- 在微信开放平台微信开放平台 创建移动应用和网站应用获取到相应的Appid和AppSecret(移动应用登录、分享、支付,pc微信登录需要用到),并开通支付能力(pc端可以不开通,直接用Nactive 扫码支付)

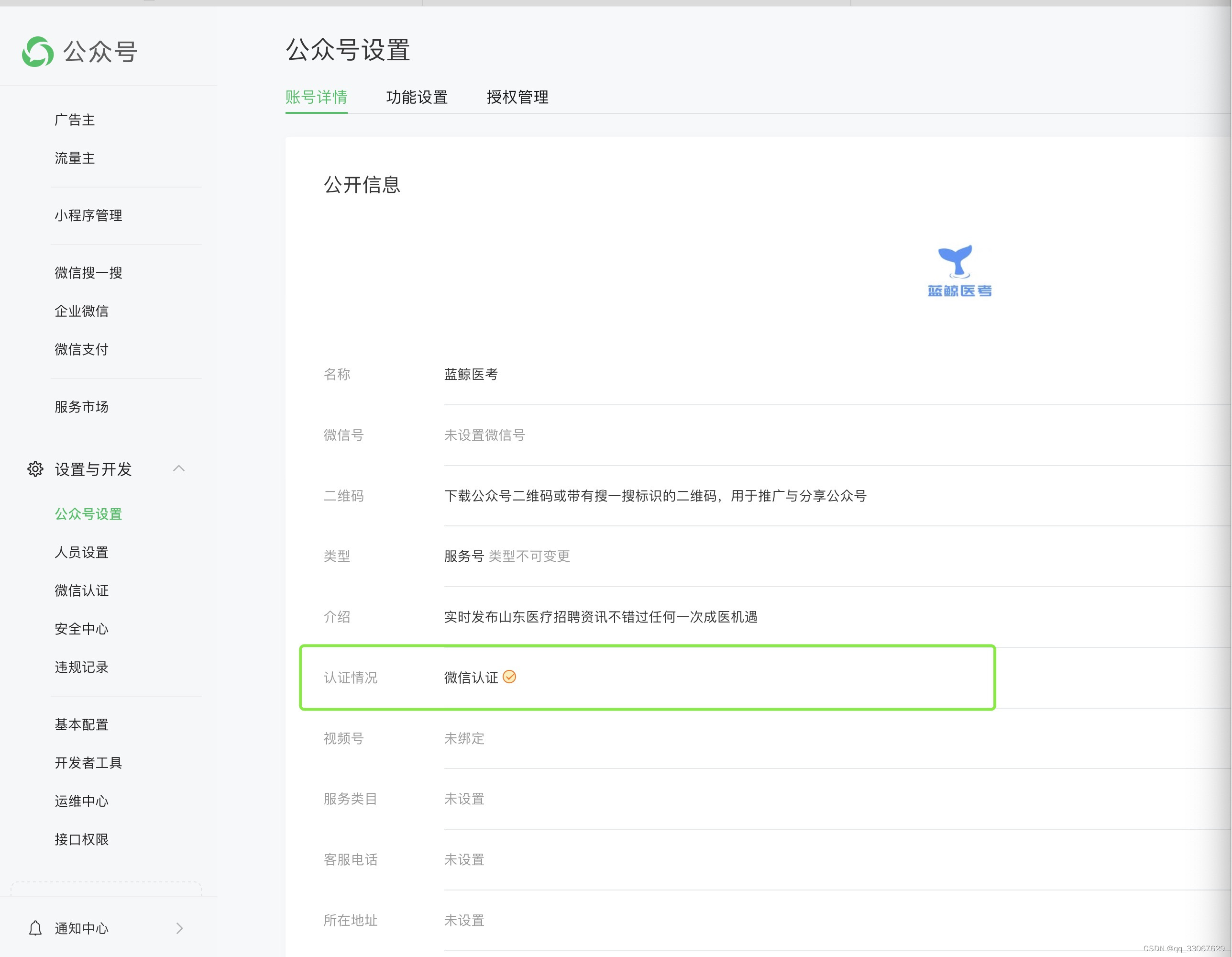
