这里使用的是history模式
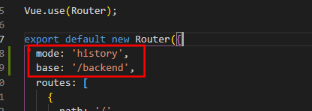
1. 更改vue-router配置

mode: 'history',
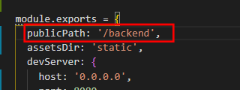
base: '/backend',2. 更改vue.config.js配置

publicPath: '/backend',3. 更改nginx配置

location ^~/backend {
alias D:\phpstudy_pro\WWW;
try_files $uri $uri/ @rewrites;
}
location @rewrites {
rewrite ^/(backend)/(.+)$ /$1/index.html last;
}4.
nginx -s reload





















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








