Demo
Demo链接如下(支持Chrome与Safari,其它浏览器未测试)并非太完善,主体功能已实现,其它功能有时间在加上吧。
http://followyourheart.sinaapp.com/Demos/musicPlayer/Index.html
↑↑↑↑↑↑↑↑↑↑狠狠戳上面链接看效果。↑↑↑↑↑↑↑↑↑↑
网易云音乐的网页版是没有移动页面的,我突发奇想,大不了我来做一个玩玩:
1.音乐资源的获取
这本身是算不上什么技术的啊,这Demo本身就是仿网易云音乐,资源最好来自网易了,自己琢磨出来的API,应该不算官方public出来的。
上面这个地址打开后会得到一串JSON,用过网易云音乐的应该知道,音乐一般以各种歌单形式程序,只要在网页版的云音乐了点开某个歌单,在地址栏中我们可以拿到歌单的id,通过构造上面的地址,就可以拿到歌单的所有信息,真的,是所有!
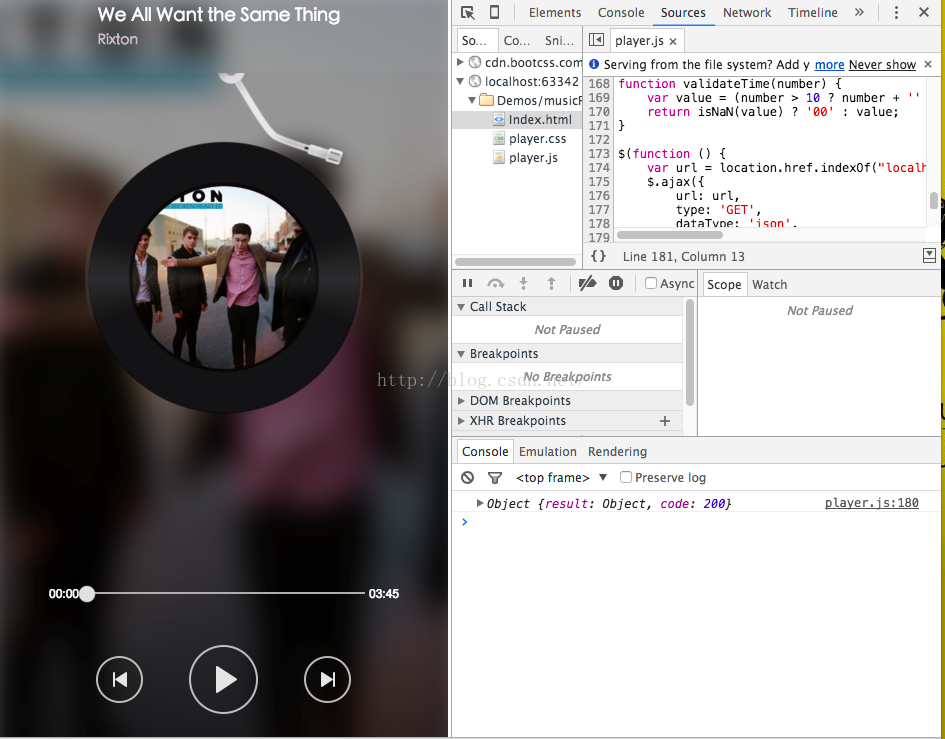
这个API本身也没必要解释了,大家可以在Console中通过JSON.parse()方法来转成Object查看具体内容吧,这样清晰一些。Demo中我已经在控制台写了一个对象,这就是上面地址得到的Object,详情见Console。

当然,你想仅仅通过前端来获取这个JSON串是行不通的,为什么?当然是跨域的问题了,ajax是不能直接去网易的服务器上拿数据的。解决这个问题最简单高效的方案就是自己写个代理了,因为代码少功能单一,直接就用PHP了。虽然本人不懂PHP的,但是Java 、.NET 、Python之类的Web项目还是写过一些的,所以稍微查了查语法写了几句PHP代码,直接可以做代理使用了:
<?php
$searchUrl = 'http://music.163.com/api/playlist/detail?id=';
if(!empty($_GET['id']))
{
$searchUrl .= $_GET['id'];
}
header('Content-Type:application/json;charset=UTF-8');
echo file_get_contents($searchUrl);
?> $(function () {
var url = './playlist.php?id=173934373';
$.ajax({
url: url,
type: 'GET',
dataType: 'json',
success: function (data) {
console.log(data);
ctx.playList = data.result.tracks;
ctx.init();
},
error: function (msg) {
alert(msg);
}
});
});2.UI资源
最没品的是这个了,直接下载云音乐的安卓apk文件,解压,GET到所有图片.3.页面效果实现
3.1 虚化背景
为了更好的将图片融入到背景中,我还是选用div+backgroud的结构,选image标签会有调整大小这类问题。这里涉及到模糊的问题,各浏览器兼容情况不一,很难做到都适应。当然,用canvas是大一统了,但是考虑到前面说的image做背景的位置大小调整问题与canvas中图片跨域问题(能解决,又写个代理嘛),所以直接采用css来实现模糊了。具体代码如下:
.bg {
background: url(../resource/images/demo.jpg) center;
position: absolute;
top: 0px;
left: 0px;
height: 110%;
width: 110%;
margin: -5%;
background-size: cover;
filter: url(blur.svg#blur);
-webkit-filter: blur(15px) brightness(0.6);
-moz-filter: blur(15px) brightness(0.6);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */
z-index: -1;
}
-webkit-filter:blur(15px) brightness(0.6) 主要是这句,其它的主要为兼容考虑的,但是IE11和Edge貌似不领情,但苹果及安卓机器自带的浏览器都没问题,那就行啦,本来就是做的移动页面嘛,记得背景图大小设置为cover,位置为center。
关于模糊在各浏览器上的支持情况可参考张鑫旭大神的博客http://www.zhangxinxu.com/wordpress/2013/11/css-svg-image-blur/









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