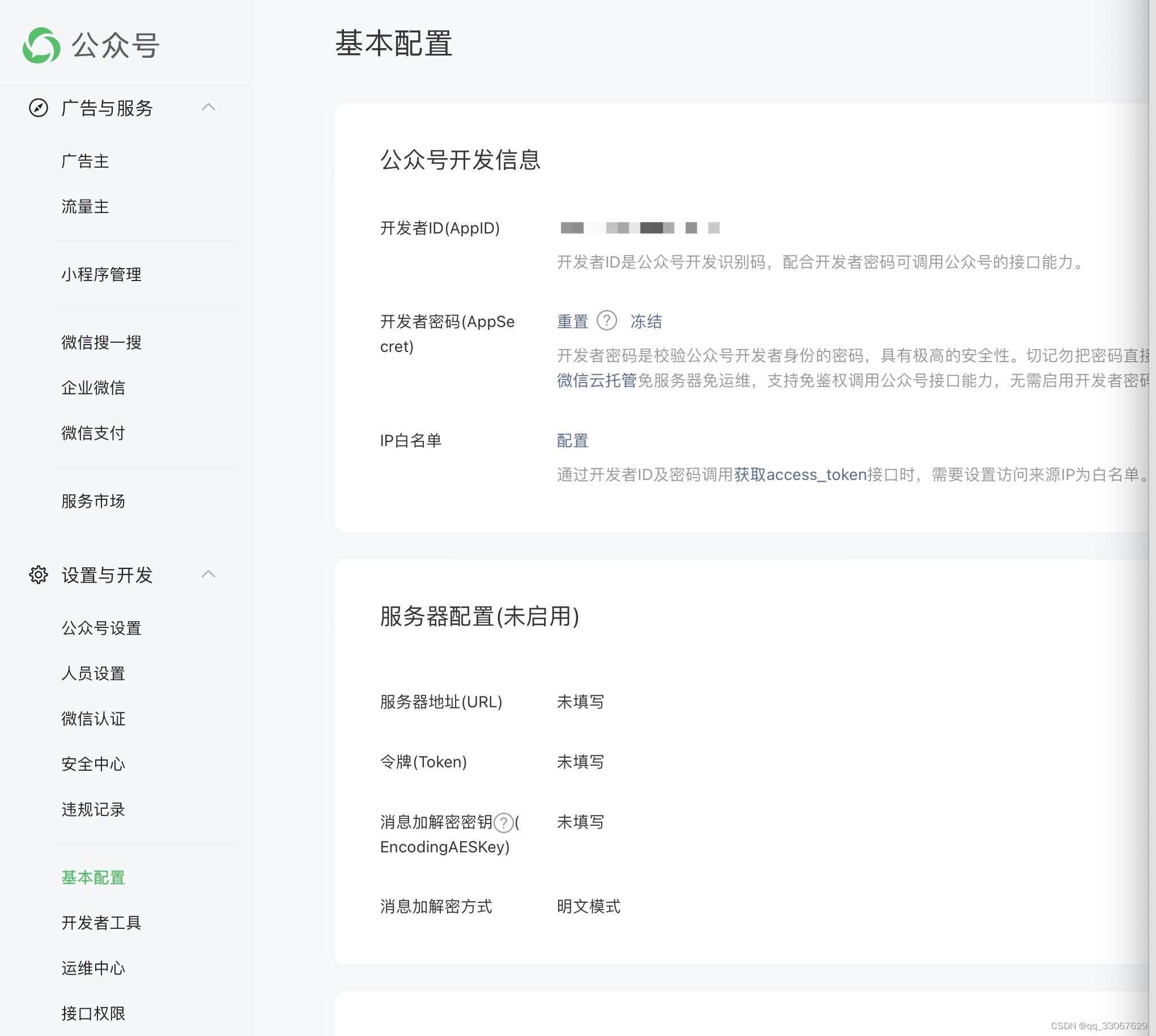
2.在微信公众平台微信公众平台开通公众号并进行微信认证,在基本配置中创建应用获取Appid和AppSecret
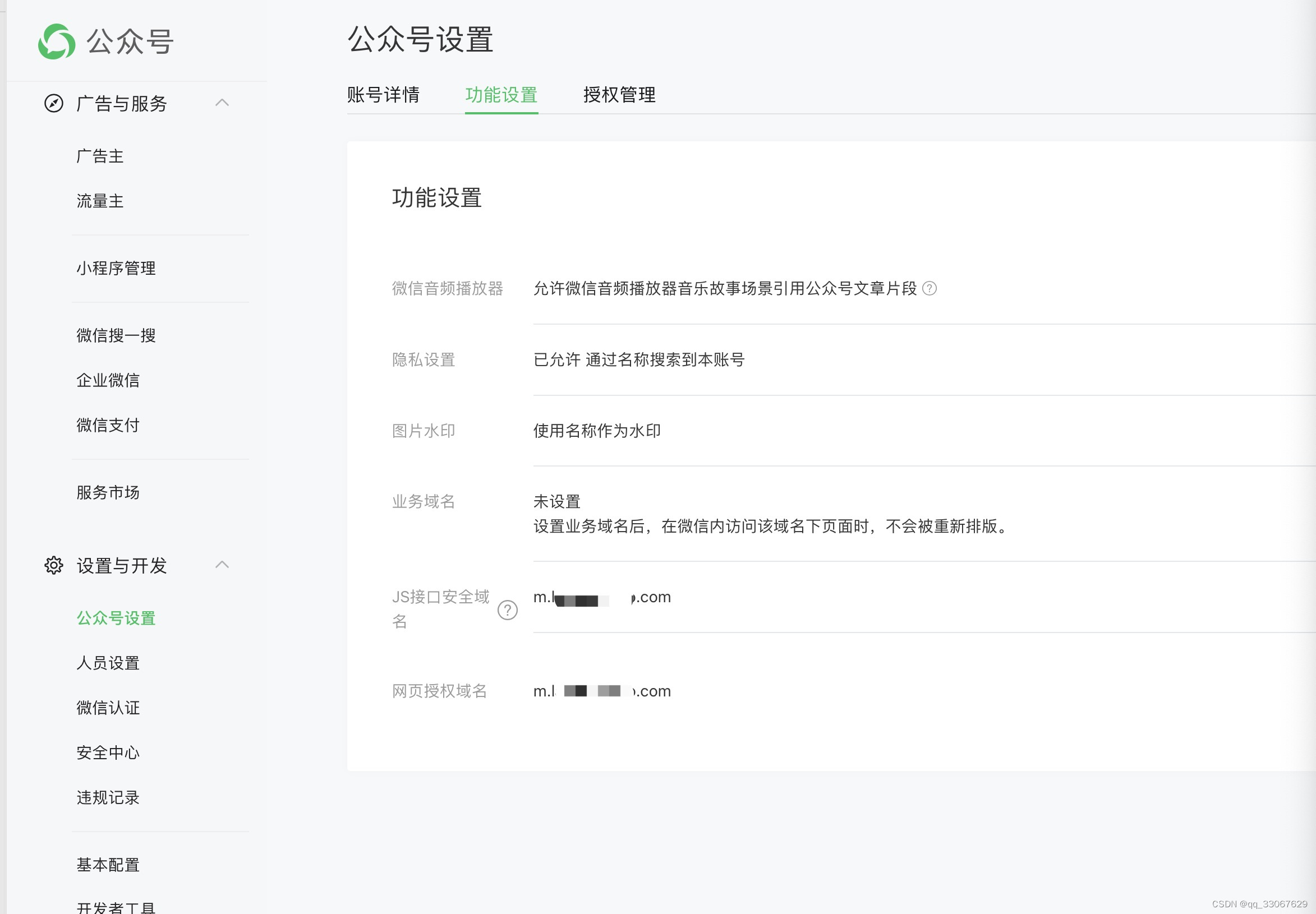
