一般索引索引
type boy = {
name : string,
age : number
}对索引类型映射
type onlyBoy<obj> = {
readonly [key in keyof obj] : obj[key]
}
使用
type res = onlyBoy<boy>;输出

这些都是对索引类型整体做的变换,变换的结果依然是一个索引类型。有的时候是想把它们分开的

希望能把每个索引给分开。
处理:
type SplitObj<Obj> = {
[Key in keyof Obj]: {
[Key2 in Key]: Obj[Key2];
};
}[keyof Obj];
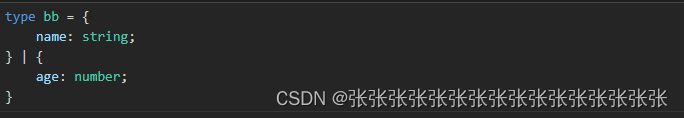
// ['name' | 'age']
type bb = SplitObj<boy>;
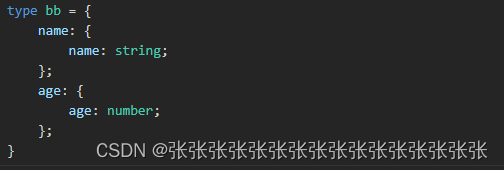
拆分一下
type SplitObj<Obj> = {
[Key in keyof Obj]: {
[Key2 in Key]: Obj[Key2];
};
};
type bb = SplitObj<boy>;
其实就相当于
[keyof Obj]的作用
type bb = SplitObj<boy>['name'|'age']
这种处理很巧妙
last:当我们需要把索引分开的时候,可以加一层映射类型,在值的位置对每个索引做处理,然后再传入 keyof Xxx 来取处理过后的值的联合类型。
























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








