
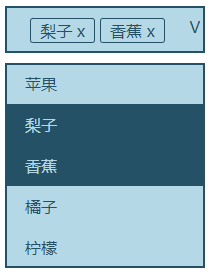
点击页面其他地方就会关闭,也可以手段点箭头关闭,会随着内容增加增加高度,宽度写死了,也可以写活,选中了选项可以删除,可以根据捕获选择事件来获取选中值
多选.vue
<template>
<div class="cx">
<div class="box">
<div class="content">
<span v-show="cList.length>0" v-for="(item,index) in cList" :key="index" class="item">
{{item.label}}
<span @click="delItem(index)">x</span>
</span>
<span v-show="cList.length<1" class="info">请选择</span>
</div>
<div class="btn" @click="visible=!visible">V</div>
</div>
<div class="z">
<ul v-show="visible" class="list">
<li v-for="(item,index) in list" :key="index" :class="['item',kList[index]?'active':'']" @click="addItem(item,index)">
{{item.label}}
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "MutiSelect",
props:['list'],
data(){
return{
visible: false,
cList:[],
kList:[]
}
},
watch:{
list:{
handler( o){
console.log(o);
this.cList=[];//全部清空
this.kList.length=this.list.length;
},
deep:true// 深度监听父组件传过来对象变化
}
},
mounted() {
this.kList.length=this.list.length;
console.log(this.kList)
document.addEventListener('click',this.outClick)
},
destroyed(){
document.removeEventListener('click',this.outClick)
},
methods:{
delItem(index){
//cList index
this.kList[this.cList[index].index]=false;
this.cList.splice(index,1);
},
handleDrop(){
this.visible=!this.visible
},
outClick(e){
let dropRef= this.$el
if(!dropRef.contains(e.target)&&this.visible){
this.visible=false
}
},
addItem(o,index){
for (let i=0;i<this.cList.length;i++){
if(this.cList[i].key===o.key){
this.cList.splice(i,1);
this.kList[index]=false;
return;
}
}
this.cList.push({...o,index:index});
console.log(this.cList)
this.kList[index]=true;
console.log(index)
}
},
}
</script>
<style scoped>
.cx{
position: relative;
display: inline-block;
color: #125165;
user-select: none;
}
.box{
display: flex;
width: 200px;
vertical-align: middle;
background-color: lightblue;
left: 0;
text-align: center;
box-shadow: inset 0 0 0 2px #125165;
padding: 10px 0;
}
.box>.content{
flex: 1;
}
.box>.content>.info{
color: #5d8a99;
}
.z{
position: relative;
display: block;
}
.box>.content>.item{
display: inline-block;
padding: 2px 10px;
box-shadow: inset 0 0 0 1px #125165;
border-radius: 3px;
margin-left: 5px;
margin-top: 2px;
}
.box>.btn{
width: 20px;
text-align: center;
}
.cx>.list{
position: absolute;
top:40px;
}
ul{
list-style: none;
margin: 0;
position: absolute;
top: 10px;
padding-inline-start: 0;
background-color: lightblue;
left: 0;
width: 100%;
box-shadow: inset 0 0 0 2px #125165;
}
ul>li{
padding: 10px 0;
padding-inline-start: 20px;
}
ul>li:hover, ul>li.active{
background-color: #125165;
color: lightblue;
}
</style>使用方法
<muti-select :list="fruits2"/>绑定数据:
fruits2:[
{
label:'苹果',
value:'apple',
key:'12'
},
{
label:'梨子',
value:'pear',
key:'13'
},
{
label:'香蕉',
value:'banana',
key:'14'
},
{
label:'橘子',
value:'orange',
key:'15'
},
{
label:'柠檬',
value:'lemon',
key:'16'
},
],目前功能不够齐全,以后更新






















 2070
2070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








