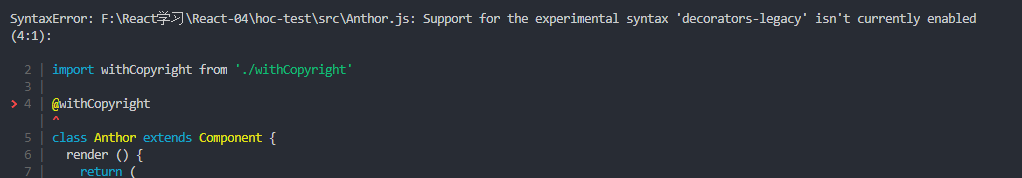
问题描述:为React项目添加装饰器的时候“@”符号无法进行转议处理

解决方案:
1. 执行git add .
git add .2.执行git commit -am "Save"
git commit -am "Save"tips:执行这步作用就是把之前的默认配置全部暴露出来,从而可以修改webpack的配置
3.执行npm install --save-dev babel-plugin-transform-decorators-legacy
npm install --save-dev babel-plugin-transform-decorators-legacy4.执行npm install --save-dev @babel/plugin-proposal-decorators
npm install --save-dev @babel/plugin-proposal-decorators5.执行npm install --save-dev @babel/plugin-proposal-class-properties
npm install --save-dev @babel/plugin-proposal-class-properties6.打开根目录的package.json文件,在babel中修改plugins,配置如下:
"babel": {
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
],
[
"@babel/plugin-proposal-class-properties",
{
"loose": true
}
]
],
"presets": [
"react-app"
]
}





















 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








