1.安装Ruby
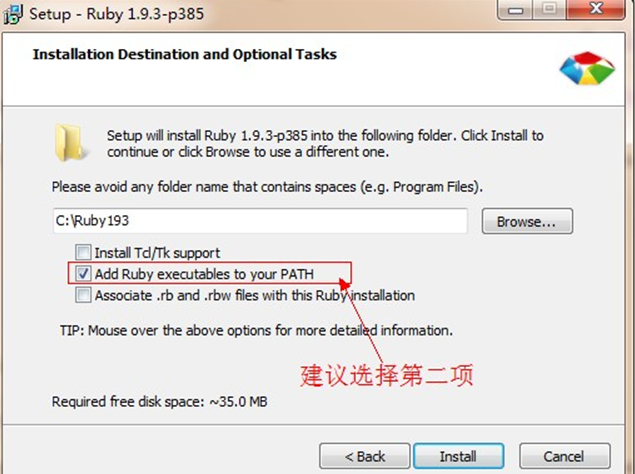
首先安装sass之前,先要安装ruby,在ruby的官网进行下载(http://rubyinstaller.org/downloads),个人建议将其安装在 C 盘下,在安装过程中选择第二个选项(不选中,就会出现编译时找不到Ruby环境的情况),如下图所示:

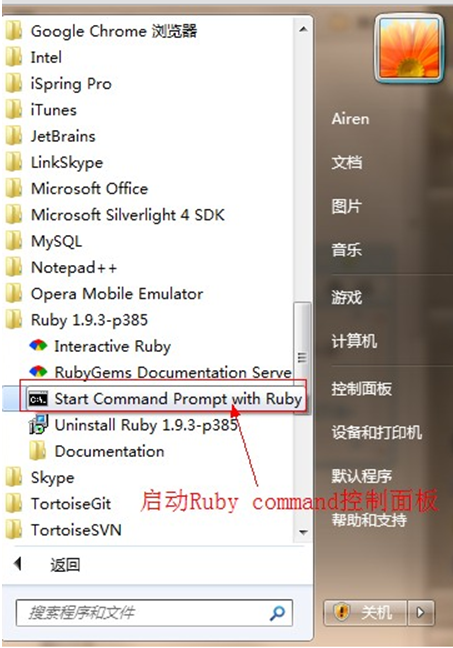
Ruby 安装完成后,在开始菜单中找到新安装的 Ruby,并启动 Ruby 的 Command 控制面板,如下图所示:

当你的电脑中安装好 Ruby 之后,接下来就可以安装 Sass 了
2.通过命令安装 Sass
打开电脑的命令终端,输入下面的命令:
gem install sass
我们要如何确认自己是否安装 Sass 成功了呢?
sass -v
3.Sass 编译
Sass 的编译。因为 Sass 开发之后,要让 Web 页面能调用 Sass 写好的东西,就得有这么一个过程,这个过程就称之为 Sass 编译过程。Sass 的编译有多种方法:(口水话解释一下就是,我们写的scss文件,但是浏览器读不懂啊,所以我们需要工具吧scss文件编译成对应的css文件,项目页面引入css文件)
- 命令编译
- GUI工具编译
- 自动化编译
编译Sass的方法有很多,但是我个人比较推荐koloa,koloa下载网站(http://koala-app.com/)
koala打开就是这样小清新的桌面

























 3525
3525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








