1.Doctype
Doctype是一种标准通用的文档类型声明,它必须出现在文件的第一行,目的是告诉浏览器使用什么样的文档类型定义(DTD)来解析文档。
2.标准模式与混杂模式的区别
火狐一直是标准模式,所以呈现效果差别不大,但在ie(6,7,8)中,标准模式和混杂模式的差别很大,主要体现在对盒模型的解释上。
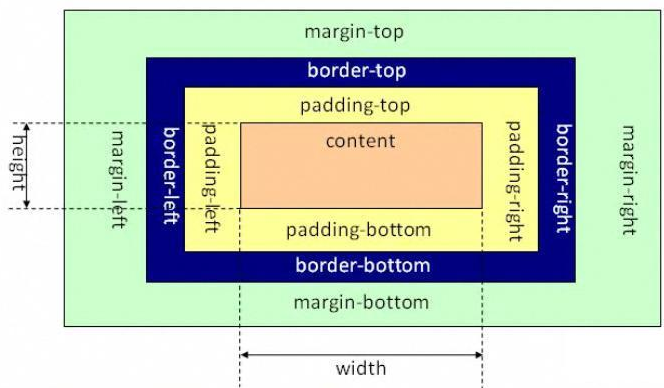
- 标准模式下的盒模型
由margin、border、padding、content四部分组成,其中宽度为content部分,不包含其他的部分,外盒尺寸宽度为 content width + padding*2 +border*2 +margin *2,元素的宽度为content width + padding*2 + border*2:
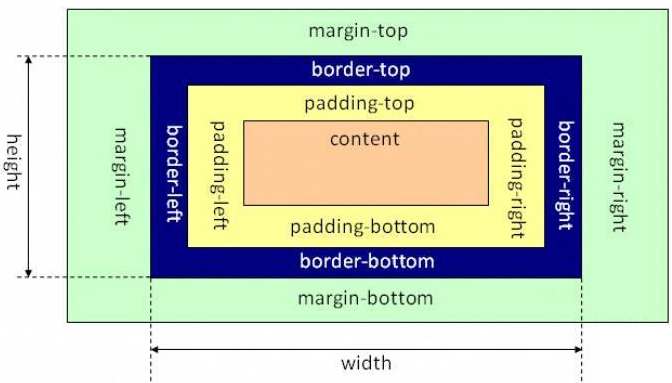
混杂模式下的盒模型
由margin、border、padding、content四部分组成,其中宽度为content + border*2 + padding*2,外盒尺寸的宽度为content width + margin*2 ,元素的宽度为content width:
3.如何触发这两种模式?
*浏览器根据doctype是否存在以及声明使用哪种DTD来呈现。
如果XHTML文档包含形式完整的doctype,则以一般标准模式呈现。
对于html4.0.1文档,包含严格DTD的doctype以标准模式呈现页面,包含过渡DTD和URI的doctype以标准模式呈现页面,但是有过渡DTD没有URI则以混杂模式呈现。Doctype不存在或者行事不正确则以混杂模式呈现*
4、如何判断目前使用的模式?
alert(“window.top.document.compatMode”);
//css1Compat 标准模式
//BackCompat 混杂模式
alert($.support.boxModel);
//true 标准模式
//false 混杂模式5、解决方案
- 声明DOCTYPE为标准模式,ie6在标准模式下能够符合W3C标准
- 使用box-sizing属性,设置为border-box
box-sizing是CSS3新增的属性,能够用来修改盒模型,可选值为:
a. content-box:默认值,让元素维持W3C的标准盒模型
b. border-box:让元素维持IE传统(混杂模式)的盒模型
c. inherit:从父元素继承box-sizing属性的值























 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








