Absolute layout
绝对定位,放在哪就在那里

FillLayout: fill
会填满一行或一列

GridLayout
表格的方式进行布局

FormLayout
相对定位的方式布局,可以跟随窗口的变化移动组件位置

RowLayout
类似于流式布局,组件会按水平或垂直来放,一行满了就换行(列)显示

StackLayout:堆栈布局,能够设置多个组件重叠要显示谁,类似于z-index的效果

FlowLayout
在AWT移植到SWT的流式布局,一行满自动换行
import swing2swt.layout.FlowLayout;

BoxLayout
一样是AWT移植过来的,垂直或水平布局,组件不会换行


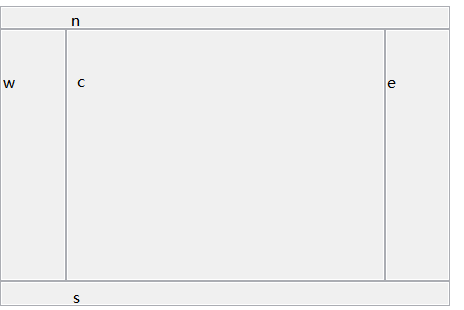
BorderLayout
方位布局,分东南西北中五个区域

JavaFx中的布局也是类似,其实和HTML的布局效果差不多,比较好理解






















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










