原理:先固定canvas的宽高,把整张图片放到canvas中,这时整张图片就已经同比例缩小了,再获取canvas缩小的图像数据,转成base64 。如果对截取的高度有要求,会从中心位置上下截取要求的高度。
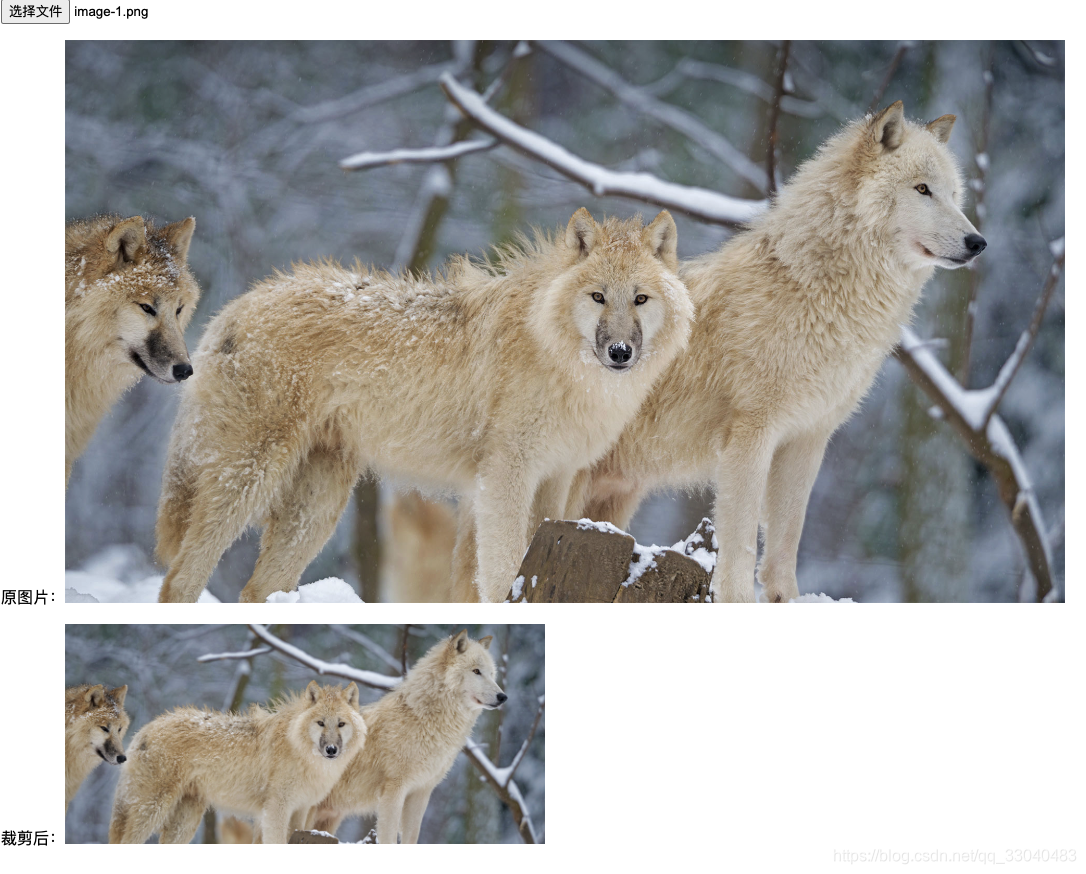
效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport content=" width="device-width, initial-scale=1.0">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input @change="changeImg" title="" type="file" accept="image/*" id="avatar" />
<p>原图片:<img :src="avatarUrl1" alt=""></p>
<p>裁剪后:<img :src="avatarUrl2" alt=""></p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
avatarUrl1: '',
avatarUrl2: ''
},
methods: {
changeImg(e) {
const maxWidth = 480 // 自定义截取后图片的宽度
const maxHeight = 220 // 自定义截取后图片的高度
const avatarFile = document.querySelector('#avatar').files[0]
var reader = new FileReader()
reader.readAsDataURL(avatarFile)
reader.onload = (e) => {
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
// 这里的宽高根据自定义的宽高自由调整,意思就是把整张图片放到这个尺寸的canvas里面
canvas.width = 500
canvas.height = 500
var image = new Image()
image.src = e.target.result
this.avatarUrl1 = e.target.result
image.onload = () => {
// 缩小图片宽度到maxWidth
const { width: originWidth, height: originHeight } = image
var imageWidth = maxWidth
var imageHeight = originHeight * (maxWidth / originWidth)
var dx = canvas.width / 2 - imageWidth / 2
var dy = canvas.height / 2 - imageHeight / 2
context.drawImage(image, dx, dy, imageWidth, imageHeight)
var dataImg = context.getImageData(dx, dy, imageWidth, imageHeight)
var canvas2 = document.createElement('canvas')
var context2 = canvas2.getContext('2d')
canvas2.width = imageWidth
canvas2.height = imageHeight
context2.putImageData(dataImg, 0, 0, 0, 0, canvas2.width, canvas2.height)
var image1 = new Image()
image1.src = canvas2.toDataURL("image/png")
image1.onload = () => {
// 截取图片的maxHeight
const canvas3 = document.createElement('canvas')
const context3 = canvas3.getContext('2d')
canvas3.width = image1.width
canvas3.height = image1.height
context3.drawImage(image1, 0, 0, canvas3.width, canvas3.height)
var dataImg3 = context3.getImageData(0, canvas3.height / 2 - maxHeight / 2, canvas3.width, maxHeight)
var canvas4 = document.createElement('canvas')
var context4 = canvas4.getContext('2d')
canvas4.width = canvas3.width
canvas4.height = maxHeight
context4.putImageData(dataImg3, 0, 0, 0, 0, canvas4.width, maxHeight)
this.avatarUrl2 = canvas4.toDataURL("image/png")
}
}
}
}
}
});
</script>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








