引用
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script>
<!-- (Optional) Latest compiled and minified JavaScript translation files -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
实例应用
<div class="form-group">
<label class="col-sm-3 control-label">水果类型:</label>
<div class="col-sm-4">
<select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false">
<option value="0">苹果</option>
<option value="1">菠萝</option>
<option value="2">香蕉</option>
<option value="3">火龙果</option>
<option value="4">梨子</option>
<option value="5">草莓</option>
<option value="6">哈密瓜</option>
<option value="7">椰子</option>
<option value="8">猕猴桃</option>
<option value="9">桃子</option>
</select>
</div>
</div>
js代码:
$(window).on('load', function () {
$('#usertype').selectpicker({
'selectedText': 'cat'
});
});
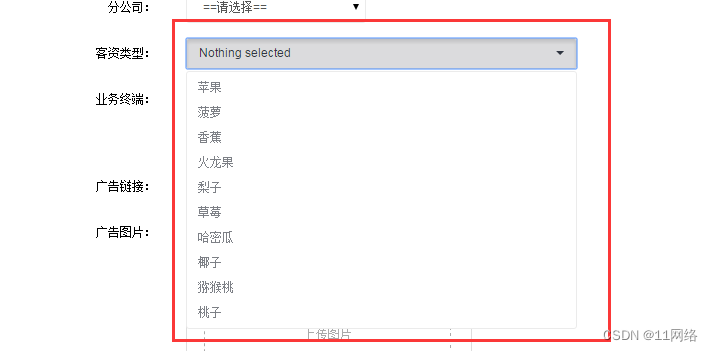
页面效果:

选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
var str='3,4,5,6';
var arr=str.split(',');
$('#usertype').selectpicker('val', arr);






















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










