vue时,会用到el-dialog做为弹窗,但这个弹窗的宽度默认为50%.因项目中需要根据电脑屏幕的不同,来设置弹窗的不同的宽度,高度自定义,经查找资料,总结如下:

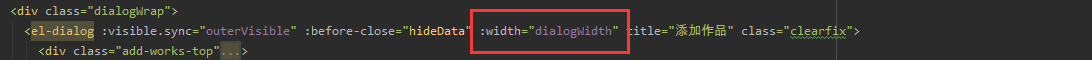
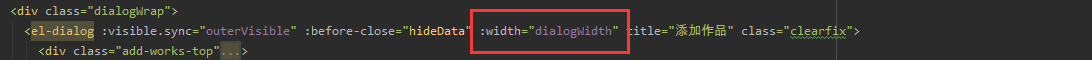
第一步:组件上自定义宽度
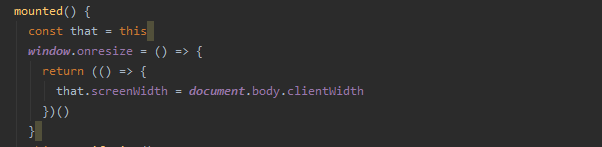
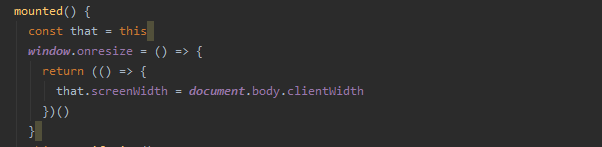
第二步:拿到屏幕的宽度:

最后一步:随时监听屏幕宽度的变化,弹窗的宽度随之变动

评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包


vue时,会用到el-dialog做为弹窗,但这个弹窗的宽度默认为50%.因项目中需要根据电脑屏幕的不同,来设置弹窗的不同的宽度,高度自定义,经查找资料,总结如下:

第一步:组件上自定义宽度
第二步:拿到屏幕的宽度:

最后一步:随时监听屏幕宽度的变化,弹窗的宽度随之变动


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