并在公众号设置的功能设置中添加JS接口安全域名和网页授权域名



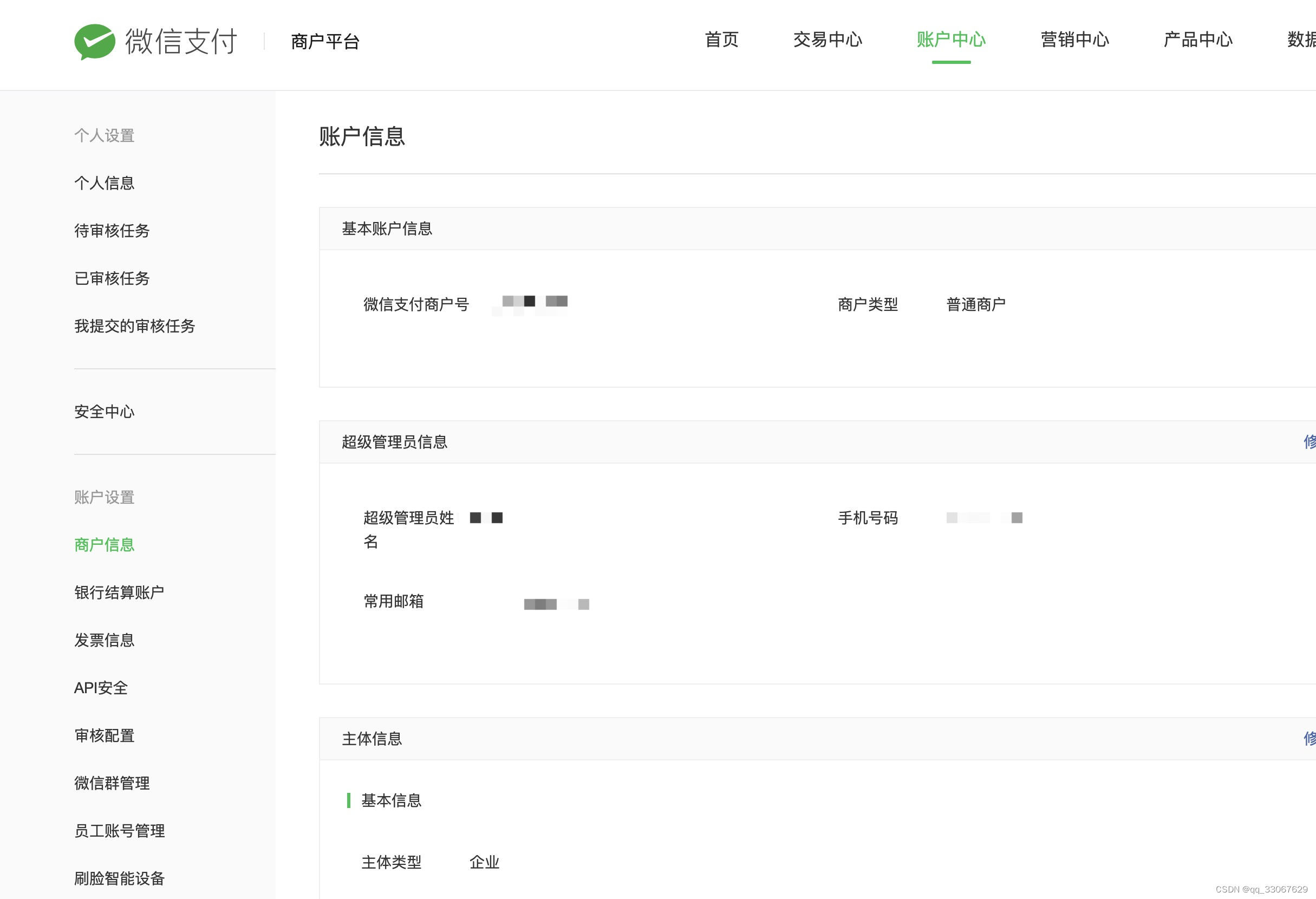
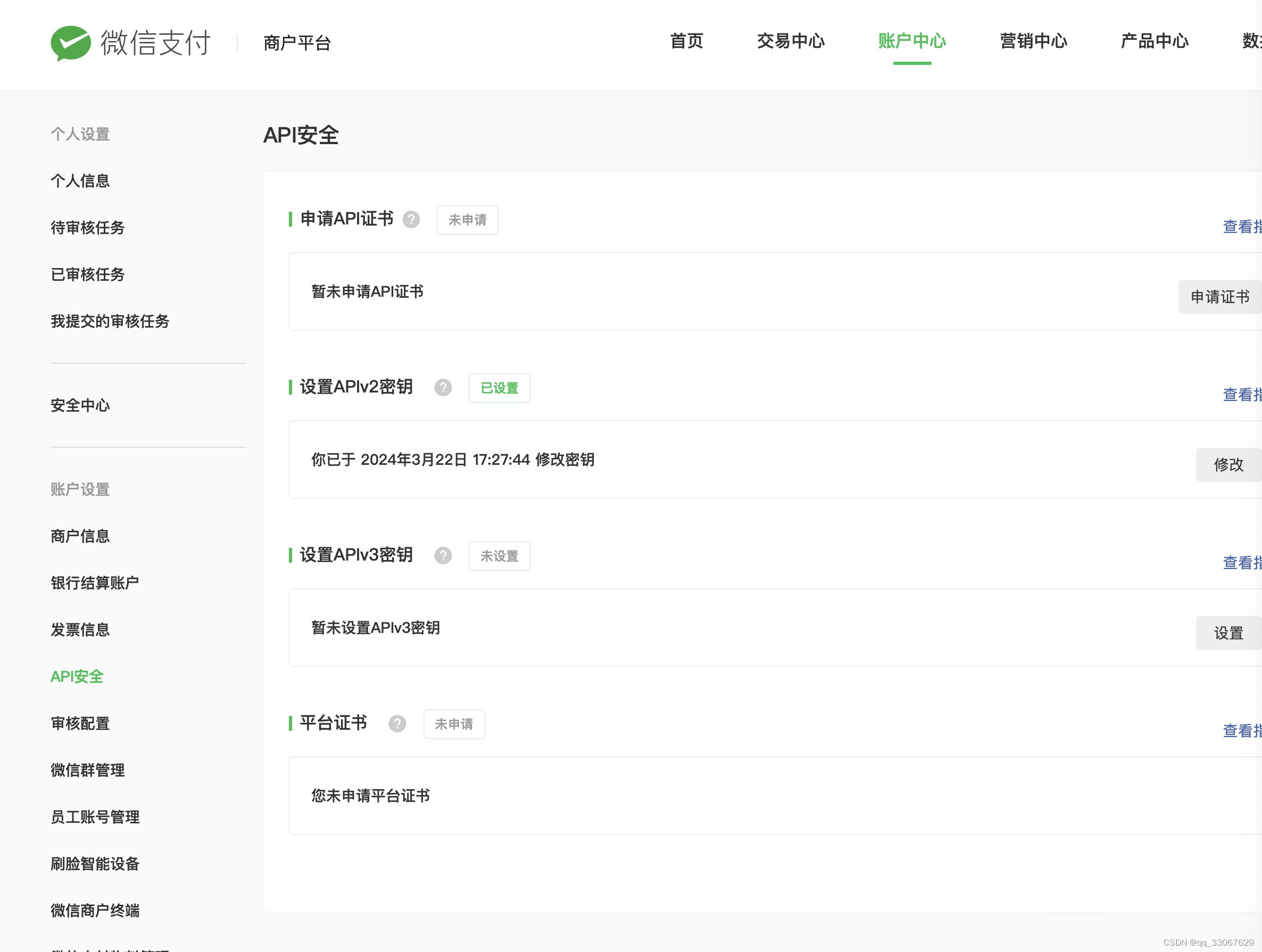
3.在微信支付平台上微信支付合作伙伴平台|平台开放更多能力,与合作伙伴一起成长开通商户号获