = ‘nofollow’ nofollow简介
base -> 单标签 :作用就是改变链接的默认行为的。(在head里设置)
5、锚点
两种做法
- #号 + id属性
<a href="#html">HTML</a> <a href="#css">CSS</a> <a href="#javascript">JavaScript</a> <h2 id="html">HTML超文本标记语言</h2> <p>模拟的段落</p> <h2 id="css">CSS层叠样式表</h2> <p>模拟的段落</p> <h2 id="javascript">JS脚本</h2> <p>模拟的段落</p> - #号 + name属性(注意name属性加给的是a标签)
<a href="#html">HTML</a> <a href="#css">CSS</a> <a href="#javascript">JavaScript</a> <a name="html"></a> <h2>HTML超文本标记语言</h2> <p>模拟的段落</p> <a name="css"></a> <h2>CSS层叠样式表</h2> <p>模拟的段落</p> <a name="javascript"></a> <h2>JS脚本</h2> <p>模拟的段落</p>
6、特殊字符
| 特殊字符 | 含义 | 特殊字符代码 |
|---|---|---|
| 空格符 |   | |
| © | 版权 | © |
| ® | 空格符 | ® |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| ℃ | 摄氏度 | ° |
7、列表标签
(1) 无序列表
<ul>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
........
</ul>
(2)有序列表
<ol>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
........
</ol>
-
type:规定列表中的列表项目的项目符号的类型
-
语法:
<ol type=“ a"></ol>- 1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。
- a 字母顺序的有序列表,小写(a, b, c, d)。
- A 字母顺序的有序列表,大写(A,B,C,D)
- i 罗马数字,小写(i, ii, iii, iv)。
- I 罗马数字,大写(i, ii, iii, iv)。
-
start 属性规定有序列表的开始点。(start的属性值必须是数字)
-
语法:
<ol start="5"></ol>
(3)自定义列表
<dl>
dt></dt>
<dd></dd>
</dl>
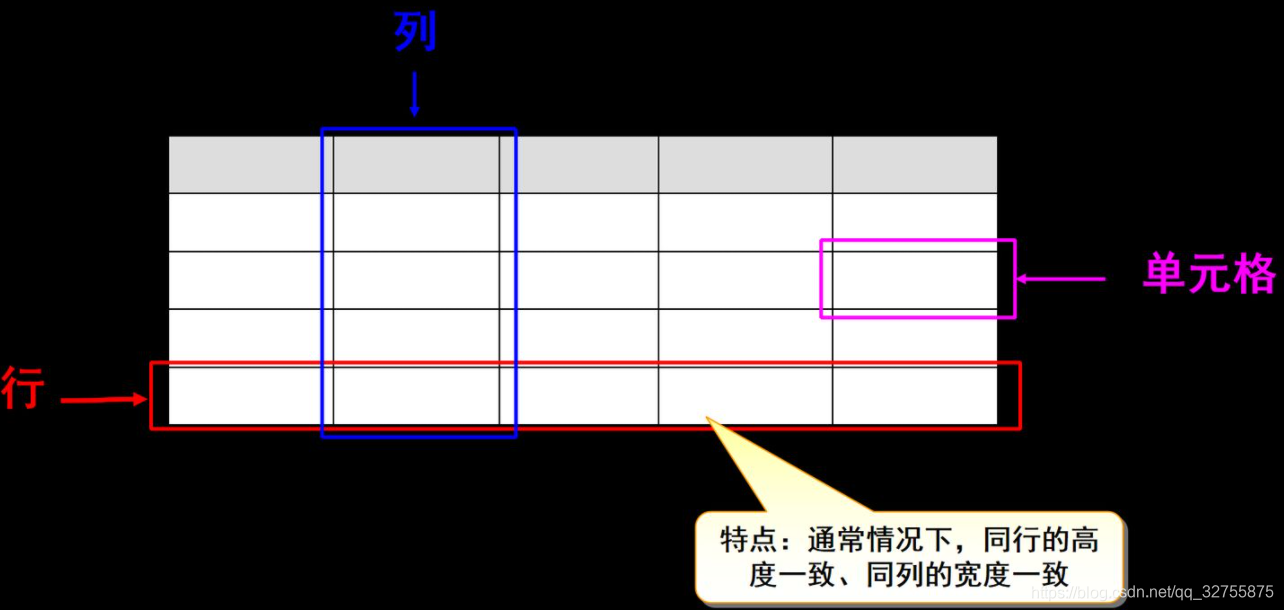
8、表格标签
(1)表格基本结构
<!--
table 为表格
tr 行
td 列(每一个单元格)
-->
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
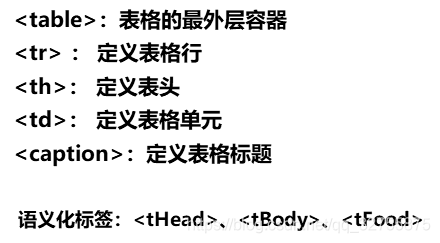
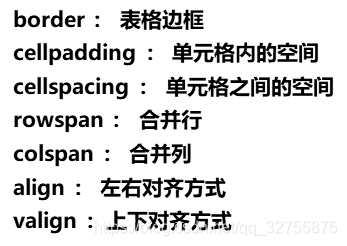
(2)表格标签

9、表单标签
(1)表单标签
<form></form> 表单的最外层容器
属性 :
- action = ‘接口地址’
- method = ‘get / post’
- name = ‘表单名称’
<input> 用于搜集用户信息,根据不同的type属性,展示不同的控件,如输入框、密码框、复选框等。

属性:
- type = ‘控件类型’
- name:属性标识表单域的名称;
- value:属性定义表单域的默认值,其他属性根据type的不同而有所变化。
- maxlength:控制最多输入的字符数,
- size:控制框的宽度(以字符为单位)
<textarea> : 多行文本框
<select> ,<option> : 下拉菜单
<label> : 辅助表单
1)文本框
<input type="text" value="默认值"/>
2)密码框
<input type="password" />
3)提交按钮
<input type="submit" value="按钮内容" />
4)重置按钮
<input type="reset" value="按钮内容" />
5)空按钮
<input type="button" value="按钮内容" />
10、div和span
- div (块): div全称divison,“分割、分区”的意思,
<div>标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。 - span(内联) : 对文字进行修饰的内联。
div与span都默认没有任何样式,需要结合css

黄方框框住的就是内联span里的内容,可以单独为它设置样式。





















 843
843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








