不喜欢多说直接进入正题,提供给需要的小伙伴
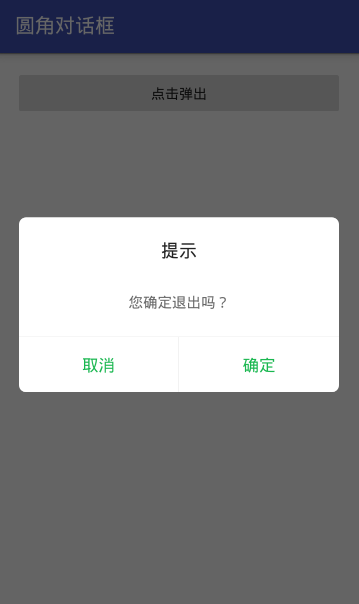
首先看效果图
1.MainActivity的代码:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /** * 点击按钮弹出对话框 * @param view */ public void click(View view){ final MyDialog myDialog = new MyDialog(this); myDialog.setTitle("提示"); myDialog.setContent("您确定退出吗?"); myDialog.setOnPositiveListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"您点了确定",Toast.LENGTH_SHORT).show(); myDialog.dismiss(); } }); myDialog.setOnNegativeListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"您点了取消",Toast.LENGTH_SHORT).show(); myDialog.dismiss(); } }); myDialog.show(); } }2.自定义MyDialog的代码:
public class MyDialog extends Dialog { private Button mPositiveButton, mNegativeButton;//确定与取消按钮 private TextView mContent,mTitle ;//内容与标题 public MyDialog(Context context) { super(context, R.style.mydialog); View view = LayoutInflater.from(getContext()).inflate(R.layout.dialog_layout, null); //通过LayoutInflater获取布局 mTitle = (TextView) view.findViewById(R.id.tv_dialog_title); mContent = (TextView) view.findViewById(R.id.tv_dialog_content); mPositiveButton = (Button) view.findViewById(R.id.btn_ok); mNegativeButton = (Button) view.findViewById(R.id.btn_cancel); setContentView(view); //设置view } //设置标题 public void setTitle(String title){ mTitle.setText(title); } //设置内容 public void setContent(String content) { mContent.setText(content); } //确定按钮监听 public void setOnPositiveListener(View.OnClickListener listener){ mPositiveButton.setOnClickListener(listener); } //否定按钮监听 public void setOnNegativeListener(View.OnClickListener listener){ mNegativeButton.setOnClickListener(listener); } }
3.MyDialog对应的布局代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/mydialogshape" > <TextView android:id="@+id/tv_dialog_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginTop="20dp" android:gravity="center_horizontal" android:text="提示" android:textColor="#222222" android:textSize="18sp" /> <TextView android:layout_marginRight="15dp" android:layout_marginLeft="15dp" android:id="@+id/tv_dialog_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="25dp" android:gravity="center_horizontal" android:textColor="#666666" android:textSize="14.5sp" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#e5e5e5" /> <RelativeLayout android:id="@+id/bottomoll" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_centerHorizontal="true" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_cancel" android:layout_width="wrap_content" android:layout_height="55dp" android:layout_weight="1" android:text="取消" android:textColor="#1ab750" android:background="@null" android:textSize="16.5sp" /> <View android:layout_width="0.5dp" android:layout_height="match_parent" android:background="#e5e5e5" /> <Button android:id="@+id/btn_ok" android:layout_width="wrap_content" android:layout_height="55dp" android:layout_weight="1" android:text="确定" android:textColor="#1ab750" android:background="@null" android:textSize="16.5sp" /> </LinearLayout> </RelativeLayout> </LinearLayout>
4.style下添加如下代码:
<!--自定义对话框的样式--> <style name="mydialog" parent="android:style/Theme.Dialog"> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 没有标题 --> <item name="android:windowNoTitle">true</item> <!-- 背景模糊 --> <item name="android:backgroundDimEnabled">true</item> </style>5.drawable下的对话框的背景图mydialogshape.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="@color/white" /> <corners android:radius="7dp" /> </shape>
要用的小伙伴可以直接复制用,项目的代码全在这里了。
大功告成!























 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








