前提:用cli创建的uniApp项目
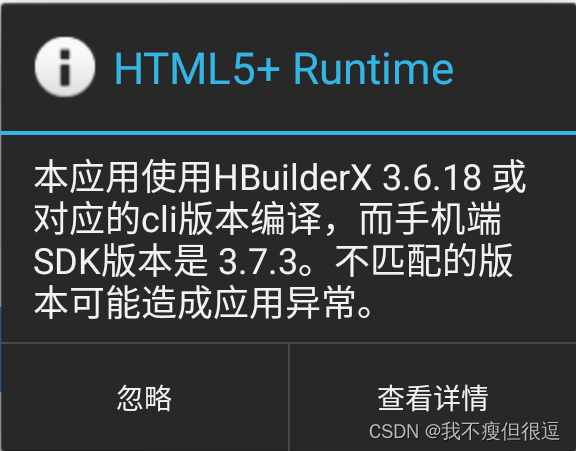
安卓端问题如下图

为什么会出现这样的问题呢?
目前本项目打包基座是HBuilder X 3.7.3(官方最新版本),但是我的项目依赖的打包基座为HBuilder是3.6.18,也就是说我现在的版本过高导致安装到手机端的SDK不匹配就会报错。
如何去解决呢?
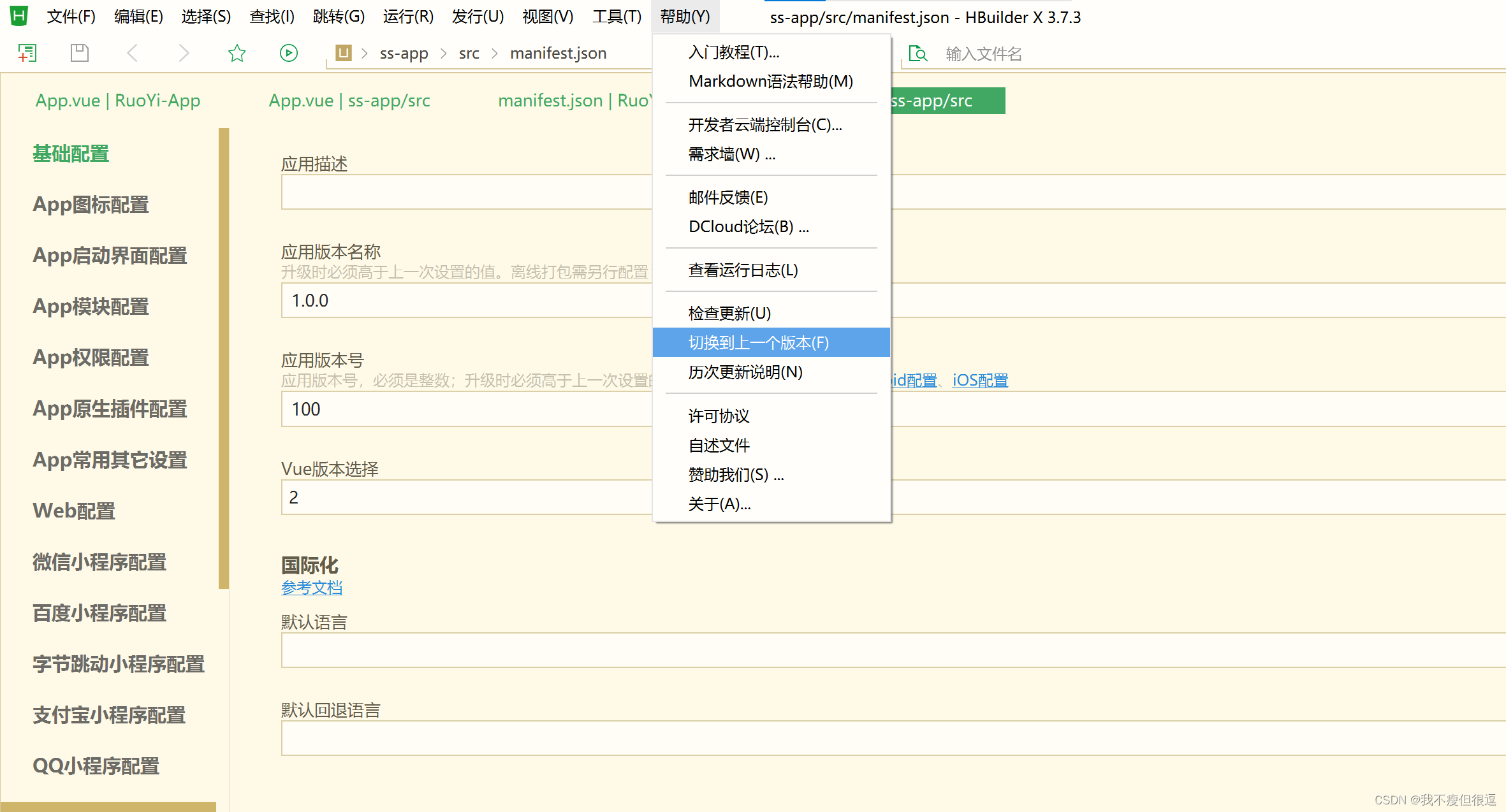
- 根据报错的提示信息去调整,我这里是需要把HBuilder X 3.7.3 降到 HBuilder X 3.6.18;

可以直接选择切换到上一版本,我这里上一版本就是3.6.18;大家的上一版本如果不是报错的提升信息,可以到官网去进行下载安装; - 更改manifest.json 配置(不推荐可能会有隐藏问题);
manifest.json新增配置如下:
比较硬核,不管一不一样我就给你忽略掉,有点掩耳盗铃那意思!!
"app-plus": {
"compatible": { //uni-app兼容模式
"ignoreVersion": true,
},
}
以上就是对安卓端基座报错的解决方案,若有更好的解决方案欢迎随时call me!!





















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








