
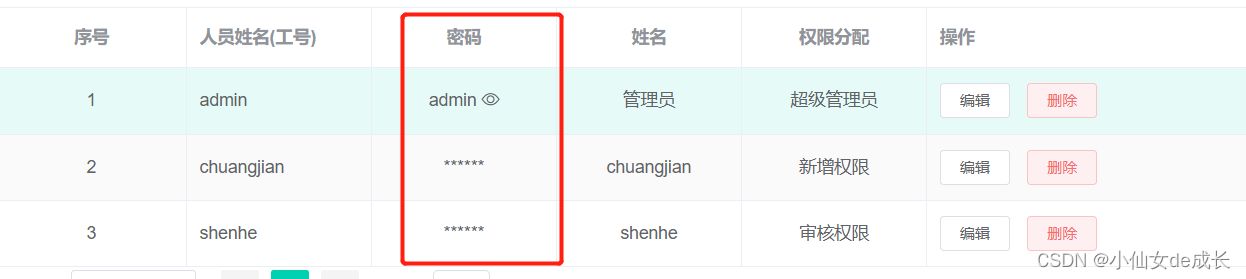
需求:table页的密码默认隐藏,点击后出现
<el-table-column prop="password" label="密码" align="center">
<template slot-scope="scope">
<div class="flex">
<div v-if="!scope.row.show">
<span @click="handleShow(scope.$index,scope.row)">******</span>
</div>
<div v-else>
<span v-if="scope.row.show">{{scope.row.password}}</span>
<i slot="suffix"
class="el-icon-view"
@click="handleShow(scope.$index,scope.row)"
/>
</div>
</div>
</template>
</el-table-column>methods: {
handleShow(index,row){
// row.show=!row.show
this.tableData[index].show =!row.show
this.$set(this.tableData,index,row)
}
}初始化获得列表接口的时候,主动加上show属性
for(let item of this.tableData){
item.show = false
}



















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