取商户号和商户密钥(后台需要用到商户号和商户支付密钥,需要配置一下支付密钥
设置地址:微信支付 - 中国领先的第三方支付平台 | 微信支付提供安全快捷的支付方式 需要保存好)


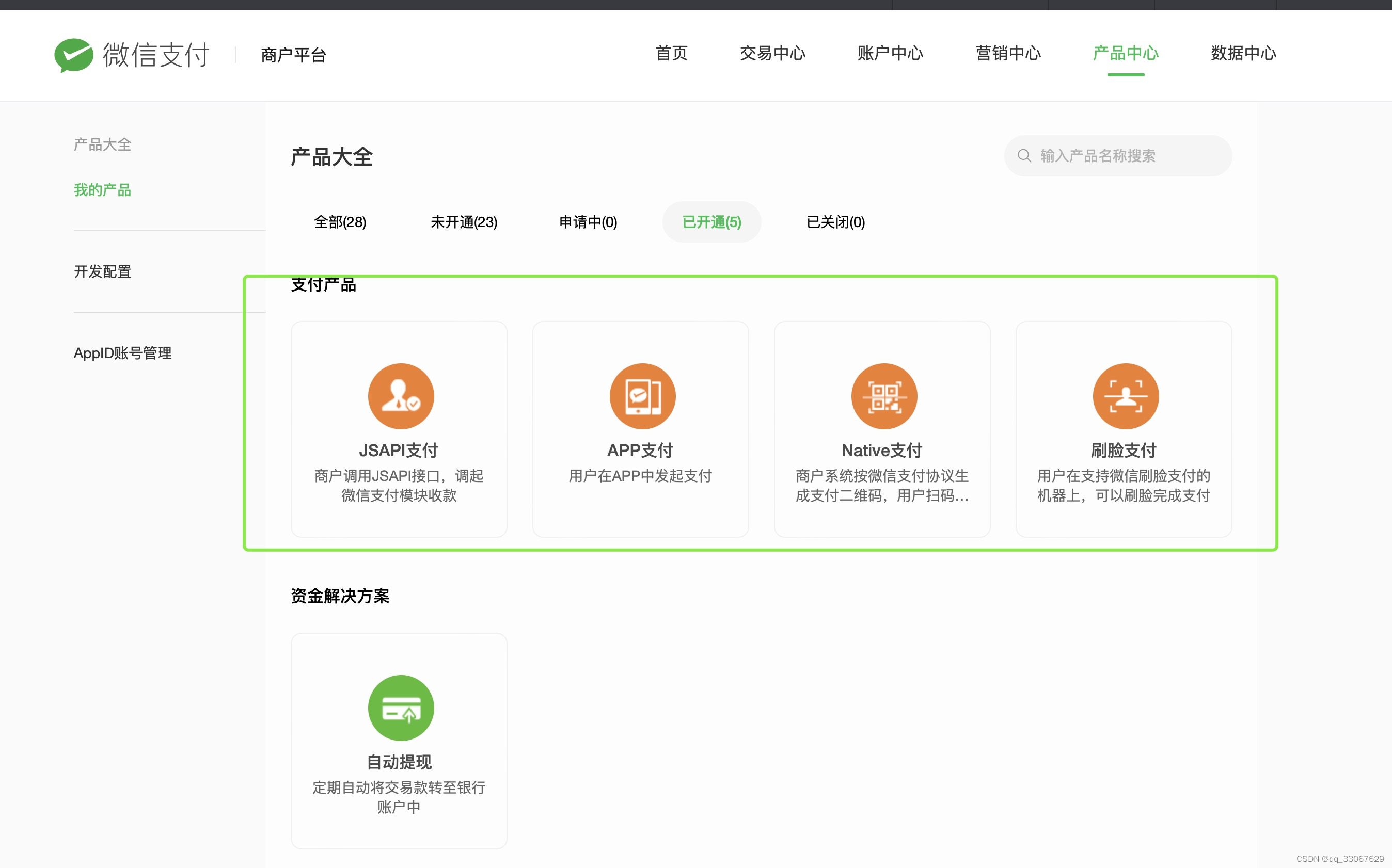
