作为开发者,截图是一个必备技能之一。
最常规的或许就是登陆QQ,使用Ctrl + Command(Alt)+ A,简单粗暴。没错,使用QQ快捷键截图可能是那些年我们最常用的方式。当然,这种方式并没有过时,大家依然常用,方便,快捷,实用。
另外,Mac有自带截图功能。
(1)Shift + Command + 3,会将生成图片自动保存到桌面上。
(2)Shift + Command + 4,会出现十字光标,按需选中要截图的内容后,会将生成图片自动保存到桌面上。
(3)Shift + Command + 4,会出现十字光标,按空格键,出现相机图标,然后点击界面,就会把当前界面生成图片自动保存到桌面上。
以上截图方式就已经很方便,那么,如果要截长图,有什么好的办法呢?
Chorme浏览器有自带截长图功能,方便好用。
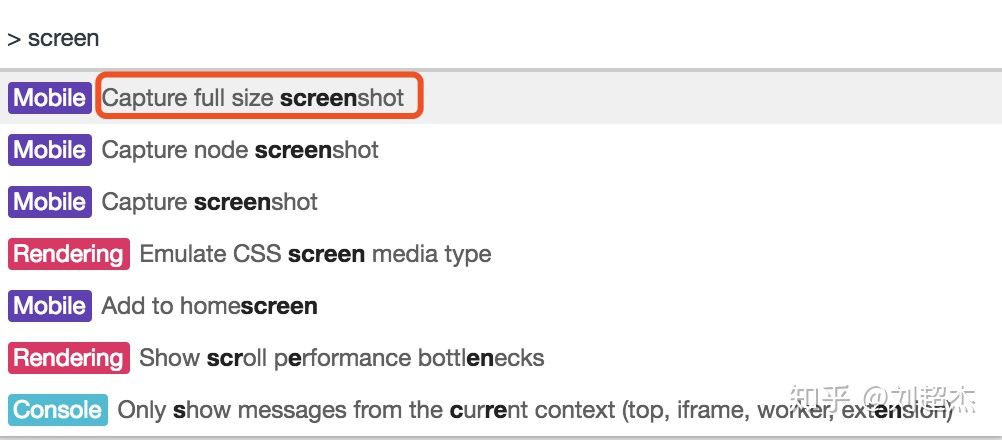
打开需要截长图的网页,右键--检查--Shift + Command + P,输入“screen”,选择
“Capture full size screenshot”:

success ~
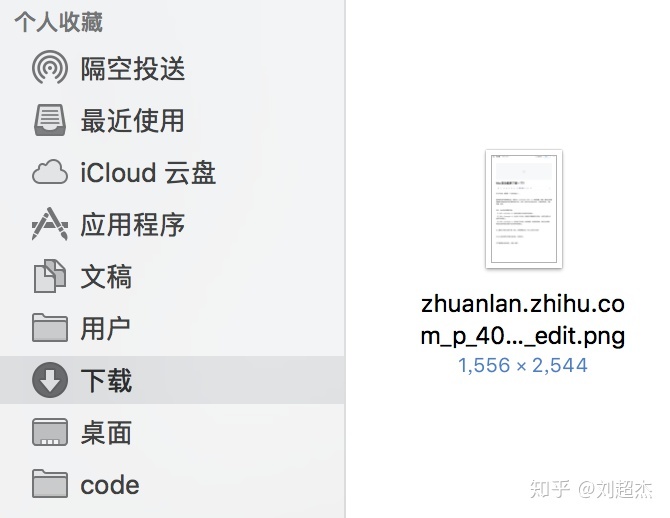
会生成一张以当前页面url命名的长截图,并会将生成图片自动保存到下载里面,通过Finder可以找到。

当然,我们也可以用同样的方法,局部截图:
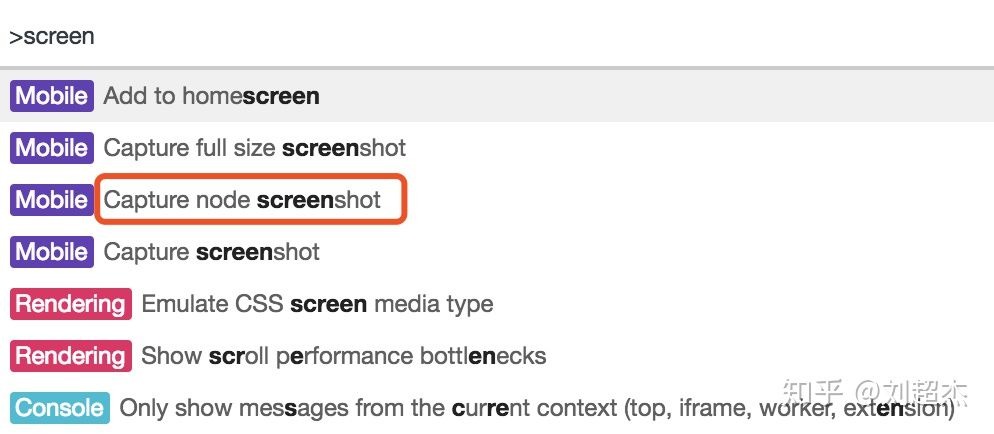
通过审查元素,选中我们需要截图的div盒子,选择:
“Capture node screenshot”

就可以实现局部截图了。
个人总结,分享给大家~























 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








