介绍
Nuxt.js是一个基于 Vue.js 的服务端渲染应用框架。
主要解决首屏加载时间长和SEO优化
创建项目
npx create-nuxt-app 项目名
创建项目成功后目录如下:

执行命令npm run dev启动项目


项目创建成功!
路由
Nuxt.js不需要单独配置路由
路由会根据项目根目录下的pages文件夹中的文件和组件名称自动生成路由,首页默认为index.vue,其他页面比如pages下面的about文件夹中有一个about.vue组件,它的路由就为/about/about
编写
Nuxt.js的代码编写和vue基本没有任何区别,就和你写vue一样去写你的nuxt代码吧。
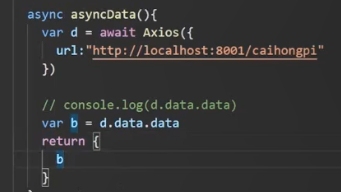
另外介绍一下asyncData这个api,在组件中这样写去请求数据:

asyncData用于在服务端获取数据,使得能够在组件渲染之前异步获取数据
注意:由于asyncData方法是在组件 初始化 前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例对象。所以上图中的d无法通过this赋值给data,但是可以直接在模板中通过{{}}进行显示
上线部署
1.执行命令npm run build生成.nuxt文件夹
2.将static、nuxt.config.js、package.json、.nuxt 拷贝到服务器
3.执行命令npm i,注意这里是在服务端操作,需要在服务器上安装node
4.执行npm run start,启动服务,启动服务过后会生成一个访问地址,修改这个地址的端口号有几种方法:
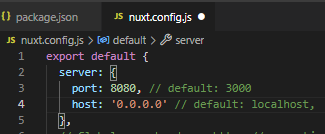
①nuxt.config.js

②package.json

③package.json

5.在nagix中配置反向代理访问上一步生成的地址-------部署成功
静态站点的部署
另外还有一个命令npm run generate,这个命令会生成一个dist文件,做过vue的相信看到文件名就知道是干什么的了吧。
结束
nuxt.js的基本应用大概就这么多,其他还有一些配置和api可以去官网学习一下,另外如果你的应用不是特别在意首页加载和SEO,不建议使用nuxt.js。























 3973
3973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