4.在我的产品中开通JSAPI支付、App支付、Native支付(App支付需要上架提供上架截图和链接等)

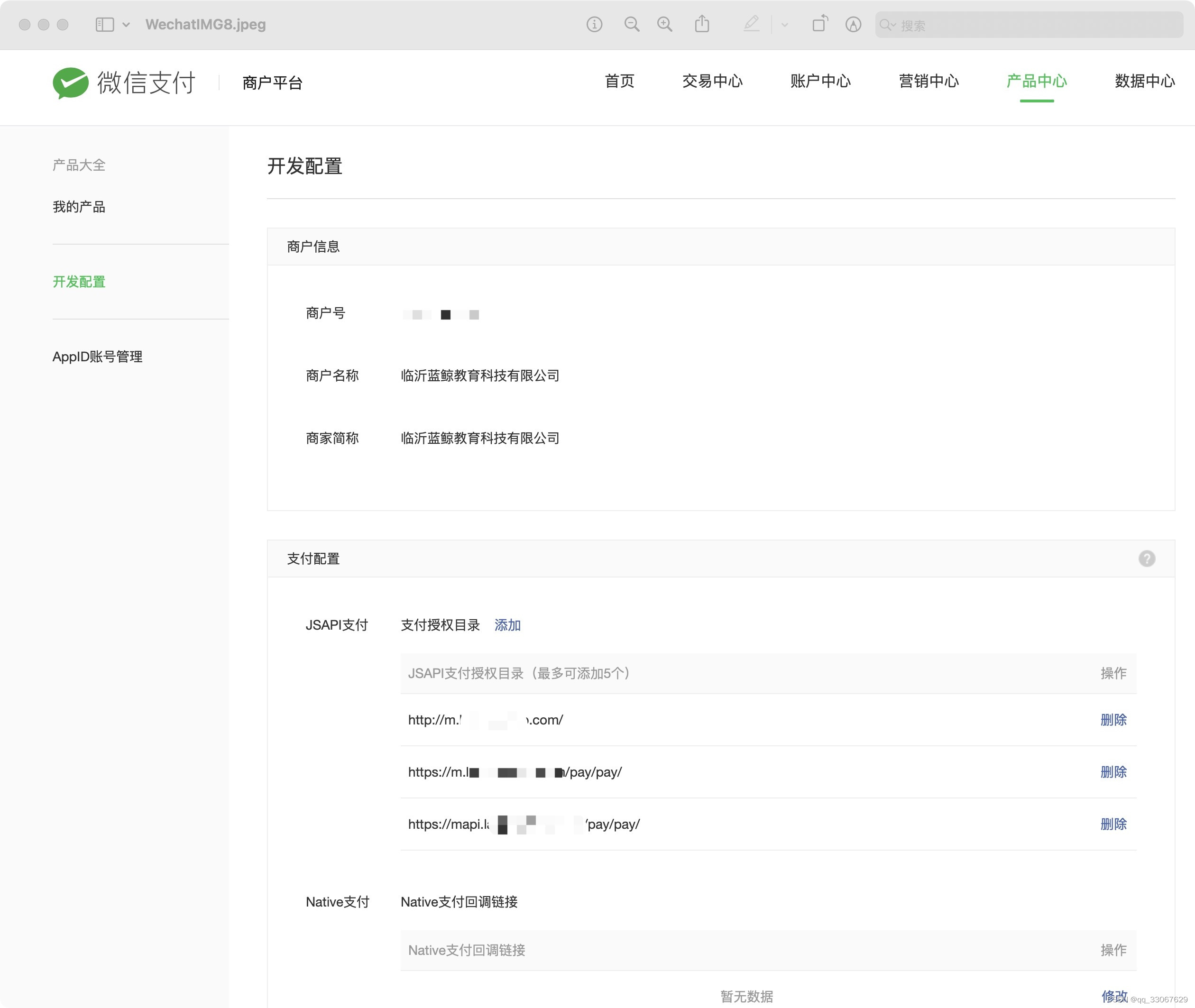
5.在开发配置中添加JSAPI支付授权目录

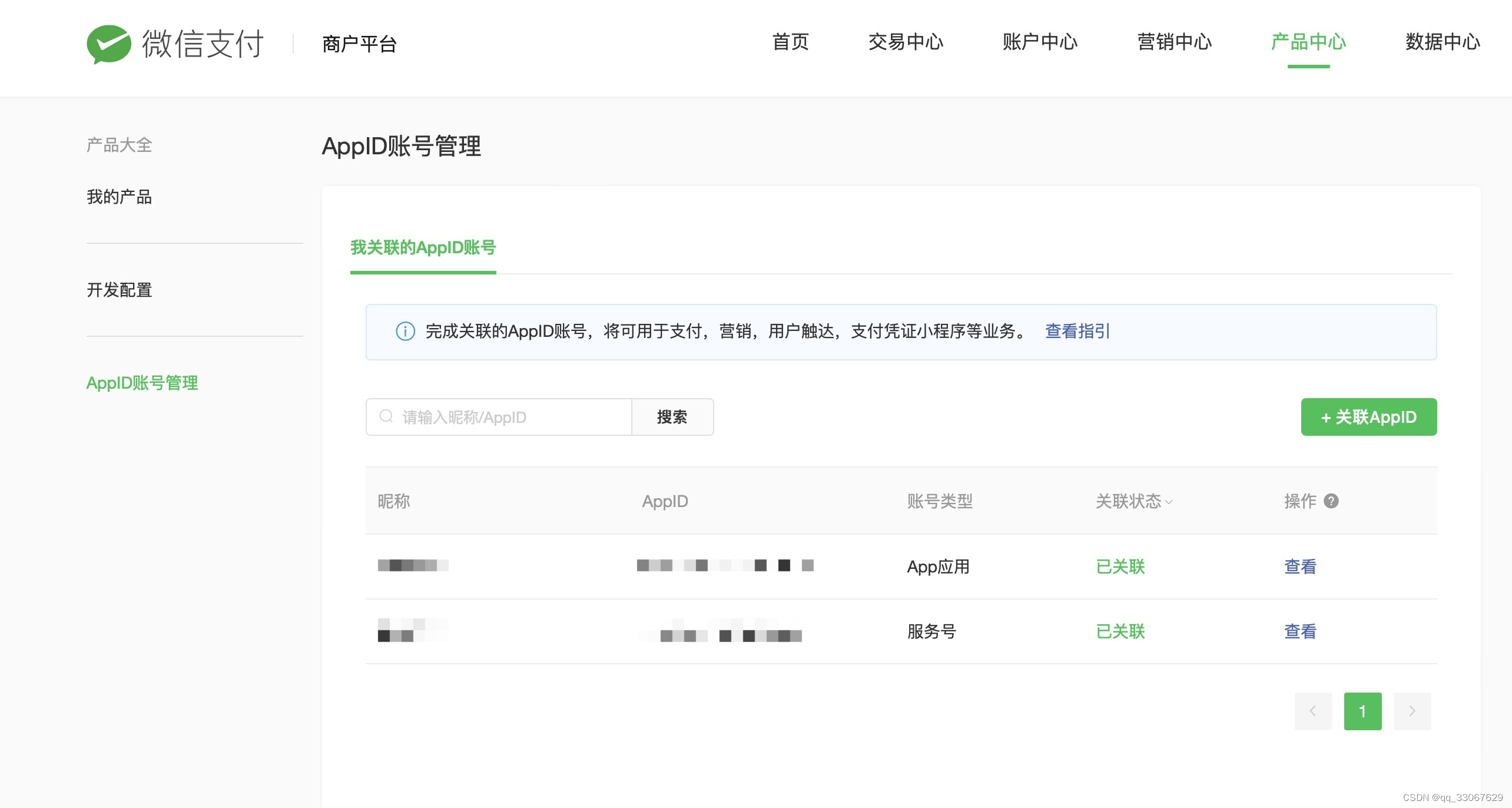
6.在AppID账号管理中关联移动应用AppID和公众号Appid,并在相应的公众平台和开放平台进行相应的授权


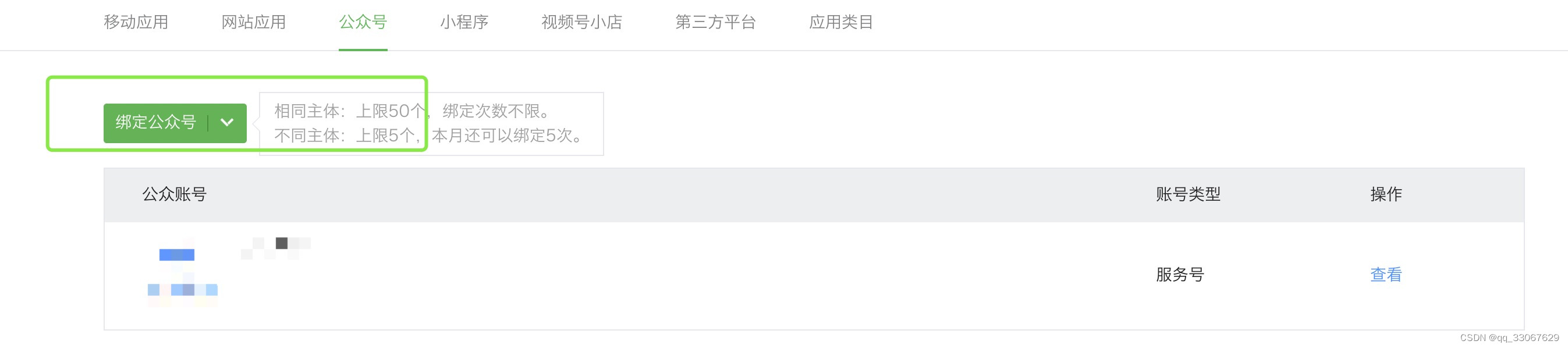
7.在开放平台上绑定微信公众号

这样微信支付准备工作就做完了 。







 本文介绍了如何在微信开放平台获取AppID和AppSecret,开通支付能力,包括PC扫码支付和公众号的JS接口安全设置。后续步骤包括开通商户号、实现JSAPI支付、App支付和Native支付,以及移动应用与公众号的关联授权。
本文介绍了如何在微信开放平台获取AppID和AppSecret,开通支付能力,包括PC扫码支付和公众号的JS接口安全设置。后续步骤包括开通商户号、实现JSAPI支付、App支付和Native支付,以及移动应用与公众号的关联授权。














 1911
1911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








